init
2
.gitignore
vendored
Normal file
@ -0,0 +1,2 @@
|
||||
content/
|
||||
public/
|
||||
6
archetypes/default.md
Normal file
@ -0,0 +1,6 @@
|
||||
---
|
||||
title: "{{ replace .Name "-" " " | title }}"
|
||||
date: {{ .Date }}
|
||||
draft: true
|
||||
---
|
||||
|
||||
36
config.toml
Normal file
@ -0,0 +1,36 @@
|
||||
baseURL = 'https://quadrille-elsa.fr'
|
||||
languageCode = 'fr-fr'
|
||||
title = 'Le Quadrille d’Elsa'
|
||||
theme = 'zhaohuabing'
|
||||
sectionPagesMenu = 'main'
|
||||
|
||||
[params]
|
||||
header_image = "images/baniere.jpg"
|
||||
SEOTitle = "Le Quadrille d’Elsa"
|
||||
description = "Partager le plaisir des danses 1900"
|
||||
keyword = ""
|
||||
slogan = ""
|
||||
|
||||
# Sidebar settings
|
||||
sidebar_about_description = "Le Quadrille d’Elsa, association loi 1901, créée en 2014 à Chambéry, réunit des personnes autour du plaisir de danser."
|
||||
#sidebar_avatar = "img/avatar-zhaohuabing.jpg" # use absolute URL, seeing it's used in both `/` and `/about/`
|
||||
#sidebar_avatar = "img/zhaohuabing.png" # use absolute URL, seeing it's used in both `/` and `/about/`
|
||||
|
||||
featured_tags = false
|
||||
featured_condition_size = 1
|
||||
omit_categories = true
|
||||
about_me = true
|
||||
|
||||
[params.social]
|
||||
email = "contact@quadrille-elsa.fr"
|
||||
facebook = "https://www.facebook.com/quadrille.elsa/"
|
||||
|
||||
|
||||
|
||||
[markup]
|
||||
[markup.tableOfContents]
|
||||
endLevel = 2
|
||||
startLevel = 1
|
||||
[markup.highlight]
|
||||
style = "dracula"
|
||||
|
||||
2
content/_index.md
Normal file
@ -0,0 +1,2 @@
|
||||
# WOW
|
||||
inteiteitsetieiset
|
||||
50
content/apropos/_index.md
Normal file
@ -0,0 +1,50 @@
|
||||
---
|
||||
Title : À propos
|
||||
---
|
||||
|
||||
L'association a pour objets :
|
||||
|
||||
La pratique partagée des danses de la Belle Epoque, à partir notamment des recherches et des travaux sur le répertoire réalisés par Farid Daoud
|
||||
La promotion, la diffusion et la réactualisation de ces danses 1900, afin d’en cultiver, à la fois le caractère patrimonial et la capacité à s’inscrire dans le 21è siècle, comme source d’inspiration pour la danse et comme vecteur de lien social et intergénérationnel
|
||||
Les rencontres et les échanges avec d’autres danseurs et toute autre pratique artistique différente
|
||||
L’organisation de et la participation à des manifestations culturelles et artistiques (bals, festivals…)
|
||||
|
||||
Elle vous propose une variété d’interventions (galops, bals…) qui se décomposent en deux parties alternées, démonstration et animation :
|
||||
|
||||
Démonstration : on danse pour vous.
|
||||
Animation : on danse avec vous. Laissez-vous guider et venez expérimenter ce qui a contribué à la tradition culturelle de plus de 50 ans de danse en Savoie
|
||||
|
||||
Exemples : marches, valses, polkas, scottish, quadrille en ligne, en carré…
|
||||
|
||||
Nous vous invitons à partager avec nous convivialité, plaisir de la rencontre et de l’échange autour de ces danses codifiées par les grands Maîtres de l’époque et revisitées par le Quadrille d’Elsa.
|
||||
|
||||
Ses types d’actions :
|
||||
|
||||
Les galops : moments de bal pour s’essayer aux danses 1900, à la demande de toute association ou collectivité
|
||||
La participation à des commémorations du centenaire de 14-18, autour de kiosques, pour revivre le changement de société lié à cette époque
|
||||
Des projets d’échanges culturels, notamment à partir de séjours à l’étranger
|
||||
|
||||
Qui peut adhérer ?
|
||||
|
||||
Toute personne, danseur ou sympathisant, désireuse de soutenir ses objectifs et ses projets.
|
||||
|
||||
Pour adhérer
|
||||
|
||||
|
||||
|
||||
|
||||
Les derniers articles
|
||||
|
||||
Revue de presse
|
||||
Un galop
|
||||
Pour adhérer
|
||||
|
||||
Connexion
|
||||
Identifiant
|
||||
Mot de passe
|
||||
Se souvenir de moi
|
||||
|
||||
Identifiant oublié ?
|
||||
Mot de passe oublié ?
|
||||
|
||||
|
||||
8
content/contact/_index.md
Normal file
@ -0,0 +1,8 @@
|
||||
---
|
||||
Title: Contactez-nous
|
||||
---
|
||||
|
||||
# Ceci est un titre stwy
|
||||
|
||||
- list
|
||||
- lol
|
||||
BIN
static/images/baniere.jpg
Normal file
|
After Width: | Height: | Size: 38 KiB |
13
themes/zhaohuabing/.github/FUNDING.yml
vendored
Normal file
@ -0,0 +1,13 @@
|
||||
# These are supported funding model platforms
|
||||
|
||||
github: zhaohuabing
|
||||
patreon: # Replace with a single Patreon username
|
||||
open_collective: # Replace with a single Open Collective username
|
||||
ko_fi: # Replace with a single Ko-fi username
|
||||
tidelift: # Replace with a single Tidelift platform-name/package-name e.g., npm/babel
|
||||
community_bridge: # Replace with a single Community Bridge project-name e.g., cloud-foundry
|
||||
liberapay: # Replace with a single Liberapay username
|
||||
issuehunt: # Replace with a single IssueHunt username
|
||||
otechie: # Replace with a single Otechie username
|
||||
lfx_crowdfunding: # Replace with a single LFX Crowdfunding project-name e.g., cloud-foundry
|
||||
custom: # Replace with up to 4 custom sponsorship URLs e.g., ['link1', 'link2']
|
||||
17
themes/zhaohuabing/.github/stale.yml
vendored
Normal file
@ -0,0 +1,17 @@
|
||||
# Number of days of inactivity before an issue becomes stale
|
||||
daysUntilStale: 60
|
||||
# Number of days of inactivity before a stale issue is closed
|
||||
daysUntilClose: 7
|
||||
# Issues with these labels will never be considered stale
|
||||
exemptLabels:
|
||||
- pinned
|
||||
- security
|
||||
# Label to use when marking an issue as stale
|
||||
staleLabel: wontfix
|
||||
# Comment to post when marking an issue as stale. Set to `false` to disable
|
||||
markComment: >
|
||||
This issue has been automatically marked as stale because it has not had
|
||||
recent activity. It will be closed if no further activity occurs. Thank you
|
||||
for your contributions.
|
||||
# Comment to post when closing a stale issue. Set to `false` to disable
|
||||
closeComment: false
|
||||
1
themes/zhaohuabing/.gitignore
vendored
Normal file
@ -0,0 +1 @@
|
||||
.DS_Store
|
||||
219
themes/zhaohuabing/LICENSE
Normal file
@ -0,0 +1,219 @@
|
||||
|
||||
Apache License
|
||||
Version 2.0, January 2004
|
||||
http://www.apache.org/licenses/
|
||||
|
||||
TERMS AND CONDITIONS FOR USE, REPRODUCTION, AND DISTRIBUTION
|
||||
|
||||
1. Definitions.
|
||||
|
||||
"License" shall mean the terms and conditions for use, reproduction,
|
||||
and distribution as defined by Sections 1 through 9 of this document.
|
||||
|
||||
"Licensor" shall mean the copyright owner or entity authorized by
|
||||
the copyright owner that is granting the License.
|
||||
|
||||
"Legal Entity" shall mean the union of the acting entity and all
|
||||
other entities that control, are controlled by, or are under common
|
||||
control with that entity. For the purposes of this definition,
|
||||
"control" means (i) the power, direct or indirect, to cause the
|
||||
direction or management of such entity, whether by contract or
|
||||
otherwise, or (ii) ownership of fifty percent (50%) or more of the
|
||||
outstanding shares, or (iii) beneficial ownership of such entity.
|
||||
|
||||
"You" (or "Your") shall mean an individual or Legal Entity
|
||||
exercising permissions granted by this License.
|
||||
|
||||
"Source" form shall mean the preferred form for making modifications,
|
||||
including but not limited to software source code, documentation
|
||||
source, and configuration files.
|
||||
|
||||
"Object" form shall mean any form resulting from mechanical
|
||||
transformation or translation of a Source form, including but
|
||||
not limited to compiled object code, generated documentation,
|
||||
and conversions to other media types.
|
||||
|
||||
"Work" shall mean the work of authorship, whether in Source or
|
||||
Object form, made available under the License, as indicated by a
|
||||
copyright notice that is included in or attached to the work
|
||||
(an example is provided in the Appendix below).
|
||||
|
||||
"Derivative Works" shall mean any work, whether in Source or Object
|
||||
form, that is based on (or derived from) the Work and for which the
|
||||
editorial revisions, annotations, elaborations, or other modifications
|
||||
represent, as a whole, an original work of authorship. For the purposes
|
||||
of this License, Derivative Works shall not include works that remain
|
||||
separable from, or merely link (or bind by name) to the interfaces of,
|
||||
the Work and Derivative Works thereof.
|
||||
|
||||
"Contribution" shall mean any work of authorship, including
|
||||
the original version of the Work and any modifications or additions
|
||||
to that Work or Derivative Works thereof, that is intentionally
|
||||
submitted to Licensor for inclusion in the Work by the copyright owner
|
||||
or by an individual or Legal Entity authorized to submit on behalf of
|
||||
the copyright owner. For the purposes of this definition, "submitted"
|
||||
means any form of electronic, verbal, or written communication sent
|
||||
to the Licensor or its representatives, including but not limited to
|
||||
communication on electronic mailing lists, source code control systems,
|
||||
and issue tracking systems that are managed by, or on behalf of, the
|
||||
Licensor for the purpose of discussing and improving the Work, but
|
||||
excluding communication that is conspicuously marked or otherwise
|
||||
designated in writing by the copyright owner as "Not a Contribution."
|
||||
|
||||
"Contributor" shall mean Licensor and any individual or Legal Entity
|
||||
on behalf of whom a Contribution has been received by Licensor and
|
||||
subsequently incorporated within the Work.
|
||||
|
||||
2. Grant of Copyright License. Subject to the terms and conditions of
|
||||
this License, each Contributor hereby grants to You a perpetual,
|
||||
worldwide, non-exclusive, no-charge, royalty-free, irrevocable
|
||||
copyright license to reproduce, prepare Derivative Works of,
|
||||
publicly display, publicly perform, sublicense, and distribute the
|
||||
Work and such Derivative Works in Source or Object form.
|
||||
|
||||
3. Grant of Patent License. Subject to the terms and conditions of
|
||||
this License, each Contributor hereby grants to You a perpetual,
|
||||
worldwide, non-exclusive, no-charge, royalty-free, irrevocable
|
||||
(except as stated in this section) patent license to make, have made,
|
||||
use, offer to sell, sell, import, and otherwise transfer the Work,
|
||||
where such license applies only to those patent claims licensable
|
||||
by such Contributor that are necessarily infringed by their
|
||||
Contribution(s) alone or by combination of their Contribution(s)
|
||||
with the Work to which such Contribution(s) was submitted. If You
|
||||
institute patent litigation against any entity (including a
|
||||
cross-claim or counterclaim in a lawsuit) alleging that the Work
|
||||
or a Contribution incorporated within the Work constitutes direct
|
||||
or contributory patent infringement, then any patent licenses
|
||||
granted to You under this License for that Work shall terminate
|
||||
as of the date such litigation is filed.
|
||||
|
||||
4. Redistribution. You may reproduce and distribute copies of the
|
||||
Work or Derivative Works thereof in any medium, with or without
|
||||
modifications, and in Source or Object form, provided that You
|
||||
meet the following conditions:
|
||||
|
||||
(a) You must give any other recipients of the Work or
|
||||
Derivative Works a copy of this License; and
|
||||
|
||||
(b) You must cause any modified files to carry prominent notices
|
||||
stating that You changed the files; and
|
||||
|
||||
(c) You must retain, in the Source form of any Derivative Works
|
||||
that You distribute, all copyright, patent, trademark, and
|
||||
attribution notices from the Source form of the Work,
|
||||
excluding those notices that do not pertain to any part of
|
||||
the Derivative Works; and
|
||||
|
||||
(d) If the Work includes a "NOTICE" text file as part of its
|
||||
distribution, then any Derivative Works that You distribute must
|
||||
include a readable copy of the attribution notices contained
|
||||
within such NOTICE file, excluding those notices that do not
|
||||
pertain to any part of the Derivative Works, in at least one
|
||||
of the following places: within a NOTICE text file distributed
|
||||
as part of the Derivative Works; within the Source form or
|
||||
documentation, if provided along with the Derivative Works; or,
|
||||
within a display generated by the Derivative Works, if and
|
||||
wherever such third-party notices normally appear. The contents
|
||||
of the NOTICE file are for informational purposes only and
|
||||
do not modify the License. You may add Your own attribution
|
||||
notices within Derivative Works that You distribute, alongside
|
||||
or as an addendum to the NOTICE text from the Work, provided
|
||||
that such additional attribution notices cannot be construed
|
||||
as modifying the License.
|
||||
|
||||
You may add Your own copyright statement to Your modifications and
|
||||
may provide additional or different license terms and conditions
|
||||
for use, reproduction, or distribution of Your modifications, or
|
||||
for any such Derivative Works as a whole, provided Your use,
|
||||
reproduction, and distribution of the Work otherwise complies with
|
||||
the conditions stated in this License.
|
||||
|
||||
5. Submission of Contributions. Unless You explicitly state otherwise,
|
||||
any Contribution intentionally submitted for inclusion in the Work
|
||||
by You to the Licensor shall be under the terms and conditions of
|
||||
this License, without any additional terms or conditions.
|
||||
Notwithstanding the above, nothing herein shall supersede or modify
|
||||
the terms of any separate license agreement you may have executed
|
||||
with Licensor regarding such Contributions.
|
||||
|
||||
6. Trademarks. This License does not grant permission to use the trade
|
||||
names, trademarks, service marks, or product names of the Licensor,
|
||||
except as required for reasonable and customary use in describing the
|
||||
origin of the Work and reproducing the content of the NOTICE file.
|
||||
|
||||
7. Disclaimer of Warranty. Unless required by applicable law or
|
||||
agreed to in writing, Licensor provides the Work (and each
|
||||
Contributor provides its Contributions) on an "AS IS" BASIS,
|
||||
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or
|
||||
implied, including, without limitation, any warranties or conditions
|
||||
of TITLE, NON-INFRINGEMENT, MERCHANTABILITY, or FITNESS FOR A
|
||||
PARTICULAR PURPOSE. You are solely responsible for determining the
|
||||
appropriateness of using or redistributing the Work and assume any
|
||||
risks associated with Your exercise of permissions under this License.
|
||||
|
||||
8. Limitation of Liability. In no event and under no legal theory,
|
||||
whether in tort (including negligence), contract, or otherwise,
|
||||
unless required by applicable law (such as deliberate and grossly
|
||||
negligent acts) or agreed to in writing, shall any Contributor be
|
||||
liable to You for damages, including any direct, indirect, special,
|
||||
incidental, or consequential damages of any character arising as a
|
||||
result of this License or out of the use or inability to use the
|
||||
Work (including but not limited to damages for loss of goodwill,
|
||||
work stoppage, computer failure or malfunction, or any and all
|
||||
other commercial damages or losses), even if such Contributor
|
||||
has been advised of the possibility of such damages.
|
||||
|
||||
9. Accepting Warranty or Additional Liability. While redistributing
|
||||
the Work or Derivative Works thereof, You may choose to offer,
|
||||
and charge a fee for, acceptance of support, warranty, indemnity,
|
||||
or other liability obligations and/or rights consistent with this
|
||||
License. However, in accepting such obligations, You may act only
|
||||
on Your own behalf and on Your sole responsibility, not on behalf
|
||||
of any other Contributor, and only if You agree to indemnify,
|
||||
defend, and hold each Contributor harmless for any liability
|
||||
incurred by, or claims asserted against, such Contributor by reason
|
||||
of your accepting any such warranty or additional liability.
|
||||
|
||||
END OF TERMS AND CONDITIONS
|
||||
|
||||
APPENDIX: How to apply the Apache License to your work.
|
||||
|
||||
To apply the Apache License to your work, attach the following
|
||||
boilerplate notice, with the fields enclosed by brackets "[]"
|
||||
replaced with your own identifying information. (Don't include
|
||||
the brackets!) The text should be enclosed in the appropriate
|
||||
comment syntax for the file format. We also recommend that a
|
||||
file or class name and description of purpose be included on the
|
||||
same "printed page" as the copyright notice for easier
|
||||
identification within third-party archives.
|
||||
|
||||
Copyright 2018-2019 Huabing Zhao
|
||||
https://github.com/zhaohuabing
|
||||
https://zhaohuabing.com
|
||||
|
||||
Licensed under the Apache License, Version 2.0 (the "License");
|
||||
you may not use this file except in compliance with the License.
|
||||
You may obtain a copy of the License at
|
||||
|
||||
http://www.apache.org/licenses/LICENSE-2.0
|
||||
|
||||
Unless required by applicable law or agreed to in writing, software
|
||||
distributed under the License is distributed on an "AS IS" BASIS,
|
||||
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
|
||||
See the License for the specific language governing permissions and
|
||||
limitations under the License.
|
||||
|
||||
=======================================================================
|
||||
Hugo Clean White Blog Theme is based on [huxblog Jekyll Theme](https://github.com/Huxpro/huxpro.github.io)
|
||||
and [Clean Blog Jekyll Theme](https://github.com/BlackrockDigital/startbootstrap-clean-blog-jekyll).
|
||||
It contains subcomponents with separate copyright notices and license terms.
|
||||
Your use of the source code for the these subcomponents is subject to the terms
|
||||
and conditions of their corresponding licences, which are not all listed here.
|
||||
|
||||
(Apache License) Huxblog Jekyll Theme: https://github.com/Huxpro/huxpro.github.io
|
||||
https://github.com/Huxpro/huxpro.github.io/blob/master/LICENSE
|
||||
Copyright 2015-2016 Huxpro
|
||||
|
||||
(MIT License) Clean Blog Jekyll Theme: https://github.com/BlackrockDigital/startbootstrap-clean-blog-jekyll/
|
||||
https://github.com/BlackrockDigital/startbootstrap-clean-blog-jekyll/blob/master/LICENSE
|
||||
Copyright (c) 2013-2016 Blackrock Digital LLC.
|
||||
282
themes/zhaohuabing/README.md
Normal file
@ -0,0 +1,282 @@
|
||||
# Clean White Theme for Hugo
|
||||
|
||||
CleanWhite is a clean, elegant, but fully functional blog theme for Hugo. Here is a live [demo site](https://zhaohuabing.com) using this theme.
|
||||
|
||||
It is based on [huxblog Jekyll Theme](https://github.com/Huxpro/huxpro.github.io)
|
||||
and [Clean Blog Jekyll Theme](https://github.com/BlackrockDigital/startbootstrap-clean-blog-jekyll).
|
||||
|
||||
These two upstream projects have done awesome jobs to create a blog theme, what I'm doing here is porting it to Hugo, of which I like the simplicity and the much faster compiling speed. Some other features which I think could be useful, such as site search with algolia and proxy for Disqus access in China, have also been built in the CleanWhite theme. Other fancy features of upstream projects are not supported by this Hugo theme, I'd like to make it as simple as possible and only focus on blog purpose, at least for now.
|
||||
While I created this theme, I followed the Hugo theme best practice and tried to make every part of the template as a replaceable partial html, so it could be much easier for you to make your customization based on it.
|
||||
|
||||
## Screenshots
|
||||
|
||||
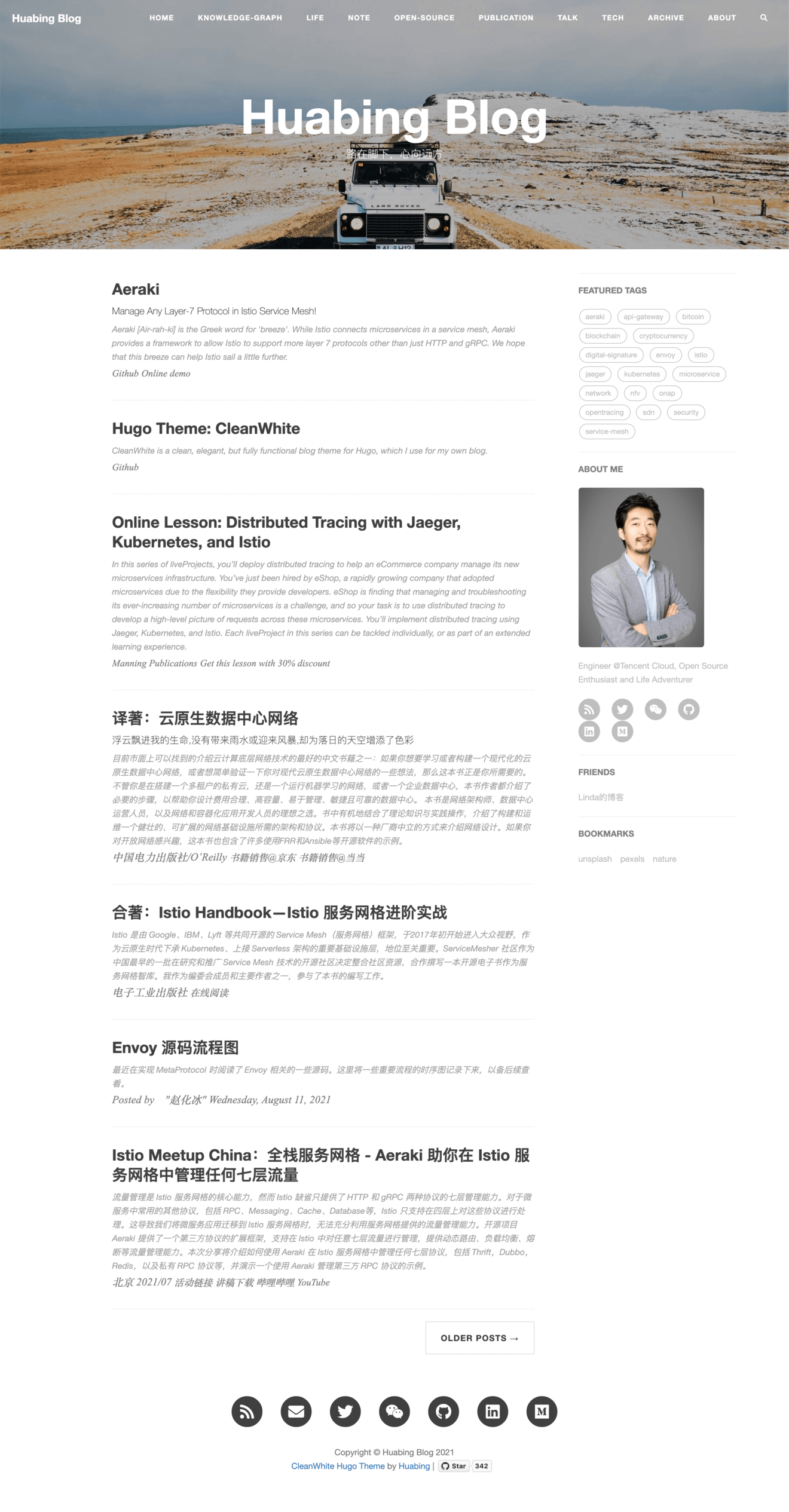
**Home**
|
||||

|
||||
|
||||
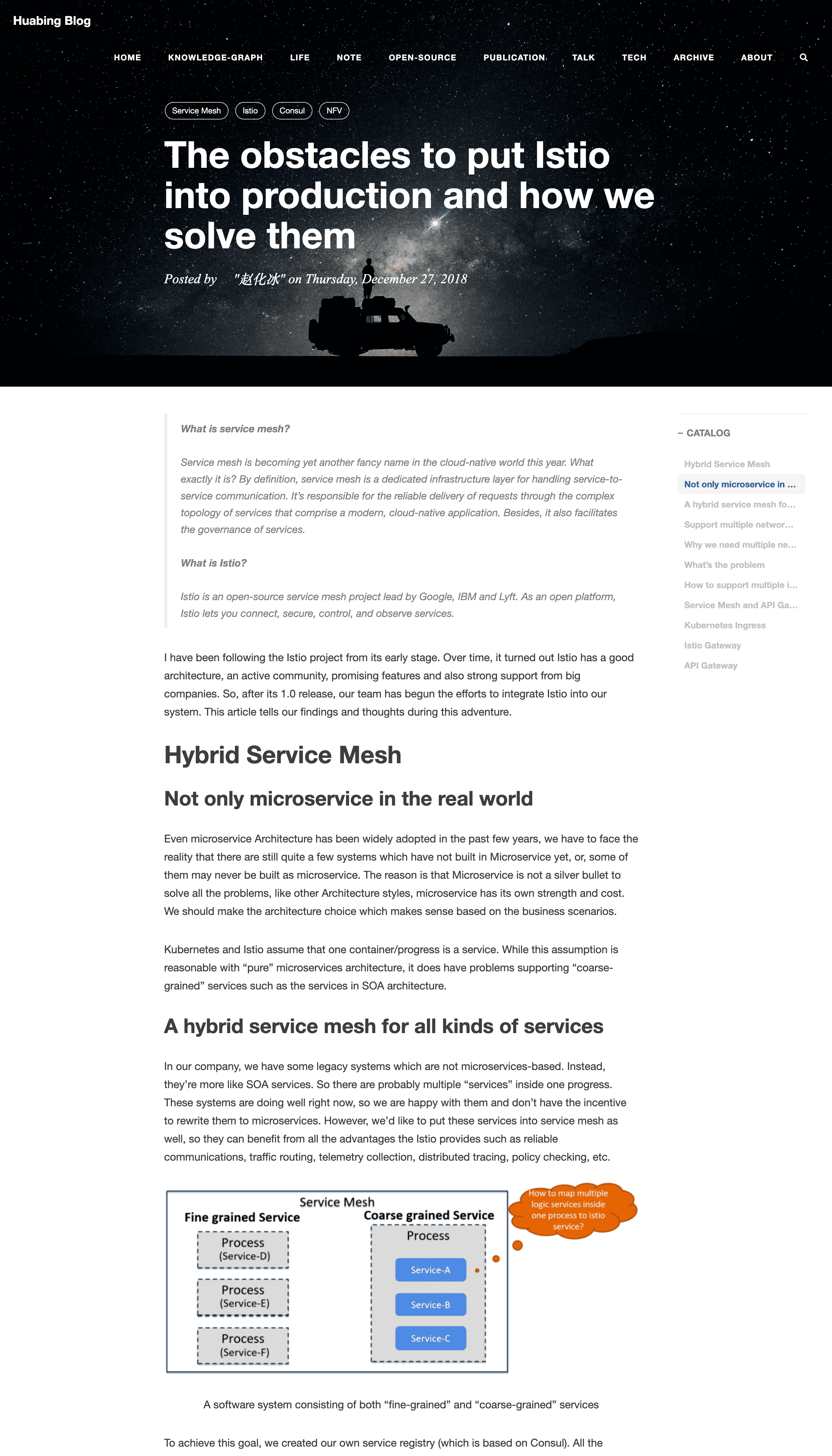
**Post**
|
||||

|
||||
|
||||
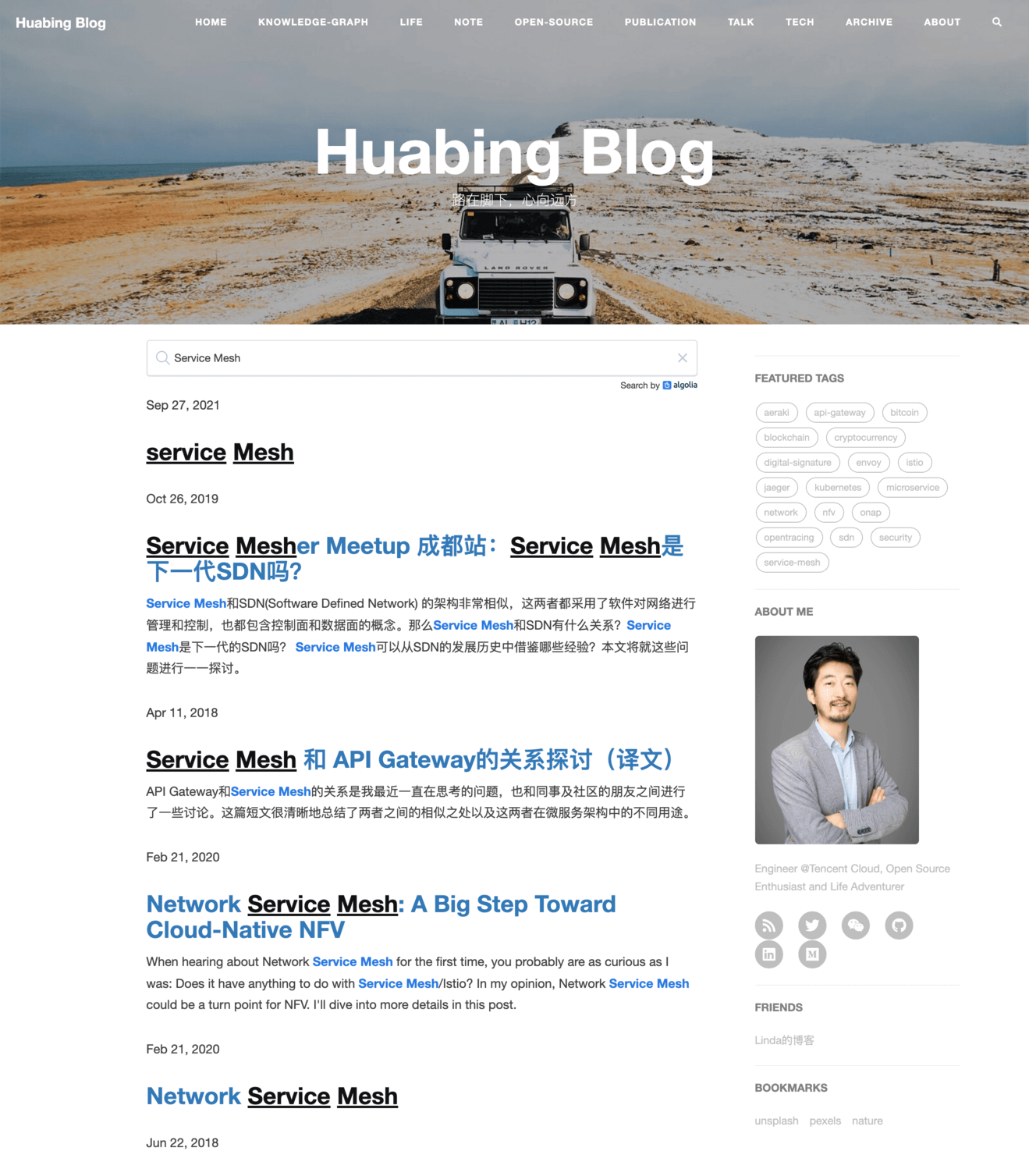
**Search**
|
||||

|
||||
|
||||
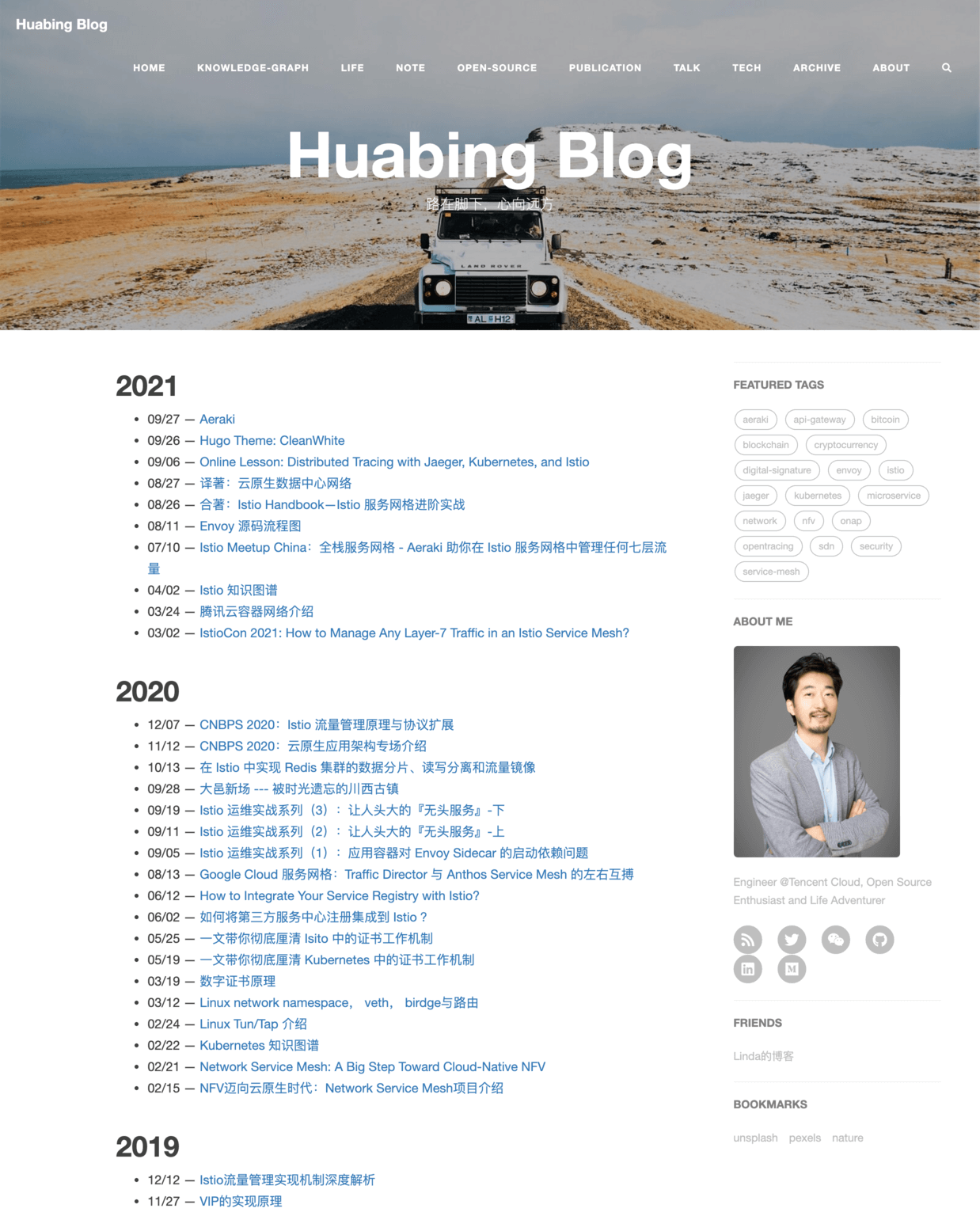
**Archive**
|
||||

|
||||
|
||||
**Disqus**
|
||||

|
||||
|
||||
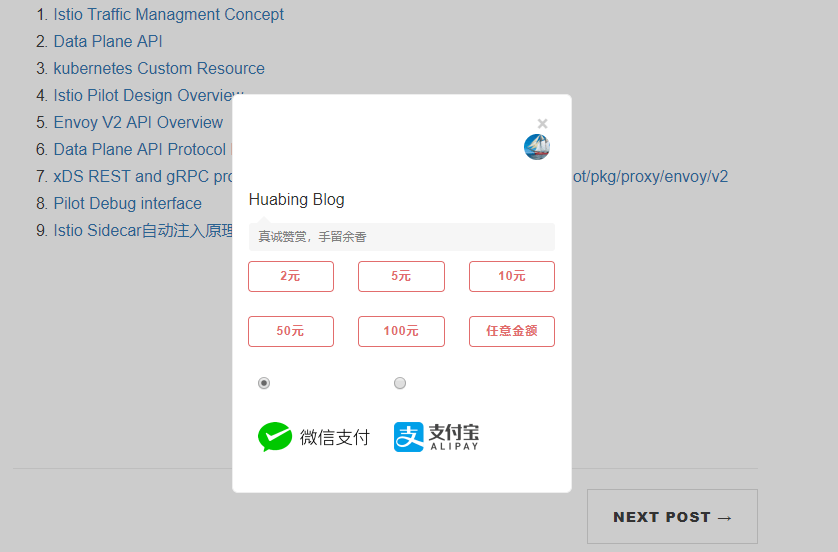
**Wechat Pay & Alipay**
|
||||

|
||||
|
||||
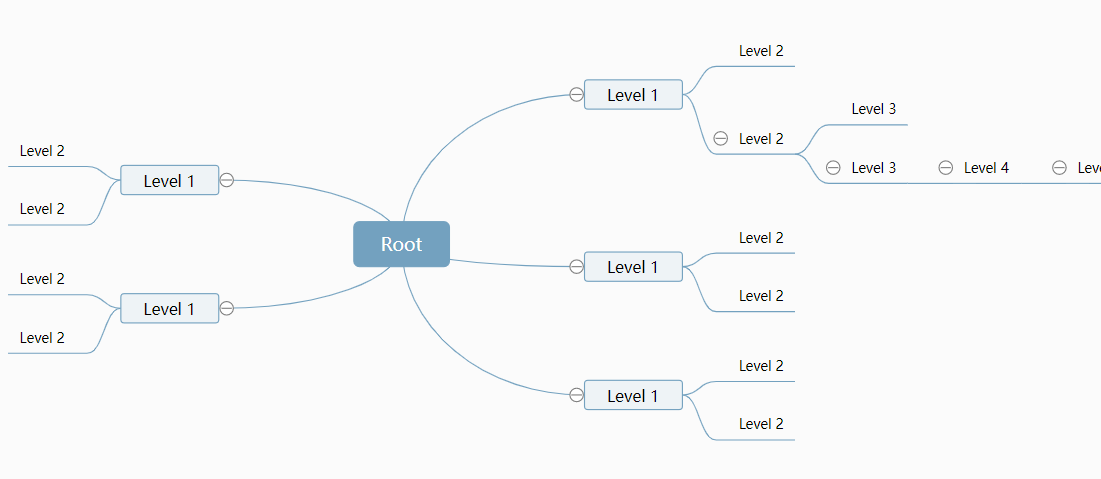
**Mind Map**
|
||||

|
||||
|
||||
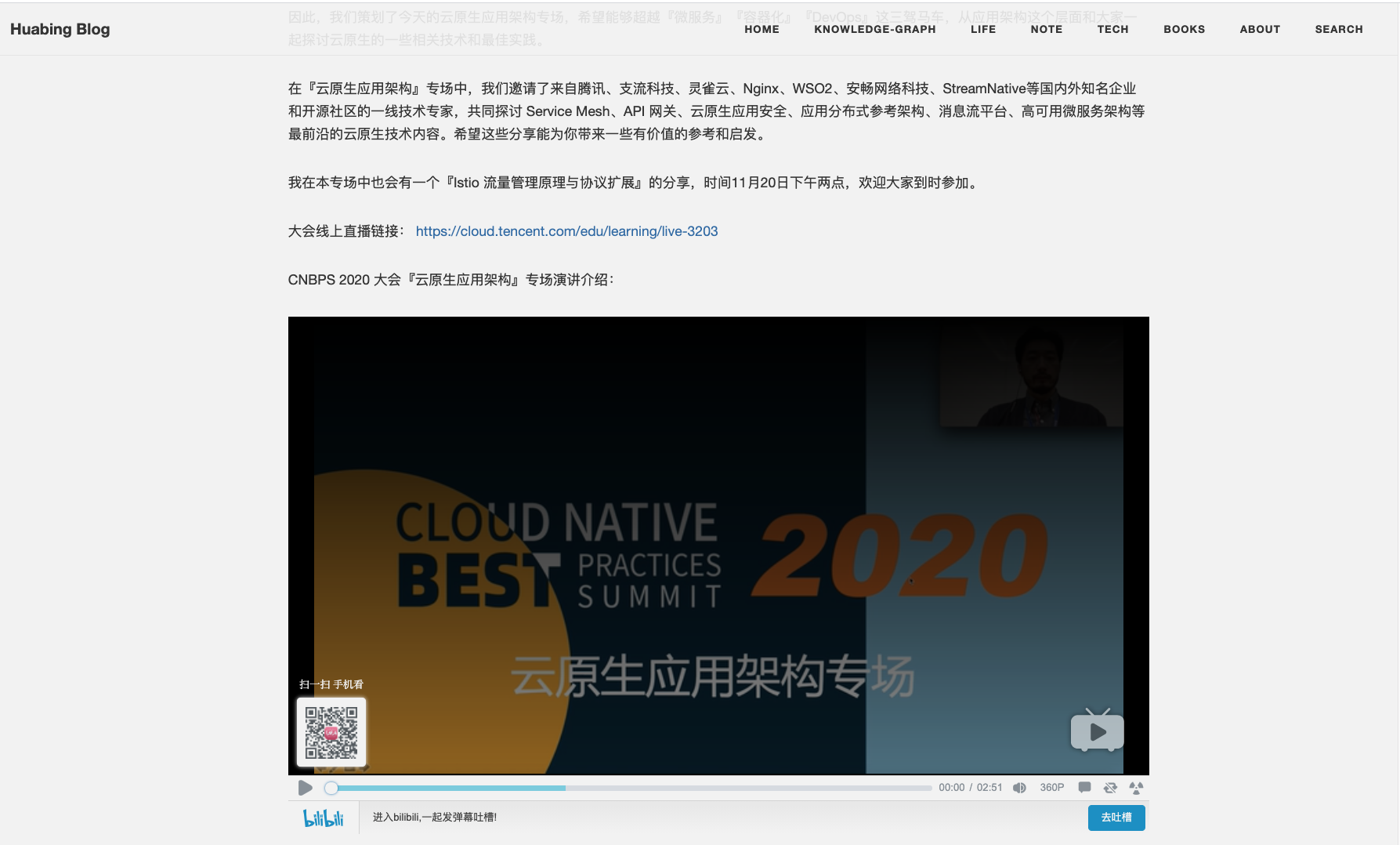
**Bilibili Video**
|
||||

|
||||
|
||||
## Quick Start
|
||||
|
||||
The simplest way is to start with the example site coming with this theme, then you can play around and add your own stuff.
|
||||
|
||||
```
|
||||
$ mkdir test
|
||||
$ cd test
|
||||
$ mkdir themes
|
||||
$ cd themes
|
||||
$ git clone https://github.com/zhaohuabing/hugo-theme-cleanwhite.git
|
||||
$ cp -r hugo-theme-cleanwhite/exampleSite/** ../
|
||||
$ cd ..
|
||||
$ hugo serve
|
||||
```
|
||||
|
||||
If your site is already a git project, you may want to choose to add the cleanwhite theme as a submodule to avoid messing up your existing git repository.
|
||||
|
||||
```
|
||||
$ mkdir themes
|
||||
$ git submodule add https://github.com/zhaohuabing/hugo-theme-cleanwhite.git themes/hugo-theme-cleanwhite
|
||||
```
|
||||
Run Hugo Build-in Server Locally
|
||||
|
||||
```
|
||||
$ hugo serve -t hugo-theme-cleanwhite
|
||||
```
|
||||
Now enter [`localhost:1313`](http://localhost:1313) in the address bar of your browser.
|
||||
|
||||
If you start from scratch, there is a working Hugo site configured with the CleanWhite theme in the [exampleSite](https://github.com/zhaohuabing/hugo-theme-cleanwhite/tree/master/exampleSite) directory. You can use it as a starting point for your site.
|
||||
|
||||
For more information read the official [setup guide](https://gohugo.io/overview/installing/) of Hugo
|
||||
|
||||
## Configuration
|
||||
First, let's take a look at the [config.toml](https://github.com/zhaohuabing/hugo-theme-cleanwhite/blob/master/exampleSite/config.toml). It will be useful to learn how to customize your site. Feel free to play around with the settings.
|
||||
|
||||
### Comment Systems
|
||||
|
||||
The following comment systems have been supported by this theme:
|
||||
|
||||
#### Giscus
|
||||
|
||||
[Giscus](https://giscus.app/) is a comment system powered by GitHub Discussions.
|
||||
|
||||
Install [the Giscus app](https://github.com/marketplace/giscus) on your GitHub repo, and set the parameters as below:
|
||||
```
|
||||
[params.giscus]
|
||||
data_repo="your GitHub repo"
|
||||
data_repo_id="your repo id"
|
||||
data_category="your category"
|
||||
data_category_id="your category id"
|
||||
data_mapping="pathname"
|
||||
data_reactions_enabled="1"
|
||||
data_emit_metadata="0"
|
||||
data_theme="light"
|
||||
data_lang="en"
|
||||
crossorigin="anonymous"
|
||||
```
|
||||
|
||||
#### Disqus
|
||||
To enable Disqus, create an account in Disqus and write down your shortname.
|
||||
|
||||
```toml
|
||||
disqusShortname = "your-disqus-short-name"
|
||||
```
|
||||
|
||||
#### Disqus behind a proxy
|
||||
If Disqus can't be directly accessed, we can set up a proxy with [disqus-php-api](https://github.com/zhaohuabing/disqus-php-api) in a host which sets between the client browser and the Disqus server. The idea is that if Disqus can be reached in the guest network, the blog page will show the original Disqus comments UI, otherwise, it will downgrade and use the proxy to access the Disqus, the UI will be a little different, but the visitors can still write their comments on the page.
|
||||
|
||||
The client side java script has already been integrated to CleanWhite them, but you need to set up a proxy server yourself.
|
||||
|
||||
The proxy is written in php, which can be found here: https://github.com/zhaohuabing/disqus-php-api/tree/master/api
|
||||
|
||||
You need to specify your Disqus account information in the config.php.
|
||||
```
|
||||
define('PUBLIC_KEY', '');
|
||||
define('SECRET_KEY', '');
|
||||
define('DISQUS_USERNAME', '');
|
||||
define('DISQUS_EMAIL', '');
|
||||
define('DISQUS_PASSWORD', '');
|
||||
define('DISQUS_WEBSITE', '');
|
||||
define('DISQUS_SHORTNAME', '');
|
||||
```
|
||||
Set the proxy server address in the site config file of your Hugo project.
|
||||
```toml
|
||||
disqus_proxy = "http://yourdisqusproxy.com"
|
||||
```
|
||||
#### Twikoo
|
||||
Twikoo is a simple, safe, free comment system based on Tencent CloudBase (tcb).
|
||||
|
||||
To deploy Twikoo, please refer to the installation guide on [the twikoo website](https://twikoo.js.org/).
|
||||
|
||||
Just enter the twikoo env_id in the configuration file to connect your blog to the deployed Twikoo.
|
||||
```
|
||||
twikoo_env_id = "your twikoo env id"
|
||||
```
|
||||
|
||||
### Site Search with Algolia
|
||||
Follow this [tutorial](https://forestry.io/blog/search-with-algolia-in-hugo/#3-create-your-index-in-algolia) to create your index in Algolia. The index is just the storage of the indexing data of your site in the the cloud . The search page of CleanWhite theme will utilize this indexing data to do the search.
|
||||
|
||||
Go to the directory where you have your Hugo site and run the following commands:
|
||||
```bash
|
||||
$ npm init
|
||||
$ npm install atomic-algolia --save
|
||||
```
|
||||
Next, open up the newly created package.json, where we’ll add an NPM script to update your index at Algolia. Find "scripts", and add the following:
|
||||
```josn
|
||||
"algolia": "atomic-algolia"
|
||||
```
|
||||
Algolia index output format has already been supported by the CleanWhite theme, so you can just build your site, then you’ll find a file called algolia.json in your `public` directory, which we can use to update your index in Algolia.
|
||||
Generate index file:
|
||||
```bash
|
||||
$ hugo
|
||||
```
|
||||
Create a new file in the root of your Hugo project called .env, and add the following contents:
|
||||
```bash
|
||||
ALGOLIA_APP_ID={{ YOUR_APP_ID }}
|
||||
ALGOLIA_ADMIN_KEY={{ YOUR_ADMIN_KEY }}
|
||||
ALGOLIA_INDEX_NAME={{ YOUR_INDEX_NAME }}
|
||||
ALGOLIA_INDEX_FILE={{ PATH/TO/algolia.json }}
|
||||
```
|
||||
**Make sure double curly braces be replaced together**.
|
||||
|
||||
Now you can push your index to Algolia by simply running:
|
||||
```bash
|
||||
$ npm run algolia
|
||||
```
|
||||
Add the following variables to your hugo site config so the search page can get access to algolia index data in the cloud:
|
||||
```
|
||||
algolia_search = true
|
||||
algolia_appId = {{ YOUR_APP_ID }}
|
||||
algolia_indexName = {{ YOUR_INDEX_NAME }}
|
||||
algolia_apiKey = {{ YOUR_SEARCH_ONLY_KEY }}
|
||||
```
|
||||
Open search page in your browser: http://localhost:1313/search
|
||||
|
||||
### Analytics
|
||||
|
||||
You can optionally enable Google or Baidu Analytics. Type your tracking code in the
|
||||
|
||||
```toml
|
||||
googleAnalytics = "UA-XXXXX-X"
|
||||
ba_track_id = "XXXXXXXXXXXXXXXX"
|
||||
```
|
||||
Leave the `googleAnalytics` or 'ba_track_id ' key empty to disable it.
|
||||
|
||||
### Wechat Pay & Alipay Rewards
|
||||
|
||||
You can enable Wechat Pay & Alipay to allow readers send you money. So if they like your articles, you may even get rewards from your writing. Now you must be motivated to write more.
|
||||
|
||||
* Enable Wechat Pay & Alipay in the site config
|
||||
```toml
|
||||
reward = true
|
||||
```
|
||||
* Replace the QR codes of Wechat Pay & Alipay by overriding the photos in folder /static/img/reward/, otherwise the money will be sent to my accounts!
|
||||
|
||||
* Enable Wechat Pay & Alipay in the site config
|
||||
```toml
|
||||
reward = true
|
||||
```
|
||||
|
||||
### Mind Map
|
||||
|
||||
Mind Map is supported with shortcode 'mind', instering the following code snippet into your markdown file can create a mind map showing in the screenshots.
|
||||
|
||||
```markdown
|
||||
{{% mind %}}
|
||||
- Root
|
||||
- Level 1
|
||||
- Level 2
|
||||
- Level 2
|
||||
- Level 3
|
||||
- Level 3
|
||||
- Level 4
|
||||
- Level 5
|
||||
- Level 6
|
||||
- Level 1
|
||||
- Level 2
|
||||
- Level 2
|
||||
- Level 1
|
||||
- Level 2
|
||||
- Level 2
|
||||
- Level 1
|
||||
- Level 2
|
||||
- Level 2
|
||||
- Level 1
|
||||
- Level 2
|
||||
- Level 2
|
||||
{{% /mind %}}
|
||||
```
|
||||
|
||||
### Embedded Videos
|
||||
|
||||
Use the below hugo shortcodes to embed videos into your posts.
|
||||
|
||||
Bilibili (B站)
|
||||
```
|
||||
{{< bilibili BV1kZ4y137gv >}}
|
||||
```
|
||||
|
||||
Youtube
|
||||
```
|
||||
{{< youtube cllc1ZGlhsQ >}}
|
||||
```
|
||||
|
||||
Vimeo
|
||||
```
|
||||
{{< vimeo 146022717 >}}
|
||||
```
|
||||
|
||||
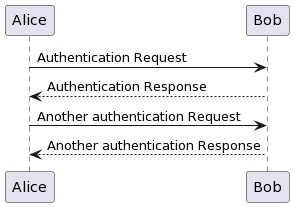
### Plantuml
|
||||
|
||||
Plantuml support can be enabled at site or page level by adding the following line in the config.yaml or page header.
|
||||
|
||||
```
|
||||
plantuml: true
|
||||
```
|
||||
|
||||
Then you can just put plantuml source code in markdown files and the picture will be generated automatically.
|
||||
|
||||
An example:
|
||||
|
||||
<pre>
|
||||
```plantuml
|
||||
@startuml
|
||||
Alice -> Bob: Authentication Request
|
||||
Bob --> Alice: Authentication Response
|
||||
|
||||
Alice -> Bob: Another authentication Request
|
||||
Alice <-- Bob: Another authentication Response
|
||||
@enduml
|
||||
```
|
||||
</pre>
|
||||
|
||||

|
||||
|
||||
|
||||
## Thanks
|
||||
Thanks for the great jobs of [huxblog Jekyll Theme](https://github.com/Huxpro/huxpro.github.io) and [Clean Blog Jekyll Theme](https://github.com/BlackrockDigital/startbootstrap-clean-blog-jekyll) which are the the two upstream projects CleanWhite Hugo theme is based on.
|
||||
|
||||
## Feedback
|
||||
If you find any problems, please feel free to [raise an issue](https://github.com/zhaohuabing/hugo-theme-cleanwhite/issues/new) or create a pull request to fix it.
|
||||
|
||||
If it's helpful for you, I would appreciate it if you could star this repository, thanks!
|
||||
|
||||
## Who is using cleanwhite?(谁在使用 cleanwhite?)
|
||||
Sincerely thank everyone who constantly keeps on using and supporting cleanwhite. Feel free to leave a comment on [this issue](https://github.com/zhaohuabing/hugo-theme-cleanwhite/issues/115) to include information about your blog.
|
||||
10
themes/zhaohuabing/archetypes/post.md
Normal file
@ -0,0 +1,10 @@
|
||||
---
|
||||
title: "An Example Post"
|
||||
subtitle: ""
|
||||
description: ""
|
||||
date: 2018-06-04
|
||||
author: ""
|
||||
image: ""
|
||||
tags: ["tag1", "tag2"]
|
||||
categories: ["Tech" ]
|
||||
---
|
||||
1
themes/zhaohuabing/exampleSite/build_algolia_index.sh
Executable file
@ -0,0 +1 @@
|
||||
npm run algolia
|
||||
132
themes/zhaohuabing/exampleSite/config.toml
Normal file
@ -0,0 +1,132 @@
|
||||
baseurl = "https://zhaohuabing.com"
|
||||
title = "Huabing Blog"
|
||||
theme = "hugo-theme-cleanwhite"
|
||||
languageCode = "en-us"
|
||||
# Enable comments by entering your Disqus shortname
|
||||
disqusShortname = ""
|
||||
googleAnalytics = ""
|
||||
preserveTaxonomyNames = true
|
||||
paginate = 5 #frontpage pagination
|
||||
hasCJKLanguage = true
|
||||
|
||||
[outputs]
|
||||
home = ["HTML", "RSS", "Algolia"]
|
||||
|
||||
[params]
|
||||
header_image = "img/home-bg-jeep.jpg"
|
||||
SEOTitle = "赵化冰的博客 | Zhaohuabing Blog"
|
||||
description = "赵化冰,程序员, 开源爱好者,生活探险家 | 这里是 赵化冰 的博客,与你一起发现更大的世界。"
|
||||
keyword = "赵化冰, zhaohuabing, Zhaohuabing, , 赵化冰的网络日志, 赵化冰的博客, Zhaohuabing Blog, 博客, 个人网站, 互联网, Web, 云原生, PaaS, Istio, Kubernetes, 微服务, Microservice"
|
||||
slogan = "路在脚下,心向远方"
|
||||
|
||||
image_404 = "img/404-bg.jpg"
|
||||
title_404 = "你来到了没有知识的荒原 :("
|
||||
omit_categories = false
|
||||
|
||||
# leancloud storage for page view counter
|
||||
page_view_conter = false
|
||||
leancloud_app_id = ""
|
||||
leancloud_app_key = ""
|
||||
|
||||
# algolia site search
|
||||
algolia_search = true
|
||||
algolia_appId = ""
|
||||
algolia_indexName = ""
|
||||
algolia_apiKey = ""
|
||||
|
||||
# Sidebar settings
|
||||
sidebar_about_description = "Software Developer, Open Source Enthusiast and Life Adventurer"
|
||||
#sidebar_avatar = "img/avatar-zhaohuabing.jpg" # use absolute URL, seeing it's used in both `/` and `/about/`
|
||||
sidebar_avatar = "img/zhaohuabing.png" # use absolute URL, seeing it's used in both `/` and `/about/`
|
||||
|
||||
featured_tags = true
|
||||
featured_condition_size = 1
|
||||
|
||||
# Baidu Analytics
|
||||
ba_track_id = ""
|
||||
|
||||
# We need a proxy to access Disqus api in China
|
||||
# Follow https://github.com/zhaohuabing/disqus-php-api to set up your own disqus proxy
|
||||
disqus_proxy = ""
|
||||
disqus_site = ""
|
||||
|
||||
# Twikoo comments
|
||||
# Follow https://twikoo.js.org/ to set up your own env_id
|
||||
twikoo_env_id = ""
|
||||
|
||||
#Enable wechat pay & alipay to allow readers send reward money if they like the articles
|
||||
reward = true
|
||||
# reward_guide = "如果这篇文章对你有用,请随意打赏"
|
||||
|
||||
friends = true
|
||||
bookmarks = false
|
||||
about_me = true
|
||||
|
||||
# Include any custom CSS and/or JS files, url or relative to /static folder
|
||||
#custom_css = ["css/lightbox.css", "https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.2/animate.min.css", "css/main.css"]
|
||||
#custom_js = ["js/lightbox.js", "https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js", "js/main.js"]
|
||||
|
||||
[params.social]
|
||||
rss = true
|
||||
email = "youremail@gmail.com"
|
||||
#facebook = "full profile url in facebook"
|
||||
#googleplus = "full profile url in googleplus"
|
||||
#twitter = "full profile url in twitter"
|
||||
linkedin = "https://www.linkedin.com/in/yourlinkedinid"
|
||||
stackoverflow = "https://stackoverflow.com/users/yourstackoverflowid"
|
||||
#instagram = "full profile url in instagram"
|
||||
github = "https://github.com/yourgithub"
|
||||
wechat = "your wechat qr code image"
|
||||
#medium = "full profile url in medium"
|
||||
#slack = "full workspace url in slack"
|
||||
#pinterest = "full profile url in pinterest"
|
||||
#reddit = "full profile url in reddit"
|
||||
#gitlab = "full profile url in gitlab"
|
||||
#mastodon = "full profile url in mastodon"
|
||||
#keybase = "full profile url in keybase"
|
||||
#xing = "https://www.xing.com/profile/yourxingid"
|
||||
#git = "full profile url for git user"
|
||||
|
||||
[[params.friend_link]]
|
||||
title = "Linda的博客"
|
||||
href = "https://zhaozhihan.com"
|
||||
|
||||
[[params.bookmark_link]]
|
||||
title = "Martin Fowler"
|
||||
href = "https://martinfowler.com"
|
||||
[[params.bookmark_link]]
|
||||
title = "ServiceMesher"
|
||||
href = "http://www.servicemesher.com"
|
||||
[[params.bookmark_link]]
|
||||
title = "Pxhere"
|
||||
href = "https://pxhere.com"
|
||||
[[params.bookmark_link]]
|
||||
title = "unsplash"
|
||||
href = "https://unsplash.com"
|
||||
|
||||
[[params.addtional_menus]]
|
||||
title = "ARCHIVE"
|
||||
href = "/archive/"
|
||||
[[params.addtional_menus]]
|
||||
title = "NOTES"
|
||||
href = "/notes/"
|
||||
[[params.addtional_menus]]
|
||||
title = "ABOUT"
|
||||
href = "/about/"
|
||||
|
||||
[outputFormats.Algolia]
|
||||
baseName = "algolia"
|
||||
isPlainText = true
|
||||
mediaType = "application/json"
|
||||
notAlternative = true
|
||||
|
||||
[params.algolia]
|
||||
vars = ["title", "summary", "date", "publishdate", "expirydate", "permalink"]
|
||||
params = ["categories", "tags"]
|
||||
|
||||
[markup]
|
||||
[markup.tableOfContents]
|
||||
endLevel = 2
|
||||
startLevel = 1
|
||||
[markup.highlight]
|
||||
style = "dracula"
|
||||
24
themes/zhaohuabing/exampleSite/deploy.sh
Executable file
@ -0,0 +1,24 @@
|
||||
#!/bin/bash
|
||||
|
||||
echo -e "\033[0;32mDeploying updates to GitHub...\033[0m"
|
||||
|
||||
# Build the project.
|
||||
hugo # if using a theme, replace with `hugo -t <YOURTHEME>`
|
||||
|
||||
# Go To Public folder
|
||||
cd public
|
||||
# Add changes to git.
|
||||
git add .
|
||||
|
||||
# Commit changes.
|
||||
msg="rebuilding site `date`"
|
||||
if [ $# -eq 1 ]
|
||||
then msg="$1"
|
||||
fi
|
||||
git commit -m "$msg"
|
||||
|
||||
# Push source and build repos.
|
||||
git push origin master
|
||||
|
||||
# Come Back up to the Project Root
|
||||
cd ..
|
||||
BIN
themes/zhaohuabing/exampleSite/static/img/404-bg.jpg
Normal file
|
After Width: | Height: | Size: 135 KiB |
BIN
themes/zhaohuabing/exampleSite/static/img/contact-bg.jpg
Normal file
|
After Width: | Height: | Size: 221 KiB |
BIN
themes/zhaohuabing/exampleSite/static/img/disqus.png
Normal file
|
After Width: | Height: | Size: 19 KiB |
BIN
themes/zhaohuabing/exampleSite/static/img/favicon.ico
Normal file
|
After Width: | Height: | Size: 71 KiB |
BIN
themes/zhaohuabing/exampleSite/static/img/favicon.png
Normal file
|
After Width: | Height: | Size: 5.1 KiB |
BIN
themes/zhaohuabing/exampleSite/static/img/fullscreenshot.png
Normal file
|
After Width: | Height: | Size: 242 KiB |
BIN
themes/zhaohuabing/exampleSite/static/img/home-bg-jeep.jpg
Normal file
|
After Width: | Height: | Size: 268 KiB |
BIN
themes/zhaohuabing/exampleSite/static/img/post-bg-coffee.jpeg
Normal file
|
After Width: | Height: | Size: 110 KiB |
BIN
themes/zhaohuabing/exampleSite/static/img/post-bg-unix-linux.jpg
Normal file
|
After Width: | Height: | Size: 89 KiB |
BIN
themes/zhaohuabing/exampleSite/static/img/post.png
Normal file
|
After Width: | Height: | Size: 303 KiB |
BIN
themes/zhaohuabing/exampleSite/static/img/rewards.png
Normal file
|
After Width: | Height: | Size: 14 KiB |
BIN
themes/zhaohuabing/exampleSite/static/img/search.png
Normal file
|
After Width: | Height: | Size: 3.1 KiB |
BIN
themes/zhaohuabing/exampleSite/static/img/sitesearch.png
Normal file
|
After Width: | Height: | Size: 236 KiB |
BIN
themes/zhaohuabing/exampleSite/static/img/tag-bg.jpg
Normal file
|
After Width: | Height: | Size: 82 KiB |
BIN
themes/zhaohuabing/exampleSite/static/img/tn.png
Normal file
|
After Width: | Height: | Size: 146 KiB |
BIN
themes/zhaohuabing/exampleSite/static/img/wechat_qrcode.jpg
Normal file
|
After Width: | Height: | Size: 69 KiB |
BIN
themes/zhaohuabing/exampleSite/static/img/zhaohuabing.png
Normal file
|
After Width: | Height: | Size: 130 KiB |
BIN
themes/zhaohuabing/images/archive.png
Normal file
|
After Width: | Height: | Size: 310 KiB |
BIN
themes/zhaohuabing/images/bilibili.png
Normal file
|
After Width: | Height: | Size: 286 KiB |
BIN
themes/zhaohuabing/images/disqus.png
Normal file
|
After Width: | Height: | Size: 19 KiB |
BIN
themes/zhaohuabing/images/fullscreenshot.png
Normal file
|
After Width: | Height: | Size: 242 KiB |
BIN
themes/zhaohuabing/images/mindmap.png
Normal file
|
After Width: | Height: | Size: 23 KiB |
BIN
themes/zhaohuabing/images/plantuml.png
Normal file
|
After Width: | Height: | Size: 6.7 KiB |
BIN
themes/zhaohuabing/images/post.png
Normal file
|
After Width: | Height: | Size: 650 KiB |
BIN
themes/zhaohuabing/images/rewards.png
Normal file
|
After Width: | Height: | Size: 14 KiB |
BIN
themes/zhaohuabing/images/screenshot.png
Normal file
|
After Width: | Height: | Size: 397 KiB |
BIN
themes/zhaohuabing/images/sitesearch.png
Normal file
|
After Width: | Height: | Size: 311 KiB |
BIN
themes/zhaohuabing/images/tn.png
Normal file
|
After Width: | Height: | Size: 146 KiB |
19
themes/zhaohuabing/layouts/404.html
Normal file
@ -0,0 +1,19 @@
|
||||
{{ define "main" }}
|
||||
<!-- Page Header -->
|
||||
<header class="intro-header" style="background-image: url('{{ .Site.Params.image_404 | relURL }}')">
|
||||
<div class="container">
|
||||
<div class="row">
|
||||
<div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1">
|
||||
<div class="site-heading" id="tag-heading">
|
||||
<h1>404</h1>
|
||||
<span class="subheading">{{ .Site.Params.title_404 }}</span>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</header>
|
||||
|
||||
<script>
|
||||
document.body.classList.add('page-fullscreen');
|
||||
</script>
|
||||
{{ end }}
|
||||
@ -0,0 +1,8 @@
|
||||
{{ if .Title }}
|
||||
<figure>
|
||||
<img src="{{ .Destination | safeURL }}" alt="{{ .Text }}">
|
||||
<center><figcaption>{{ .Title }}</figcaption></center>
|
||||
</figure>
|
||||
{{ else }}
|
||||
<img src="{{ .Destination | safeURL }}" alt="{{ .Text }}">
|
||||
{{ end }}
|
||||
45
themes/zhaohuabing/layouts/_default/archive.html
Normal file
@ -0,0 +1,45 @@
|
||||
{{ define "main" }}
|
||||
{{ $pages := (where (where .Site.Pages "Type" "post") "IsPage" true) }}
|
||||
|
||||
<div class="container">
|
||||
<div class="row">
|
||||
<div class="
|
||||
col-lg-8 col-lg-offset-1
|
||||
col-md-8 col-md-offset-1
|
||||
col-sm-12
|
||||
col-xs-12
|
||||
post-container
|
||||
">
|
||||
<div class="archive-list">
|
||||
{{ range ($pages.GroupByDate "2006") }}
|
||||
{{ if gt .Key 1 }}
|
||||
{{ $.Scratch.Set "count" 1 }}
|
||||
{{ range .Pages }}
|
||||
{{ if (eq ($.Scratch.Get "count") 1) }}
|
||||
{{ $.Scratch.Set "count" 0 }}
|
||||
<h1 class="title is-4 has-text-weight-normal">{{ .Date.Format "2006" }}</h1>
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
|
||||
<ul>
|
||||
{{ range .Pages }}
|
||||
<li>
|
||||
<span>{{ .Date.Format "01/02" }}</span> —
|
||||
<a href="{{ .RelPermalink }}">
|
||||
{{ .Title }}
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
</div>
|
||||
</div>
|
||||
{{ partial "sidebar.html" . }}
|
||||
</div>
|
||||
</div>
|
||||
|
||||
|
||||
<hr />
|
||||
{{ end }}
|
||||
41
themes/zhaohuabing/layouts/_default/baseof.html
Normal file
@ -0,0 +1,41 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="{{ .Site.LanguageCode }}">
|
||||
{{ partial "head.html" . }}
|
||||
{{ partial "nav.html" . }}
|
||||
<!-- Page Header -->
|
||||
{{ block "header" .}}
|
||||
<header class="intro-header" style="background-image: url('{{ .Site.Params.header_image | relURL }}')">
|
||||
<div class="container">
|
||||
<div class="row">
|
||||
<div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1 ">
|
||||
<div class="site-heading">
|
||||
<h1>{{ .Site.Title}} </h1>
|
||||
<!--<hr class="small">-->
|
||||
<span class="subheading">{{ .Site.Params.slogan }}</span>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</header>
|
||||
{{ end }}
|
||||
<div class="container">
|
||||
<div class="row">
|
||||
<!-- USE SIDEBAR -->
|
||||
<!-- Post Container -->
|
||||
<div class="
|
||||
col-lg-8 col-lg-offset-1
|
||||
col-md-8 col-md-offset-1
|
||||
col-sm-12
|
||||
col-xs-12
|
||||
post-container
|
||||
">
|
||||
{{ block "main" . }}
|
||||
{{ end }}
|
||||
</div>
|
||||
{{ partial "sidebar.html" . }}
|
||||
</div>
|
||||
</div>
|
||||
|
||||
{{ partial "footer.html" . }}
|
||||
</body>
|
||||
</html>
|
||||
11
themes/zhaohuabing/layouts/_default/list.algolia.json
Normal file
@ -0,0 +1,11 @@
|
||||
{{/* Generates a valid Algolia search index */}}
|
||||
{{- $.Scratch.Add "index" slice -}}
|
||||
{{- $section := $.Site.GetPage "section" .Section }}
|
||||
{{- range .Site.AllPages -}}
|
||||
{{- if or (and (.IsDescendant $section) (and (not .Draft) (not .Params.private))) $section.IsHome -}}
|
||||
{{- if .File -}}
|
||||
{{- $.Scratch.Add "index" (dict "objectID" .File.UniqueID "date" .Date.UTC.Unix "description" .Description "dir" .File.Dir "expirydate" .ExpiryDate.UTC.Unix "fuzzywordcount" .FuzzyWordCount "keywords" .Keywords "kind" .Kind "lang" .Lang "lastmod" .Lastmod.UTC.Unix "permalink" .Permalink "publishdate" .PublishDate "readingtime" .ReadingTime "relpermalink" .RelPermalink "html" .Params.Description "title" .Title "type" .Type "url" .RelPermalink "weight" .Weight "wordcount" .WordCount "section" .Section "tags" .Params.Tags "categories" .Params.Categories "author" .Params.authors "content" .Params.Description "excerpt_html" .Params.Description "excerpt_text" .Params.Description "summary" .Summary)}}
|
||||
{{- end -}}
|
||||
{{- end -}}
|
||||
{{- end -}}
|
||||
{{- $.Scratch.Get "index" | jsonify -}}
|
||||
42
themes/zhaohuabing/layouts/_default/page.html
Normal file
@ -0,0 +1,42 @@
|
||||
|
||||
{{ define "main" }}
|
||||
<!-- Post Content -->
|
||||
<article>
|
||||
<div class="container">
|
||||
<div class="row">
|
||||
<!-- Post Container -->
|
||||
<div class="
|
||||
col-lg-8 col-lg-offset-1
|
||||
col-md-8 col-md-offset-1
|
||||
col-sm-12
|
||||
col-xs-12
|
||||
post-container">
|
||||
{{ if eq (.Param "multilingual") true }}
|
||||
{{ partial "multilingual-sel.html" . }}
|
||||
|
||||
<!-- Chinese Version -->
|
||||
<div class="zh post-container">
|
||||
{{$file := "/about/index-zh.md"}}
|
||||
{{ $file | readFile | markdownify}}
|
||||
</div>
|
||||
|
||||
<!-- English Version -->
|
||||
<div class="en post-container">
|
||||
{{ .Content }}
|
||||
</div>
|
||||
{{ else }}
|
||||
{{ .Content }}
|
||||
{{ end }}
|
||||
|
||||
{{ partial "comments.html" . }}
|
||||
|
||||
</div>
|
||||
|
||||
{{ partial "sidebar.html" . }}
|
||||
</div>
|
||||
</div>
|
||||
</article>
|
||||
|
||||
{{ end }}
|
||||
|
||||
|
||||
59
themes/zhaohuabing/layouts/_default/section.html
Normal file
@ -0,0 +1,59 @@
|
||||
{{ define "main" }}
|
||||
<!-- Post Content -->
|
||||
<article>
|
||||
<div class="container">
|
||||
<div class="row">
|
||||
<!-- Post Container -->
|
||||
<div class="
|
||||
col-lg-8 col-lg-offset-2
|
||||
col-md-10 col-md-offset-1
|
||||
post-container">
|
||||
|
||||
{{ .Content }}
|
||||
{{ partial "comments.html" . }}
|
||||
|
||||
</div>
|
||||
<!-- Sidebar Container -->
|
||||
<div class="
|
||||
col-lg-8 col-lg-offset-2
|
||||
col-md-10 col-md-offset-1
|
||||
sidebar-container">
|
||||
|
||||
<!-- Featured Tags -->
|
||||
{{ if .Site.Params.featured_tags }}
|
||||
<section>
|
||||
<hr class="hidden-sm hidden-xs">
|
||||
<h5><a href="/tags/">FEATURED TAGS</a></h5>
|
||||
<div class="tags">
|
||||
{{ $featured_condition_size := .Site.Params.featured_condition_size }}
|
||||
{{ range $name, $taxonomy := .Site.Taxonomies.tags }}
|
||||
{{ if gt (len $taxonomy.Pages) $featured_condition_size }}
|
||||
<a href="{{ "/tags/" | relLangURL }}{{ $name | urlize }}" title="{{ $name }}">
|
||||
{{ $name }}
|
||||
</a>
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
</div>
|
||||
</section>
|
||||
{{ end }}
|
||||
|
||||
<!-- Friends Blog -->
|
||||
{{ if .Site.Params.friends }}
|
||||
<section>
|
||||
<hr>
|
||||
<h5>FRIENDS</h5>
|
||||
<ul class="list-inline">
|
||||
{{ range .Site.Params.friend_link }}
|
||||
<li><a target="_blank" href="{{.href}}">{{.title}}</a></li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
</section>
|
||||
{{ end }}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</article>
|
||||
|
||||
{{ end }}
|
||||
|
||||
|
||||
165
themes/zhaohuabing/layouts/_default/single.html
Normal file
@ -0,0 +1,165 @@
|
||||
{{ define "header" }}
|
||||
<!-- Post Header -->
|
||||
<style type="text/css">
|
||||
header.intro-header {
|
||||
background-image: url('{{ if .Params.image }}{{ .Params.image | relURL }}{{ else }}{{ .Site.Params.header_image | relURL}}{{ end }}')
|
||||
}
|
||||
</style>
|
||||
{{ if eq .Params.headerstyle "text" }}
|
||||
<header class="intro-header style-text" >
|
||||
{{ else }}
|
||||
<header class="intro-header" >
|
||||
{{ end }}
|
||||
<div class="container">
|
||||
<div class="row">
|
||||
<div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1">
|
||||
<div class="post-heading">
|
||||
<div class="tags">
|
||||
{{ range .Params.tags }}
|
||||
<a class="tag" href="{{ "/tags/" | relLangURL }}{{ . | urlize }}" title="{{ . }}">
|
||||
{{ . }}
|
||||
</a>
|
||||
{{ end }}
|
||||
</div>
|
||||
<h1>{{ .Title }}</h1>
|
||||
<h2 class="subheading">{{ .Params.subtitle }}</h2>
|
||||
<span class="meta">
|
||||
{{ if .Params.metadata }}
|
||||
{{ range $index, $element := .Params.metadata }}
|
||||
{{ if .link }}
|
||||
<a href="{{ .link }}">{{ .text }}</a>
|
||||
{{ else }}
|
||||
{{ .text }}
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
{{ else }}
|
||||
Posted by
|
||||
{{ if .Params.author }}
|
||||
{{ .Params.author }}
|
||||
{{ else }}
|
||||
{{ .Site.Title }}
|
||||
{{ end }}
|
||||
on
|
||||
{{ .Date.Format "Monday, January 2, 2006" }}
|
||||
{{ if .Site.Params.page_view_conter }}
|
||||
{{ partial "page_view_counter.html" . }}
|
||||
{{ end }}
|
||||
<!-- Don't show "Last Modified on" if update happened on the same day. -->
|
||||
{{ if (and (not .Lastmod.IsZero) (not (eq (dateFormat "2006-01-02" .Lastmod) (dateFormat "2006-01-02" .Date)))) }}
|
||||
<br>Last Modified on {{ dateFormat "Monday, January 2, 2006" .Params.LastMod }}
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
</span>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</header>
|
||||
{{ end }}
|
||||
|
||||
{{ define "main" }}
|
||||
<!-- Post Content -->
|
||||
<article>
|
||||
<div class="container">
|
||||
<div class="row">
|
||||
|
||||
<!-- Post Container -->
|
||||
<div class="
|
||||
col-lg-8 col-lg-offset-2
|
||||
col-md-10 col-md-offset-1
|
||||
post-container">
|
||||
|
||||
<!--
|
||||
{{ if not (eq (.Param "showtoc") false) }}
|
||||
<header>
|
||||
<h2>TOC</h2>
|
||||
</header>
|
||||
{{.TableOfContents}}
|
||||
{{ end }}
|
||||
-->
|
||||
{{ .Content }}
|
||||
|
||||
{{ if .Site.Params.reward }}
|
||||
{{ partial "reward.html" . }}
|
||||
{{ end }}
|
||||
|
||||
{{ if or (.PrevInSection) (.NextInSection) }}
|
||||
<hr>
|
||||
<ul class="pager">
|
||||
{{ if .PrevInSection }}
|
||||
<li class="previous">
|
||||
<a href="{{ .PrevInSection.RelPermalink }}" data-toggle="tooltip" data-placement="top" title="{{ .PrevInSection.Title}}">←
|
||||
Previous Post</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ if .NextInSection }}
|
||||
<li class="next">
|
||||
<a href="{{ .NextInSection.RelPermalink }}" data-toggle="tooltip" data-placement="top" title="{{ .NextInSection.Title}}">Next
|
||||
Post →</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
{{ end }}
|
||||
|
||||
{{ partial "comments.html" . }}
|
||||
</div>
|
||||
|
||||
<!-- Side Catalog Container -->
|
||||
{{ if not (eq (.Param "showtoc") false) }}
|
||||
<div class="
|
||||
col-lg-2 col-lg-offset-0
|
||||
visible-lg-block
|
||||
sidebar-container
|
||||
catalog-container">
|
||||
<div class="side-catalog">
|
||||
<hr class="hidden-sm hidden-xs">
|
||||
<h5>
|
||||
<a class="catalog-toggle" href="#">CATALOG</a>
|
||||
</h5>
|
||||
<ul class="catalog-body"></ul>
|
||||
</div>
|
||||
</div>
|
||||
{{ end }}
|
||||
|
||||
<!-- Sidebar Container -->
|
||||
<div class="
|
||||
col-lg-8 col-lg-offset-2
|
||||
col-md-10 col-md-offset-1
|
||||
sidebar-container">
|
||||
|
||||
<!-- Featured Tags -->
|
||||
{{ if .Site.Params.featured_tags }}
|
||||
<section>
|
||||
<hr class="hidden-sm hidden-xs">
|
||||
<h5><a href="/tags/">FEATURED TAGS</a></h5>
|
||||
<div class="tags">
|
||||
{{ $featured_condition_size := .Site.Params.featured_condition_size }}
|
||||
{{ range $name, $taxonomy := .Site.Taxonomies.tags }}
|
||||
{{ if gt (len $taxonomy.Pages) $featured_condition_size }}
|
||||
<a href="{{ "/tags/" | relLangURL }}{{ $name | urlize }}" title="{{ $name }}">
|
||||
{{ $name }}
|
||||
</a>
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
</div>
|
||||
</section>
|
||||
{{ end }}
|
||||
|
||||
<!-- Friends Blog -->
|
||||
{{ if .Site.Params.friends }}
|
||||
<section>
|
||||
<hr>
|
||||
<h5>FRIENDS</h5>
|
||||
<ul class="list-inline">
|
||||
{{ range .Site.Params.friend_link }}
|
||||
<li><a target="_blank" href="{{.href}}">{{.title}}</a></li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
</section>
|
||||
{{ end }}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</article>
|
||||
|
||||
{{ end }}
|
||||
3
themes/zhaohuabing/layouts/index.html
Normal file
@ -0,0 +1,3 @@
|
||||
{{ define "main" }}
|
||||
{{ .Content }}
|
||||
{{ end }}
|
||||
2
themes/zhaohuabing/layouts/partials/category.html
Normal file
@ -0,0 +1,2 @@
|
||||
{{ $paginator := .Paginate (where .Data.Pages "Section" "post") }}
|
||||
{{ partial "posts.html" . }}
|
||||
45
themes/zhaohuabing/layouts/partials/comments.html
Normal file
@ -0,0 +1,45 @@
|
||||
|
||||
{{ if .Site.Params.disqus_proxy }}
|
||||
<!-- disqus 评论框 end -->
|
||||
<div id="disqus-comment"></div>
|
||||
<script src="{{ "js/iDisqus.js" | relURL }}"></script>
|
||||
<script>
|
||||
var disq = new iDisqus('disqus-comment', {
|
||||
forum: '{{ .Site.DisqusShortname}}',
|
||||
api: '{{ .Site.Params.disqus_proxy }}',
|
||||
site: '{{ .Site.Params.disqus_site }}',
|
||||
mode: 1,
|
||||
timeout: 5000,
|
||||
init: true,
|
||||
emojiPreview: true
|
||||
});
|
||||
</script>
|
||||
{{ else if .Site.DisqusShortname }}
|
||||
<!-- disqus 评论框 end -->
|
||||
<div id="disqus-comment"></div>
|
||||
{{ template "_internal/disqus.html" . }}
|
||||
{{ else if .Site.Params.twikoo_env_id }}
|
||||
<div id="twikoo-tcomment"></div>
|
||||
<script src="https://cdn.jsdelivr.net/npm/twikoo@1.4.14/dist/twikoo.all.min.js"></script>
|
||||
<script>
|
||||
twikoo.init({
|
||||
envId: '{{ .Site.Params.twikoo_env_id }}',
|
||||
el: '#twikoo-tcomment',
|
||||
})
|
||||
</script>
|
||||
{{ end }}
|
||||
{{ if .Site.Params.giscus }}
|
||||
<script src="https://giscus.app/client.js"
|
||||
data-repo="{{ .Site.Params.giscus.data_repo}}"
|
||||
data-repo-id="{{ .Site.Params.giscus.data_repo_id}}"
|
||||
data-category="{{ .Site.Params.giscus.data_category}}"
|
||||
data-category-id="{{ .Site.Params.giscus.data_category_id}}"
|
||||
data-mapping="{{ .Site.Params.giscus.data_mapping}}"
|
||||
data-reactions-enabled="{{ .Site.Params.giscus.data_reactions_enabled}}"
|
||||
data-emit-metadata="{{ .Site.Params.giscus.data_emit_metadata}}"
|
||||
data-theme="{{ .Site.Params.giscus.data_theme}}"
|
||||
data-lang="{{ .Site.Params.giscus.data_lang}}"
|
||||
crossorigin="{{ .Site.Params.giscus.crossorigin}}"
|
||||
async>
|
||||
</script>
|
||||
{{ end }}
|
||||
448
themes/zhaohuabing/layouts/partials/footer.html
Normal file
@ -0,0 +1,448 @@
|
||||
<!-- Footer -->
|
||||
<footer>
|
||||
<div class="container">
|
||||
<div class="row">
|
||||
<div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1">
|
||||
<ul class="list-inline text-center">
|
||||
{{ with .Site.Params.social.email }}
|
||||
<li>
|
||||
<a href="mailto:{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fas fa-envelope fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.twitter }}
|
||||
<li>
|
||||
<a href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-twitter fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.zhihu }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-stack-1x fa-inverse">知</i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.weibo }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-weibo fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.facebook }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-facebook fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
|
||||
<!-- Huabing: add wechat QR code link -->
|
||||
{{ with .Site.Params.social.wechat }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . | relURL }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-weixin fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.github }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-github fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.gitlab }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-gitlab fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.git }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-git fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.linkedin }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-linkedin fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.medium }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-medium fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.stackoverflow }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-stack-overflow fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.reddit }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-reddit fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.slack }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-slack fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.mastodon }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-mastodon fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.keybase }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-keybase fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.xing }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-xing fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.instagram }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-instagram fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.flickr }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-flickr fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ if .Site.Params.social.rss }}
|
||||
<li>
|
||||
<a href='{{ with .OutputFormats.Get "RSS" }}{{ .RelPermalink }}{{ end }}' rel="alternate" type="application/rss+xml" title="{{ .Site.Title | default "" }}" >
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fas fa-rss fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
<p class="copyright text-muted">
|
||||
Copyright © {{ .Site.Title }} {{ now.Year }} {{- if .Site.Params.icp }} | {{ with .Site.Params.icp }}{{ . | markdownify }}{{ end }}{{- end}}
|
||||
<br>
|
||||
<a href="https://themes.gohugo.io/hugo-theme-cleanwhite">CleanWhite Hugo Theme</a> by <a href="https://zhaohuabing.com">Huabing</a> |
|
||||
<iframe
|
||||
style="margin-left: 2px; margin-bottom:-5px;"
|
||||
frameborder="0" scrolling="0" width="100px" height="20px"
|
||||
src="https://ghbtns.com/github-btn.html?user=zhaohuabing&repo=hugo-theme-cleanwhite&type=star&count=true" >
|
||||
</iframe>
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</footer>
|
||||
|
||||
|
||||
|
||||
<!-- async load function -->
|
||||
<script>
|
||||
function loadAsync(u, c) {
|
||||
var d = document, t = 'script',
|
||||
o = d.createElement(t),
|
||||
s = d.getElementsByTagName(t)[0];
|
||||
o.src = u;
|
||||
if (c) { o.addEventListener('load', function (e) { c(null, e); }, false); }
|
||||
s.parentNode.insertBefore(o, s);
|
||||
}
|
||||
</script>
|
||||
|
||||
<!--
|
||||
Because of the native support for backtick-style fenced code blocks
|
||||
right within the Markdown is landed in Github Pages,
|
||||
From V1.6, There is no need for Highlight.js,
|
||||
so Huxblog drops it officially.
|
||||
|
||||
- https://github.com/blog/2100-github-pages-now-faster-and-simpler-with-jekyll-3-0
|
||||
- https://help.github.com/articles/creating-and-highlighting-code-blocks/
|
||||
-->
|
||||
<!--
|
||||
<script>
|
||||
loadAsync("http://cdn.bootcss.com/highlight.js/8.6/highlight.min.js", function(){
|
||||
hljs.initHighlightingOnLoad();
|
||||
})
|
||||
</script>
|
||||
<link href="http://cdn.bootcss.com/highlight.js/8.6/styles/github.min.css" rel="stylesheet">
|
||||
-->
|
||||
|
||||
|
||||
<!-- jquery.tagcloud.js -->
|
||||
<script>
|
||||
// only load tagcloud.js in tag.html
|
||||
if($('#tag_cloud').length !== 0){
|
||||
loadAsync("/js/jquery.tagcloud.js",function(){
|
||||
$.fn.tagcloud.defaults = {
|
||||
//size: {start: 1, end: 1, unit: 'em'},
|
||||
color: {start: '#bbbbee', end: '#0085a1'},
|
||||
};
|
||||
$('#tag_cloud a').tagcloud();
|
||||
})
|
||||
}
|
||||
</script>
|
||||
|
||||
<!--fastClick.js -->
|
||||
<script>
|
||||
loadAsync("https://cdn.jsdelivr.net/npm/fastclick@1.0.6/lib/fastclick.min.js", function(){
|
||||
var $nav = document.querySelector("nav");
|
||||
if($nav) FastClick.attach($nav);
|
||||
})
|
||||
</script>
|
||||
|
||||
<!-- push page to Baidu -->
|
||||
{{ if .Site.Params.ba_track_id }}
|
||||
<script>
|
||||
(function(){
|
||||
var bp = document.createElement('script');
|
||||
var curProtocol = window.location.protocol.split(':')[0];
|
||||
if (curProtocol === 'https'){
|
||||
bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';
|
||||
}
|
||||
else{
|
||||
bp.src = 'http://push.zhanzhang.baidu.com/push.js';
|
||||
}
|
||||
var s = document.getElementsByTagName("script")[0];
|
||||
s.parentNode.insertBefore(bp, s);
|
||||
})();
|
||||
</script>
|
||||
|
||||
<!-- Baidu Tongji -->
|
||||
<script>
|
||||
// dynamic User by Hux
|
||||
var _baId = '{{ .Site.Params.ba_track_id }}';
|
||||
|
||||
// Originial
|
||||
var _hmt = _hmt || [];
|
||||
(function() {
|
||||
var hm = document.createElement("script");
|
||||
hm.src = "//hm.baidu.com/hm.js?" + _baId;
|
||||
var s = document.getElementsByTagName("script")[0];
|
||||
s.parentNode.insertBefore(hm, s);
|
||||
})();
|
||||
</script>
|
||||
{{ end }}
|
||||
|
||||
{{ if .Site.GoogleAnalytics }}
|
||||
{{ template "_internal/google_analytics_async.html" . }}
|
||||
{{ end }}
|
||||
|
||||
|
||||
<!-- Side Catalog -->
|
||||
{{ if not (eq (.Param "showtoc") false) }}
|
||||
<script type="text/javascript">
|
||||
function generateCatalog(selector) {
|
||||
|
||||
// interop with multilangual
|
||||
//if ('page.multilingual' == 'true') {
|
||||
// _containerSelector = 'div.post-container.active'
|
||||
//} else {
|
||||
_containerSelector = 'div.post-container'
|
||||
//}
|
||||
|
||||
// init
|
||||
var P = $(_containerSelector), a, n, t, l, i, c;
|
||||
a = P.find('h1,h2,h3,h4,h5,h6');
|
||||
|
||||
// clean
|
||||
$(selector).html('')
|
||||
|
||||
// appending
|
||||
a.each(function () {
|
||||
n = $(this).prop('tagName').toLowerCase();
|
||||
i = "#" + $(this).prop('id');
|
||||
t = $(this).text();
|
||||
c = $('<a href="' + i + '" rel="nofollow">' + t + '</a>');
|
||||
l = $('<li class="' + n + '_nav"></li>').append(c);
|
||||
$(selector).append(l);
|
||||
});
|
||||
return true;
|
||||
}
|
||||
|
||||
generateCatalog(".catalog-body");
|
||||
|
||||
// toggle side catalog
|
||||
$(".catalog-toggle").click((function (e) {
|
||||
e.preventDefault();
|
||||
$('.side-catalog').toggleClass("fold")
|
||||
}))
|
||||
|
||||
/*
|
||||
* Doc: https://github.com/davist11/jQuery-One-Page-Nav
|
||||
* Fork by Hux to support padding
|
||||
*/
|
||||
|
||||
loadAsync("{{ "js/jquery.nav.js" | relURL }}", function () {
|
||||
$('.catalog-body').onePageNav({
|
||||
currentClass: "active",
|
||||
changeHash: !1,
|
||||
easing: "swing",
|
||||
filter: "",
|
||||
scrollSpeed: 700,
|
||||
scrollOffset: 0,
|
||||
scrollThreshold: .2,
|
||||
begin: null,
|
||||
end: null,
|
||||
scrollChange: null,
|
||||
padding: 80
|
||||
});
|
||||
});
|
||||
</script>
|
||||
{{ end }}
|
||||
|
||||
{{ if eq (.Param "multilingual") true }}
|
||||
<script type="text/javascript">
|
||||
// get nodes
|
||||
var $zh = document.querySelector(".zh");
|
||||
var $en = document.querySelector(".en");
|
||||
var $select = document.querySelector("select");
|
||||
|
||||
// Changes at v1.8.1: include lang flag as a url query. This interop well with catalog hash anchors.
|
||||
function getLang() { return new URLSearchParams(document.location.search).get("lang") }
|
||||
|
||||
function setLang(newLang) {
|
||||
var params = new URLSearchParams(document.location.search)
|
||||
params.set("lang", newLang)
|
||||
document.location.search = params.toString() // refresh.
|
||||
}
|
||||
|
||||
// handle render
|
||||
function _render() {
|
||||
var lang = getLang()
|
||||
// en
|
||||
if (lang == "en") {
|
||||
$select.selectedIndex = 1;
|
||||
$en.style.display = "block";
|
||||
$en.classList.add("active");
|
||||
$zh.style.display = "none";
|
||||
$zh.classList.remove("active");
|
||||
// default to zh-cn
|
||||
} else {
|
||||
$select.selectedIndex = 0;
|
||||
$zh.style.display = "block";
|
||||
$zh.classList.add("active");
|
||||
$en.style.display = "none";
|
||||
$en.classList.remove("active");
|
||||
}
|
||||
// interop with catalog
|
||||
generateCatalog(".catalog-body");
|
||||
}
|
||||
|
||||
// handle select change
|
||||
function onLanChange(index) {
|
||||
if (index == 0) {
|
||||
lang = "zh"
|
||||
} else {
|
||||
lang = "en"
|
||||
}
|
||||
setLang(lang)
|
||||
}
|
||||
|
||||
// init
|
||||
_render();
|
||||
</script>
|
||||
{{ end }}
|
||||
|
||||
{{ if or .Page.Params.plantuml .Site.Params.plantuml }}
|
||||
<!-- PlantUML -->
|
||||
<script src="https://cdn.jsdelivr.net/gh/jmnote/plantuml-encoder@1.2.4/dist/plantuml-encoder.min.js" integrity="sha256-Qsk2KRBCN5qVZX7B+8+2IvQl1Aqc723qV1tBCQaVoqo=" crossorigin="anonymous"></script>
|
||||
<script>
|
||||
(function(){
|
||||
let plantumlPrefix = "language-plantuml";
|
||||
Array.prototype.forEach.call(document.querySelectorAll("[class^=" + plantumlPrefix + "]"), function(code){
|
||||
let image = document.createElement("IMG");
|
||||
image.loading = 'lazy'; // Lazy loading
|
||||
image.src = 'http://www.plantuml.com/plantuml/svg/~1' + plantumlEncoder.encode(code.innerText);
|
||||
code.parentNode.parentNode.insertBefore(image, code.parentNode);
|
||||
code.parentNode.style.display = 'none';
|
||||
});
|
||||
})();
|
||||
</script>
|
||||
{{ end }}
|
||||
91
themes/zhaohuabing/layouts/partials/head.html
Normal file
@ -0,0 +1,91 @@
|
||||
<head>
|
||||
<meta charset="utf-8">
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||
|
||||
<!-- start ogp -->
|
||||
<meta property="og:site_name" content="{{ .Site.Title }}">
|
||||
<meta property="og:type" content="article">
|
||||
|
||||
{{ if .Params.thumbnail }}
|
||||
<meta property="og:image" content="{{ .Site.BaseURL }}{{ .Params.thumbnail }}">
|
||||
<meta property="twitter:image" content="{{ .Site.BaseURL }}{{ .Params.thumbnail }}" />
|
||||
{{ else }}
|
||||
<meta property="og:image" content="{{ .Site.BaseURL }}/{{ .Site.Params.header_image }}">
|
||||
<meta property="twitter:image" content="{{ .Site.BaseURL }}/{{ .Site.Params.header_image }}" />
|
||||
{{ end }}
|
||||
|
||||
{{ if .Params.title }}
|
||||
<meta name="title" content="{{ .Params.title }}" />
|
||||
<meta property="og:title" content="{{ .Params.title }}" />
|
||||
<meta property="twitter:title" content="{{ .Params.title }}" />
|
||||
{{ else }}
|
||||
<meta name="title" content="{{ .Site.Params.title }}" />
|
||||
<meta property="og:title" content="{{ .Site.Params.title }}" />
|
||||
<meta property="twitter:title" content="{{ .Site.Params.title }}" />
|
||||
{{ end }}
|
||||
|
||||
{{ if .Params.description }}
|
||||
<meta name="description" content="{{ .Params.description }}">
|
||||
<meta property="og:description" content="{{ .Params.description }}" />
|
||||
<meta property="twitter:description" content="{{ .Params.description }}" />
|
||||
{{ else }}
|
||||
<meta name="description" content="{{ .Site.Params.description }}">
|
||||
<meta property="og:description" content="{{ .Site.Params.description }}" />
|
||||
<meta property="twitter:description" content="{{ .Site.Params.description }}" />
|
||||
{{ end }}
|
||||
|
||||
{{ if .Params.summary }}
|
||||
<meta property="twitter:card" content="{{ .Params.summary }}" />
|
||||
{{ else }}
|
||||
<meta property="twitter:card" content="summary" />
|
||||
{{ end }}
|
||||
<!-- end ogp -->
|
||||
|
||||
<meta name="keyword" content="{{ .Site.Params.keyword }}">
|
||||
<link rel="shortcut icon" href="{{ "img/favicon.ico" | relURL }}">
|
||||
|
||||
<title>{{ if .Title }}{{ .Title }} | {{ .Site.Params.SEOTitle }}{{ else }}{{ .Site.Params.SEOTitle }}{{ end }}</title>
|
||||
|
||||
<link rel="canonical" href="{{ .RelPermalink }}">
|
||||
|
||||
{{ if .Site.Params.disqus_proxy }}
|
||||
<link rel="stylesheet" href="{{ "css/iDisqus.min.css" | relURL }}"/>
|
||||
{{ end }}
|
||||
|
||||
<!-- Bootstrap Core CSS -->
|
||||
<link rel="stylesheet" href="{{ "css/bootstrap.min.css" | relURL }}">
|
||||
|
||||
<!-- Clean White theme CSS -->
|
||||
<link rel="stylesheet" href="{{ "css/hugo-theme-cleanwhite.min.css" | relURL }}">
|
||||
|
||||
<!-- zangshang CSS -->
|
||||
<link rel="stylesheet" href="{{ "css/zanshang.css" | relURL }}">
|
||||
|
||||
<!-- Custom Fonts -->
|
||||
<link href="https://cdn.jsdelivr.net/gh/FortAwesome/Font-Awesome@5.15.1/css/all.css" rel="stylesheet" type="text/css">
|
||||
|
||||
<!-- Custom CSS -->
|
||||
{{ range .Site.Params.custom_css -}}
|
||||
<link rel="stylesheet" href="{{ . | absURL }}">
|
||||
{{- end }}
|
||||
|
||||
<!-- jQuery -->
|
||||
<script src="{{ "js/jquery.min.js" | relURL }}"></script>
|
||||
|
||||
<!-- Bootstrap Core JavaScript -->
|
||||
<script src="{{ "js/bootstrap.min.js" | relURL }}"></script>
|
||||
|
||||
<!-- Hux Theme JavaScript -->
|
||||
<script src="{{ "js/hux-blog.min.js" | relURL }}"></script>
|
||||
|
||||
<!-- lazy load image JavaScript -->
|
||||
<script src="{{ "js/lazysizes.min.js" | relURL }}"></script>
|
||||
|
||||
<!-- Custom JS -->
|
||||
{{ range .Site.Params.custom_js }}
|
||||
<script src="{{ . | absURL }}"></script>
|
||||
{{ end }}
|
||||
|
||||
</head>
|
||||
|
||||
28
themes/zhaohuabing/layouts/partials/header.html
Normal file
@ -0,0 +1,28 @@
|
||||
<div id="title-info" class="title-info">
|
||||
<div id='site-title' class='site-title'>
|
||||
{{ if ( ne .Site.Title "" ) }}
|
||||
<a href="{{ .Site.BaseURL | relLangURL }}"> {{ .Site.Title }} </a>
|
||||
{{ end }}</div>
|
||||
</div>
|
||||
<button id="toggle-navigation" class="toggle-navigation">
|
||||
<i class="fa fa-bars"></i>
|
||||
</button>
|
||||
|
||||
<div id="menu-primary-tracks" class="menu-primary-tracks"></div>
|
||||
<div id="menu-primary" class="menu-container menu-primary" role="navigation">
|
||||
{{ with .Site.Params.Slogan }}
|
||||
<p class="site-description">{{ . | default "" | safeHTML }}</p>
|
||||
{{ end }}
|
||||
|
||||
<div class="menu">
|
||||
<ul id="menu-primary-items" class="menu-primary-items">
|
||||
{{ $page := . }}
|
||||
{{ range .Site.Menus.main }}
|
||||
<li id="menu-item" class='menu-item {{ if eq ("/") (.RelPermalink) }}menu-item-type-custom menu-item-object-custom{{ else }}menu-item-type-post_type menu-item-object-page{{ end }} {{ if $page.IsMenuCurrent "main" . }}current-menu-item current_page_item{{ end }}'>
|
||||
<a href="{{ .RelPermalink }}">{{ .Name }}</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
</div>
|
||||
|
||||
</div>
|
||||
@ -0,0 +1,5 @@
|
||||
<!-- Language Selector -->
|
||||
<select class="sel-lang" onchange= "onLanChange(this.options[this.options.selectedIndex].value)">
|
||||
<option value="0" selected> 中文 | Chinese </option>
|
||||
<option value="1"> 英文 | English </option>
|
||||
</select>
|
||||
90
themes/zhaohuabing/layouts/partials/nav.html
Normal file
@ -0,0 +1,90 @@
|
||||
<!-- Navigation -->
|
||||
{{ if or (eq .Params.navstyle "invert") (eq .Params.headerstyle "text") }}
|
||||
<nav class="navbar navbar-default navbar-custom navbar-fixed-top invert">
|
||||
{{ else }}
|
||||
<nav class="navbar navbar-default navbar-custom navbar-fixed-top">
|
||||
{{ end }}
|
||||
<div class="container-fluid">
|
||||
<!-- Brand and toggle get grouped for better mobile display -->
|
||||
<div class="navbar-header page-scroll">
|
||||
<button type="button" class="navbar-toggle">
|
||||
<span class="sr-only">Toggle navigation</span>
|
||||
<span class="icon-bar"></span>
|
||||
<span class="icon-bar"></span>
|
||||
<span class="icon-bar"></span>
|
||||
</button>
|
||||
<a class="navbar-brand" href="{{ "/" | relLangURL }}">{{ .Site.Title }}</a>
|
||||
</div>
|
||||
|
||||
<!-- Collect the nav links, forms, and other content for toggling -->
|
||||
<!-- Known Issue, found by Hux:
|
||||
<nav>'s height woule be hold on by its content.
|
||||
so, when navbar scale out, the <nav> will cover tags.
|
||||
also mask any touch event of tags, unfortunately.
|
||||
-->
|
||||
<div id="huxblog_navbar">
|
||||
<div class="navbar-collapse">
|
||||
<ul class="nav navbar-nav navbar-right">
|
||||
<li>
|
||||
<a href="{{ "/" | relLangURL }}">Accueil</a>
|
||||
</li>
|
||||
{{ range .Site.Menus.main }}
|
||||
<li>
|
||||
<a href="{{ .URL }}">
|
||||
{{ .Name }}
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
|
||||
{{ if not .Site.Params.omit_categories }}
|
||||
{{ range $name, $taxonomy := .Site.Taxonomies.categories }}
|
||||
<li>
|
||||
<a href="{{ "categories/" | relLangURL }}{{ $name | urlize }}">{{ $name }}</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
|
||||
{{ range .Site.Params.addtional_menus }}
|
||||
<li><a href="{{.href | relLangURL}}">{{.title}}</a></li>
|
||||
{{ end }}
|
||||
|
||||
{{ if .Site.Params.algolia_search }}
|
||||
<li>
|
||||
<a href="{{ "search" | relURL }}"><i class="fa fa-search"></i></a>
|
||||
</li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
<!-- /.navbar-collapse -->
|
||||
</div>
|
||||
<!-- /.container -->
|
||||
</nav>
|
||||
<script>
|
||||
// Drop Bootstarp low-performance Navbar
|
||||
// Use customize navbar with high-quality material design animation
|
||||
// in high-perf jank-free CSS3 implementation
|
||||
var $body = document.body;
|
||||
var $toggle = document.querySelector('.navbar-toggle');
|
||||
var $navbar = document.querySelector('#huxblog_navbar');
|
||||
var $collapse = document.querySelector('.navbar-collapse');
|
||||
|
||||
$toggle.addEventListener('click', handleMagic)
|
||||
function handleMagic(e){
|
||||
if ($navbar.className.indexOf('in') > 0) {
|
||||
// CLOSE
|
||||
$navbar.className = " ";
|
||||
// wait until animation end.
|
||||
setTimeout(function(){
|
||||
// prevent frequently toggle
|
||||
if($navbar.className.indexOf('in') < 0) {
|
||||
$collapse.style.height = "0px"
|
||||
}
|
||||
},400)
|
||||
}else{
|
||||
// OPEN
|
||||
$collapse.style.height = "auto"
|
||||
$navbar.className += " in";
|
||||
}
|
||||
}
|
||||
</script>
|
||||
132
themes/zhaohuabing/layouts/partials/page_view_counter.html
Normal file
@ -0,0 +1,132 @@
|
||||
<span id="{{ .RelPermalink }}" class="leancloud_visitors meta_data_item" data-flag-title="">
|
||||
<span class="post-meta-item-icon">
|
||||
<span class="octicon octicon-eye"></span>
|
||||
</span>
|
||||
<i class="fa fa-eye"></i>
|
||||
<span class="old-visitors-count" style="display: none;"></span>
|
||||
<span class="leancloud-visitors-count"></span>
|
||||
</span>
|
||||
|
||||
<!-- View counter -->
|
||||
<!--访问LeanCloud的js包装脚本-->
|
||||
<script src="https://cdn1.lncld.net/static/js/av-core-mini-0.6.1.js"></script>
|
||||
<!--初始化LeanCloud的AV对象-->
|
||||
<script>
|
||||
AV.initialize("{{ .Site.Params.leancloud_app_id }}", "{{ .Site.Params.leancloud_app_key }}");
|
||||
</script>
|
||||
<!--实现计数的js包装脚本-->
|
||||
<script type="text/javascript">
|
||||
function showTime(Counter) {
|
||||
var query = new AV.Query(Counter);
|
||||
var entries = [];
|
||||
var $visitors = $(".leancloud_visitors");
|
||||
|
||||
$visitors.each(function() {
|
||||
entries.push($(this).attr("id").trim());
|
||||
});
|
||||
|
||||
query.containedIn('url', entries);
|
||||
query.find()
|
||||
.done(function(results) {
|
||||
var COUNT_CONTAINER_REF = '.leancloud-visitors-count';
|
||||
var OLD_COUNT_CONTAINER_REF = '.old-visitors-count';
|
||||
|
||||
// if (results.length === 0) {
|
||||
// $visitors.find(COUNT_CONTAINER_REF).text(0);
|
||||
// return;
|
||||
// }
|
||||
|
||||
for (var i = 0; i < results.length; i++) {
|
||||
var item = results[i];
|
||||
var url = item.get('url');
|
||||
var time = item.get('time');
|
||||
var element = document.getElementById(url);
|
||||
|
||||
$(element).find(COUNT_CONTAINER_REF).text(time);
|
||||
}
|
||||
for (var i = 0; i < entries.length; i++) {
|
||||
var url = entries[i];
|
||||
var element = document.getElementById(url);
|
||||
var countSpan = $(element).find(COUNT_CONTAINER_REF);
|
||||
if (countSpan.text() == '') {
|
||||
var oldCountSpan = $(element).find(OLD_COUNT_CONTAINER_REF).text();
|
||||
if(oldCountSpan!=''){
|
||||
countSpan.text(0+parseInt(oldCountSpan));
|
||||
}else{
|
||||
countSpan.text(0);
|
||||
}
|
||||
}
|
||||
}
|
||||
})
|
||||
.fail(function(object, error) {
|
||||
console.log("Error: " + error.code + " " + error.message);
|
||||
});
|
||||
}
|
||||
|
||||
function addCount(Counter) {
|
||||
var $visitors = $(".leancloud_visitors");
|
||||
var url = $visitors.attr('id').trim();
|
||||
var title = $visitors.attr('data-flag-title').trim();
|
||||
var query = new AV.Query(Counter);
|
||||
|
||||
query.equalTo("url", url);
|
||||
query.find({
|
||||
success: function(results) {
|
||||
if (results.length > 0) {
|
||||
var counter = results[0];
|
||||
counter.fetchWhenSave(true);
|
||||
counter.increment("time");
|
||||
counter.save(null, {
|
||||
success: function(counter) {
|
||||
var $element = $(document.getElementById(url));
|
||||
$element.find('.leancloud-visitors-count').text(counter.get('time'));
|
||||
},
|
||||
error: function(counter, error) {
|
||||
console.log('Failed to save Visitor num, with error message: ' + error.message);
|
||||
}
|
||||
});
|
||||
} else {
|
||||
var newcounter = new Counter();
|
||||
/* Set ACL */
|
||||
var acl = new AV.ACL();
|
||||
acl.setPublicReadAccess(true);
|
||||
acl.setPublicWriteAccess(true);
|
||||
newcounter.setACL(acl);
|
||||
/* End Set ACL */
|
||||
newcounter.set("title", title);
|
||||
newcounter.set("url", url);
|
||||
var OLD_COUNT_CONTAINER_REF = '.old-visitors-count';
|
||||
var $element = $(document.getElementById(url));
|
||||
var oldCountSpan = $element.find(OLD_COUNT_CONTAINER_REF).text();
|
||||
if(oldCountSpan!=''){
|
||||
newcounter.set("time", parseInt(oldCountSpan)+1);
|
||||
}else{
|
||||
newcounter.set("time", 1);
|
||||
}
|
||||
newcounter.save(null, {
|
||||
success: function(newcounter) {
|
||||
var $element = $(document.getElementById(url));
|
||||
$element.find('.leancloud-visitors-count').text(newcounter.get('time'));
|
||||
},
|
||||
error: function(newcounter, error) {
|
||||
console.log('Failed to create');
|
||||
}
|
||||
});
|
||||
}
|
||||
},
|
||||
error: function(error) {
|
||||
console.log('Error:' + error.code + " " + error.message);
|
||||
}
|
||||
});
|
||||
}
|
||||
$(function() {
|
||||
var Counter = AV.Object.extend("Counter");
|
||||
//如果只有1个.leancloud_visitors,则说明是博客页,需要显示查看数并将查看数+1
|
||||
//超过1个,则说明是文章列表,只需要显示查看数
|
||||
if ($('.leancloud_visitors').length == 1) {
|
||||
addCount(Counter);
|
||||
} else {
|
||||
showTime(Counter);
|
||||
}
|
||||
});
|
||||
</script>
|
||||
16
themes/zhaohuabing/layouts/partials/pagination.html
Normal file
@ -0,0 +1,16 @@
|
||||
<!-- Pagination -->
|
||||
{{ $pag := $.Paginator }}
|
||||
{{ if gt $pag.TotalPages 1 }}
|
||||
<ul class="pager">
|
||||
{{ if $pag.HasPrev }}
|
||||
<li class="previous">
|
||||
<a href="{{ $pag.Prev.URL }}">← Newer Posts</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ if $pag.HasNext }}
|
||||
<li class="next">
|
||||
<a href="{{ $pag.Next.URL }}">Older Posts →</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
{{ end }}
|
||||
2
themes/zhaohuabing/layouts/partials/portfolio.html
Normal file
@ -0,0 +1,2 @@
|
||||
{{ $paginator := .Paginate (where (where .Site.Pages "Type" "post") "IsPage" true) }}
|
||||
{{ partial "posts.html" . }}
|
||||
41
themes/zhaohuabing/layouts/partials/post_list.html
Normal file
@ -0,0 +1,41 @@
|
||||
<!-- post list -->
|
||||
{{ range $index, $element := $.Paginator.Pages }}
|
||||
<div class="post-preview">
|
||||
<a href="{{ .Permalink }}">
|
||||
<h2 class="post-title">
|
||||
{{ .Title }}
|
||||
</h2>
|
||||
{{with .Params.subtitle }}
|
||||
<h3 class="post-subtitle">
|
||||
{{ . }}
|
||||
</h3>
|
||||
{{ end }}
|
||||
<div class="post-content-preview">
|
||||
{{ with .Description }}
|
||||
{{ . }}
|
||||
{{ else }}
|
||||
{{ .Summary}}
|
||||
{{ end }}
|
||||
</div>
|
||||
</a>
|
||||
<p class="post-meta">
|
||||
{{ if .Params.metadata }}
|
||||
{{ range $index, $element := .Params.metadata }}
|
||||
{{ if .link }}
|
||||
<a href="{{ .link }}">{{ .text }}</a>
|
||||
{{ else }}
|
||||
{{ .text }}
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
{{ else }}
|
||||
Posted by {{ with .Params.author }}{{ . }}{{ else }}{{ .Site.Title }}{{ end }} on {{ .Date.Format "Monday, January 2, 2006" }}
|
||||
<!-- Don't show "Last Modified on" if update happened on the same day. -->
|
||||
{{ if (and (not .Lastmod.IsZero) (not (eq (dateFormat "2006-01-02" .Lastmod) (dateFormat "2006-01-02" .Date)))) }}
|
||||
<br>Last Modified on {{ dateFormat "Monday, January 2, 2006" .Params.LastMod }}
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
</p>
|
||||
|
||||
</div>
|
||||
<hr>
|
||||
{{ end }}
|
||||
17
themes/zhaohuabing/layouts/partials/posts.html
Normal file
@ -0,0 +1,17 @@
|
||||
<div class="container">
|
||||
<div class="row">
|
||||
<!-- USE SIDEBAR -->
|
||||
<!-- Post Container -->
|
||||
<div class="
|
||||
col-lg-8 col-lg-offset-1
|
||||
col-md-8 col-md-offset-1
|
||||
col-sm-12
|
||||
col-xs-12
|
||||
post-container
|
||||
">
|
||||
{{ partial "post_list.html" . }}
|
||||
{{ partial "pagination.html" . }}
|
||||
</div>
|
||||
{{ partial "sidebar.html" . }}
|
||||
</div>
|
||||
</div>
|
||||
42
themes/zhaohuabing/layouts/partials/reward.html
Normal file
@ -0,0 +1,42 @@
|
||||
|
||||
<div class="entry-shang text-center">
|
||||
{{ if .Site.Params.reward_guide }}
|
||||
<p> 「{{ .Site.Params.reward_guide }}」</p>
|
||||
{{ else }}
|
||||
<p>「真诚赞赏,手留余香」</p>
|
||||
{{ end }}
|
||||
<button class="zs show-zs btn btn-bred">赞赏支持</button>
|
||||
</div>
|
||||
<div class="zs-modal-bg"></div>
|
||||
<div class="zs-modal-box">
|
||||
<div class="zs-modal-head">
|
||||
<button type="button" class="close">×</button>
|
||||
<span class="author"><a href="{{ .Site.BaseURL }}"><img src="{{ "img/favicon.png" | relURL}}" />{{ .Site.Title }}</a></span>
|
||||
{{ if .Site.Params.reward_guide }}
|
||||
<p class="tip"><i></i><span>{{ .Site.Params.reward_guide }}</span></p>
|
||||
{{ else }}
|
||||
<p class="tip"><i></i><span>真诚赞赏,手留余香</span></p>
|
||||
{{ end }}
|
||||
|
||||
</div>
|
||||
<div class="zs-modal-body">
|
||||
<div class="zs-modal-btns">
|
||||
<button class="btn btn-blink" data-num="2">2元</button>
|
||||
<button class="btn btn-blink" data-num="5">5元</button>
|
||||
<button class="btn btn-blink" data-num="10">10元</button>
|
||||
<button class="btn btn-blink" data-num="50">50元</button>
|
||||
<button class="btn btn-blink" data-num="100">100元</button>
|
||||
<button class="btn btn-blink" data-num="1">任意金额</button>
|
||||
</div>
|
||||
<div class="zs-modal-pay">
|
||||
<button class="btn btn-bred" id="pay-text">2元</button>
|
||||
<p>使用<span id="pay-type">微信</span>扫描二维码完成支付</p>
|
||||
<img src="{{ "img/reward/wechat-2.png" | relURL }}" id="pay-image"/>
|
||||
</div>
|
||||
</div>
|
||||
<div class="zs-modal-footer">
|
||||
<label><input type="radio" name="zs-type" value="wechat" class="zs-type" checked="checked"><span ><span class="zs-wechat"><img src="{{ "img/reward/wechat-btn.png" | relURL }}"/></span></label>
|
||||
<label><input type="radio" name="zs-type" value="alipay" class="zs-type" class="zs-alipay"><img src="{{ "img/reward/alipay-btn.png" | relURL }}"/></span></label>
|
||||
</div>
|
||||
</div>
|
||||
<script type="text/javascript" src="{{ "js/reward.js" | relURL }}"></script>
|
||||
109
themes/zhaohuabing/layouts/partials/search.html
Normal file
@ -0,0 +1,109 @@
|
||||
<!-- Including InstantSearch.js library and styling -->
|
||||
<script src="https://cdn.jsdelivr.net/npm/instantsearch.js@2.6.0/dist/instantsearch.min.js"></script>
|
||||
<script src="https://cdn.jsdelivr.net/npm/moment@2.22.2/min/moment.min.js"></script>
|
||||
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/instantsearch.js@2.6.0/dist/instantsearch.min.css">
|
||||
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/instantsearch.js@2.6.0/dist/instantsearch-theme-algolia.min.css">
|
||||
|
||||
<div id="search-searchbar"></div>
|
||||
<div class="post-list" id="search-hits">
|
||||
</div>
|
||||
|
||||
<script>
|
||||
const search = instantsearch({
|
||||
appId: '{{ .Site.Params.algolia_appId }}',
|
||||
indexName: '{{ .Site.Params.algolia_indexName }}',
|
||||
apiKey: '{{ .Site.Params.algolia_apiKey }}'
|
||||
});
|
||||
|
||||
const hitTemplate = function(hit) {
|
||||
/* if (hit === null){
|
||||
return;
|
||||
}*/
|
||||
let date = '';
|
||||
if (hit.date) {
|
||||
date = moment.unix(hit.date).format('MMM D, YYYY');
|
||||
}
|
||||
let url = `${hit.url}#${hit.anchor}`;
|
||||
const title = hit._highlightResult.title.value;
|
||||
|
||||
let breadcrumbs = '';
|
||||
if (hit._highlightResult.headings) {
|
||||
breadcrumbs = hit._highlightResult.headings.map(match => {
|
||||
return `<span class="post-breadcrumb">${match.value}</span>`
|
||||
}).join(' > ')
|
||||
}
|
||||
|
||||
let content = "" ;
|
||||
if (hit._highlightResult.content){
|
||||
content = hit._highlightResult.content.value;
|
||||
}
|
||||
else{
|
||||
content = hit.summary;
|
||||
}
|
||||
|
||||
|
||||
return `
|
||||
<div class="post-item">
|
||||
<span class="post-meta">${date}</span>
|
||||
<h2><a class="post-link" href="${url}">${title}</a></h2>
|
||||
<a href="${url}" class="post-breadcrumbs">${breadcrumbs}</a>
|
||||
<div class="post-snippet">${content}</div>
|
||||
</div>
|
||||
`;
|
||||
}
|
||||
|
||||
|
||||
search.addWidget(
|
||||
instantsearch.widgets.searchBox({
|
||||
container: '#search-searchbar',
|
||||
placeholder: 'Search into posts...',
|
||||
poweredBy: true // This is required if you're on the free Community plan
|
||||
})
|
||||
);
|
||||
|
||||
search.addWidget(
|
||||
instantsearch.widgets.hits({
|
||||
container: '#search-hits',
|
||||
templates: {
|
||||
item: hitTemplate
|
||||
}
|
||||
})
|
||||
);
|
||||
|
||||
search.start();
|
||||
</script>
|
||||
|
||||
<style>
|
||||
.ais-search-box {
|
||||
max-width: 100%;
|
||||
margin-bottom: 15px;
|
||||
}
|
||||
.post-item {
|
||||
margin-bottom: 30px;
|
||||
}
|
||||
.post-link .ais-Highlight {
|
||||
color: #111;
|
||||
font-style: normal;
|
||||
text-decoration: underline;
|
||||
}
|
||||
.post-breadcrumbs {
|
||||
color: #424242;
|
||||
display: block;
|
||||
}
|
||||
.post-breadcrumb {
|
||||
font-size: 18px;
|
||||
color: #424242;
|
||||
}
|
||||
.post-breadcrumb .ais-Highlight {
|
||||
font-weight: bold;
|
||||
font-style: normal;
|
||||
}
|
||||
.post-snippet .ais-Highlight {
|
||||
color: #2a7ae2;
|
||||
font-style: normal;
|
||||
font-weight: bold;
|
||||
}
|
||||
.post-snippet img {
|
||||
display: none;
|
||||
}
|
||||
</style>
|
||||
264
themes/zhaohuabing/layouts/partials/sidebar.html
Normal file
@ -0,0 +1,264 @@
|
||||
|
||||
<!-- Sidebar Container -->
|
||||
<div class="
|
||||
col-lg-3 col-lg-offset-0
|
||||
col-md-3 col-md-offset-0
|
||||
col-sm-12
|
||||
col-xs-12
|
||||
sidebar-container
|
||||
">
|
||||
<!-- Short About -->
|
||||
{{ if .Site.Params.about_me }}
|
||||
<section class="visible-md visible-lg">
|
||||
<!--<hr><h5><a href="{{ "/about" | relLangURL }}">ABOUT ME</a></h5>-->
|
||||
<div class="short-about">
|
||||
{{ with .Site.Params.sidebar_avatar }}
|
||||
<a href="{{ "/about" | relLangURL }}">
|
||||
<img src="{{ . | relURL }}" alt="avatar" style="cursor: pointer" />
|
||||
</a>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.sidebar_about_description }}
|
||||
<p>{{ . }}</p>
|
||||
{{ end }}
|
||||
<!-- SNS Link -->
|
||||
<ul class="list-inline">
|
||||
{{ if .Site.Params.social.email }}
|
||||
<li>
|
||||
<a href="mailto:{{ .Site.Params.social.email }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fa fa-circle fa-stack-2x"></i>
|
||||
<i class="fa fa-envelope fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.twitter }}
|
||||
<li>
|
||||
<a href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-twitter fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.zhihu }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-stack-1x fa-inverse">知</i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.weibo }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-weibo fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.facebook }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-facebook fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.wechat }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . | relURL}}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-weixin fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.github }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-github fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.gitlab }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-gitlab fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.git }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-git fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.linkedin }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-linkedin fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.medium }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-medium fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.stackoverflow }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-stack-overflow fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.reddit }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-reddit fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.mastodon }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-mastodon fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.keybase }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-keybase fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.xing }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-xing fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.instagram }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-instagram fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
{{ with .Site.Params.social.flickr }}
|
||||
<li>
|
||||
<a target="_blank" href="{{ . }}">
|
||||
<span class="fa-stack fa-lg">
|
||||
<i class="fas fa-circle fa-stack-2x"></i>
|
||||
<i class="fab fa-flickr fa-stack-1x fa-inverse"></i>
|
||||
</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
</div>
|
||||
</section>
|
||||
{{ end }}
|
||||
<!-- Bookmarks -->
|
||||
{{ if .Site.Params.bookmarks }}
|
||||
<section>
|
||||
<hr>
|
||||
<h5>QUICK LINKS</h5>
|
||||
<ul class="list-inline">
|
||||
{{ range .Site.Params.bookmark_link }}
|
||||
<li><a target="_blank" href="{{.href }}">{{.title}}</a></li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
</section>
|
||||
{{ end }}
|
||||
<!-- Featured Tags -->
|
||||
{{ if .Site.Params.featured_tags }}
|
||||
<section>
|
||||
<hr class="hidden-sm hidden-xs">
|
||||
<h5>FEATURED TAGS</h5>
|
||||
<div class="tags">
|
||||
{{ $featured_condition_size := .Site.Params.featured_condition_size }}
|
||||
{{ range $name, $taxonomy := .Site.Taxonomies.tags }}
|
||||
{{ if gt (len $taxonomy.Pages) $featured_condition_size }}
|
||||
<a href="{{ "/tags/" | relLangURL }}{{ $name | urlize }}" title="{{ $name }}">
|
||||
{{ $name }}
|
||||
</a>
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
</div>
|
||||
</section>
|
||||
{{ end }}
|
||||
|
||||
<!-- Friends Blog -->
|
||||
{{ if .Site.Params.friends }}
|
||||
<section>
|
||||
<hr class="hidden-sm hidden-xs">
|
||||
<h5>FRIENDS</h5>
|
||||
<ul class="list-inline">
|
||||
{{ range .Site.Params.friend_link }}
|
||||
<li><a target="_blank" href="{{.href}}">{{.title}}</a></li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
</section>
|
||||
{{ end }}
|
||||
{{ if .Site.Params.publications }}
|
||||
<section>
|
||||
<hr class="hidden-sm hidden-xs">
|
||||
<h5>{{ .Site.Params.publications.Title }}</h5>
|
||||
<div class="short-about">
|
||||
{{ range .Site.Params.publications.items }}
|
||||
<a href="{{.href}}">
|
||||
<img src="{{.image}}" alt="avatar" style="cursor: pointer" />
|
||||
</a>
|
||||
{{ end }}
|
||||
</div>
|
||||
</section>
|
||||
{{ end }}
|
||||
</div>
|
||||
18
themes/zhaohuabing/layouts/search/list.html
Normal file
@ -0,0 +1,18 @@
|
||||
{{ define "main" }}
|
||||
<div class="container">
|
||||
<div class="row">
|
||||
<!-- USE SIDEBAR -->
|
||||
<!-- Post Container -->
|
||||
<div class="
|
||||
col-lg-8 col-lg-offset-1
|
||||
col-md-8 col-md-offset-1
|
||||
col-sm-12
|
||||
col-xs-12
|
||||
post-container
|
||||
">
|
||||
{{ partial "search.html" . }}
|
||||
</div>
|
||||
{{ partial "sidebar.html" . }}
|
||||
</div>
|
||||
</div>
|
||||
{{ end }}
|
||||
25
themes/zhaohuabing/layouts/shortcodes/bilibili.html
Normal file
@ -0,0 +1,25 @@
|
||||
{{ $videoID := index .Params 0 }}
|
||||
{{ $pageNum := index .Params 1 | default 1}}
|
||||
|
||||
<style>
|
||||
#biliplayer {
|
||||
width: 100%;
|
||||
height: 600px;
|
||||
}
|
||||
@media only screen and (min-device-width: 320px) and (max-device-width: 480px) {
|
||||
#biliplayer {
|
||||
width: 100%;
|
||||
height: 250px;
|
||||
}
|
||||
}
|
||||
</style>
|
||||
|
||||
{{ if (findRE "^[bB][vV][0-9a-zA-Z]+$" $videoID) }}
|
||||
<div>
|
||||
<iframe id="biliplayer" src="//player.bilibili.com/player.html?bvid={{ $videoID }}&page={{ $pageNum }}" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" loading="lazy" ></iframe>
|
||||
</div>
|
||||
{{ else }}
|
||||
<div>
|
||||
<iframe id="biliplayer" src="//player.bilibili.com/player.html?aid={{ $videoID }}&page={{ $pageNum }}" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" loading="lazy" ></iframe>
|
||||
</div>
|
||||
{{ end }}
|
||||
29
themes/zhaohuabing/layouts/shortcodes/figure.html
Normal file
@ -0,0 +1,29 @@
|
||||
<!--
|
||||
Put this file in /layouts/shortcodes/figure.html
|
||||
NB this overrides Hugo's built-in "figure" shortcode but is backwards compatible
|
||||
Documentation and licence at https://github.com/liwenyip/hugo-easy-gallery/
|
||||
-->
|
||||
<!-- count how many times we've called this shortcode; load the css if it's the first time -->
|
||||
{{- if not ($.Page.Scratch.Get "figurecount") }}<link rel="stylesheet" href="/css/hugo-easy-gallery.css" />{{ end }}
|
||||
{{- $.Page.Scratch.Add "figurecount" 1 -}}
|
||||
<!-- use either src or link-thumb for thumbnail image -->
|
||||
{{- $thumb := .Get "src" | default (printf "%s." (.Get "thumb") | replace (.Get "link") ".") }}
|
||||
<div class="box{{ with .Get "caption-position" }} fancy-figure caption-position-{{.}}{{end}}{{ with .Get "caption-effect" }} caption-effect-{{.}}{{end}}" {{ with .Get "width" }}style="max-width:{{.}}"{{end}}>
|
||||
<figure {{ with .Get "class" }}class="{{.}}"{{ end }} itemprop="associatedMedia" itemscope itemtype="http://schema.org/ImageObject">
|
||||
<div class="img"{{ if .Parent }} style="background-image: url('{{ $thumb | relURL }}');"{{ end }}{{ with .Get "size" }} data-size="{{.}}"{{ end }}>
|
||||
<img itemprop="thumbnail" src="{{ $thumb | relURL }}" {{ with .Get "alt" | default (.Get "caption") }}alt="{{.}}"{{ end }}/><!-- <img> hidden if in .gallery -->
|
||||
</div>
|
||||
{{ with .Get "link" | default (.Get "src") }}<a href="{{.}}" itemprop="contentUrl"></a>{{ end }}
|
||||
{{- if or (or (.Get "title") (.Get "caption")) (.Get "attr")}}
|
||||
<figcaption align="center">
|
||||
{{- with .Get "title" }}<h4>{{.}}</h4>{{ end }}
|
||||
{{- if or (.Get "caption") (.Get "attr")}}
|
||||
<p>
|
||||
{{- .Get "caption" -}}
|
||||
{{- with .Get "attrlink"}}<a href="{{.}}">{{ .Get "attr" }}</a>{{ else }}{{ .Get "attr"}}{{ end -}}
|
||||
</p>
|
||||
{{- end }}
|
||||
</figcaption>
|
||||
{{- end }}
|
||||
</figure>
|
||||
</div>
|
||||
41
themes/zhaohuabing/layouts/shortcodes/gallery.html
Normal file
@ -0,0 +1,41 @@
|
||||
<!--
|
||||
Put this file in /layouts/shortcodes/gallery.html
|
||||
Documentation and licence at https://github.com/liwenyip/hugo-easy-gallery/
|
||||
-->
|
||||
<!-- count how many times we've called this shortcode; load the css if it's the first time -->
|
||||
{{- if not ($.Page.Scratch.Get "figurecount") }}<link rel="stylesheet" href="/css/hugo-easy-gallery.css" />{{ end }}
|
||||
{{- $.Page.Scratch.Add "figurecount" 1 }}
|
||||
{{ $baseURL := .Site.BaseURL }}
|
||||
<div class="gallery caption-position-{{ with .Get "caption-position" | default "bottom" }}{{.}}{{end}} caption-effect-{{ with .Get "caption-effect" | default "slide" }}{{.}}{{end}} hover-effect-{{ with .Get "hover-effect" | default "zoom" }}{{.}}{{end}} {{ if ne (.Get "hover-transition") "none" }}hover-transition{{end}}" itemscope itemtype="http://schema.org/ImageGallery">
|
||||
{{- with (.Get "dir") -}}
|
||||
<!-- If a directory was specified, generate figures for all of the images in the directory -->
|
||||
{{- $files := readDir (print "/static/" .) }}
|
||||
{{- range $files -}}
|
||||
<!-- skip files that aren't images, or that inlcude the thumb suffix in their name -->
|
||||
{{- $thumbext := $.Get "thumb" | default "-thumb" }}
|
||||
{{- $isthumb := .Name | findRE ($thumbext | printf "%s\\.") }}<!-- is the current file a thumbnail image? -->
|
||||
{{- $isimg := lower .Name | findRE "\\.(gif|jpg|jpeg|tiff|png|bmp)" }}<!-- is the current file an image? -->
|
||||
{{- if and $isimg (not $isthumb) }}
|
||||
{{- $caption := .Name | replaceRE "\\..*" "" | humanize }}<!-- humanized filename without extension -->
|
||||
{{- $linkURL := print $baseURL ($.Get "dir") "/" .Name | absURL }}<!-- absolute URL to hi-res image -->
|
||||
{{- $thumb := .Name | replaceRE "(\\.)" ($thumbext | printf "%s.") }}<!-- filename of thumbnail image -->
|
||||
{{- $thumbexists := where $files "Name" $thumb }}<!-- does a thumbnail image exist? -->
|
||||
{{- $thumbURL := print $baseURL ($.Get "dir") "/" $thumb | absURL }}<!-- absolute URL to thumbnail image -->
|
||||
<div class="box">
|
||||
<figure itemprop="associatedMedia" itemscope itemtype="http://schema.org/ImageObject">
|
||||
<div class="img" style="background-image: url('{{ if $thumbexists }}{{ $thumbURL }}{{ else }}{{ $linkURL }}{{ end }}');" >
|
||||
<img itemprop="thumbnail" src="{{ if $thumbexists }}{{ $thumbURL }}{{ else }}{{ $linkURL }}{{ end }}" alt="{{ $caption }}" /><!-- <img> hidden if in .gallery -->
|
||||
</div>
|
||||
<figcaption>
|
||||
<p>{{ $caption }}</p>
|
||||
</figcaption>
|
||||
<a href="{{ $linkURL }}" itemprop="contentUrl"></a><!-- put <a> last so it is stacked on top -->
|
||||
</figure>
|
||||
</div>
|
||||
{{- end }}
|
||||
{{- end }}
|
||||
{{- else -}}
|
||||
<!-- If no directory was specified, include any figure shortcodes called within the gallery -->
|
||||
{{ .Inner }}
|
||||
{{- end }}
|
||||
</div>
|
||||
@ -0,0 +1,75 @@
|
||||
<!--
|
||||
Put this file in /layouts/shortcodes/load-photoswipe.html
|
||||
Documentation and licence at https://github.com/liwenyip/hugo-easy-gallery/
|
||||
-->
|
||||
|
||||
<!-- prevent this shortcode from being loaded more than once per page -->
|
||||
{{ if not ($.Page.Scratch.Get "photoswipeloaded") }}
|
||||
{{ $.Page.Scratch.Set "photoswipeloaded" 1 }}
|
||||
|
||||
<!--
|
||||
*** jQuery must be loaded before load-photoswipe.js ***
|
||||
- If your template already loads jQuery in the header then you don't need to load it again here.
|
||||
- If your template already loads jQuery in the footer, then you could load load-photoswipe.js from the footer instead
|
||||
-->
|
||||
<!-- these files are loaded in the theme footer
|
||||
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"></script>
|
||||
<script src="/js/load-photoswipe.js"></script>
|
||||
-->
|
||||
|
||||
<!-- Photoswipe css/js libraries -->
|
||||
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/photoswipe@4.1.3/dist/photoswipe.min.css" crossorigin="anonymous" />
|
||||
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/photoswipe@4.1.3/dist/default-skin/default-skin.min.css" crossorigin="anonymous" />
|
||||
<!-- these files are loaded in the theme footer
|
||||
<script src="https://cdn.jsdelivr.net/npm/photoswipe@4.1.3/dist/photoswipe.min.js" integrity="sha256-UplRCs9v4KXVJvVY+p+RSo5Q4ilAUXh7kpjyIP5odyc=" crossorigin="anonymous"></script>
|
||||
<script src="https://cdn.jsdelivr.net/npm/photoswipe@4.1.3/dist/4.1.1/photoswipe-ui-default.min.js" integrity="sha256-PWHOlUzc96pMc8ThwRIXPn8yH4NOLu42RQ0b9SpnpFk=" crossorigin="anonymous"></script>
|
||||
-->
|
||||
|
||||
<!-- Root element of PhotoSwipe. Must have class pswp. -->
|
||||
<div class="pswp" tabindex="-1" role="dialog" aria-hidden="true">
|
||||
<!-- Background of PhotoSwipe.
|
||||
It's a separate element, as animating opacity is faster than rgba(). -->
|
||||
<div class="pswp__bg"></div>
|
||||
<!-- Slides wrapper with overflow:hidden. -->
|
||||
<div class="pswp__scroll-wrap">
|
||||
<!-- Container that holds slides.
|
||||
PhotoSwipe keeps only 3 of them in DOM to save memory.
|
||||
Don't modify these 3 pswp__item elements, data is added later on. -->
|
||||
<div class="pswp__container">
|
||||
<div class="pswp__item"></div>
|
||||
<div class="pswp__item"></div>
|
||||
<div class="pswp__item"></div>
|
||||
</div>
|
||||
<!-- Default (PhotoSwipeUI_Default) interface on top of sliding area. Can be changed. -->
|
||||
<div class="pswp__ui pswp__ui--hidden">
|
||||
<div class="pswp__top-bar">
|
||||
<!-- Controls are self-explanatory. Order can be changed. -->
|
||||
<div class="pswp__counter"></div>
|
||||
<button class="pswp__button pswp__button--close" title="Close (Esc)"></button>
|
||||
<button class="pswp__button pswp__button--share" title="Share"></button>
|
||||
<button class="pswp__button pswp__button--fs" title="Toggle fullscreen"></button>
|
||||
<button class="pswp__button pswp__button--zoom" title="Zoom in/out"></button>
|
||||
<!-- Preloader demo http://codepen.io/dimsemenov/pen/yyBWoR -->
|
||||
<!-- element will get class pswp__preloader--active when preloader is running -->
|
||||
<div class="pswp__preloader">
|
||||
<div class="pswp__preloader__icn">
|
||||
<div class="pswp__preloader__cut">
|
||||
<div class="pswp__preloader__donut"></div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="pswp__share-modal pswp__share-modal--hidden pswp__single-tap">
|
||||
<div class="pswp__share-tooltip"></div>
|
||||
</div>
|
||||
<button class="pswp__button pswp__button--arrow--left" title="Previous (arrow left)">
|
||||
</button>
|
||||
<button class="pswp__button pswp__button--arrow--right" title="Next (arrow right)">
|
||||
</button>
|
||||
<div class="pswp__caption">
|
||||
<div class="pswp__caption__center"></div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
{{ end }}
|
||||
71
themes/zhaohuabing/layouts/shortcodes/load-photoswipe.html
Normal file
@ -0,0 +1,71 @@
|
||||
<!--
|
||||
Put this file in /layouts/shortcodes/load-photoswipe.html
|
||||
Documentation and licence at https://github.com/liwenyip/hugo-easy-gallery/
|
||||
-->
|
||||
|
||||
<!-- prevent this shortcode from being loaded more than once per page -->
|
||||
{{ if not ($.Page.Scratch.Get "photoswipeloaded") }}
|
||||
{{ $.Page.Scratch.Set "photoswipeloaded" 1 }}
|
||||
|
||||
<!--
|
||||
*** jQuery must be loaded before load-photoswipe.js ***
|
||||
- If your template already loads jQuery in the header then you don't need to load it again here.
|
||||
- If your template already loads jQuery in the footer, then you could load load-photoswipe.js from the footer instead
|
||||
-->
|
||||
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"></script>
|
||||
<script src="/js/load-photoswipe.js"></script>
|
||||
|
||||
<!-- Photoswipe css/js libraries -->
|
||||
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/photoswipe@4.1.3/dist/photoswipe.min.css" crossorigin="anonymous" />
|
||||
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/photoswipe@4.1.3/dist/default-skin/default-skin.css" crossorigin="anonymous" />
|
||||
<script src="https://cdn.jsdelivr.net/npm/photoswipe@4.1.3/dist/photoswipe.min.js" crossorigin="anonymous"></script>
|
||||
<script src="https://cdn.jsdelivr.net/npm/photoswipe@4.1.3/dist/photoswipe-ui-default.min.js" crossorigin="anonymous"></script>
|
||||
|
||||
<!-- Root element of PhotoSwipe. Must have class pswp. -->
|
||||
<div class="pswp" tabindex="-1" role="dialog" aria-hidden="true">
|
||||
<!-- Background of PhotoSwipe.
|
||||
It's a separate element, as animating opacity is faster than rgba(). -->
|
||||
<div class="pswp__bg"></div>
|
||||
<!-- Slides wrapper with overflow:hidden. -->
|
||||
<div class="pswp__scroll-wrap">
|
||||
<!-- Container that holds slides.
|
||||
PhotoSwipe keeps only 3 of them in DOM to save memory.
|
||||
Don't modify these 3 pswp__item elements, data is added later on. -->
|
||||
<div class="pswp__container">
|
||||
<div class="pswp__item"></div>
|
||||
<div class="pswp__item"></div>
|
||||
<div class="pswp__item"></div>
|
||||
</div>
|
||||
<!-- Default (PhotoSwipeUI_Default) interface on top of sliding area. Can be changed. -->
|
||||
<div class="pswp__ui pswp__ui--hidden">
|
||||
<div class="pswp__top-bar">
|
||||
<!-- Controls are self-explanatory. Order can be changed. -->
|
||||
<div class="pswp__counter"></div>
|
||||
<button class="pswp__button pswp__button--close" title="Close (Esc)"></button>
|
||||
<button class="pswp__button pswp__button--share" title="Share"></button>
|
||||
<button class="pswp__button pswp__button--fs" title="Toggle fullscreen"></button>
|
||||
<button class="pswp__button pswp__button--zoom" title="Zoom in/out"></button>
|
||||
<!-- Preloader demo http://codepen.io/dimsemenov/pen/yyBWoR -->
|
||||
<!-- element will get class pswp__preloader--active when preloader is running -->
|
||||
<div class="pswp__preloader">
|
||||
<div class="pswp__preloader__icn">
|
||||
<div class="pswp__preloader__cut">
|
||||
<div class="pswp__preloader__donut"></div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="pswp__share-modal pswp__share-modal--hidden pswp__single-tap">
|
||||
<div class="pswp__share-tooltip"></div>
|
||||
</div>
|
||||
<button class="pswp__button pswp__button--arrow--left" title="Previous (arrow left)">
|
||||
</button>
|
||||
<button class="pswp__button pswp__button--arrow--right" title="Next (arrow right)">
|
||||
</button>
|
||||
<div class="pswp__caption">
|
||||
<div class="pswp__caption__center"></div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
{{ end }}
|
||||
12
themes/zhaohuabing/layouts/shortcodes/mind.html
Normal file
@ -0,0 +1,12 @@
|
||||
{{ $_hugo_config := `{ "version": 1 }` }}
|
||||
<script src="/js/mindmap.min.js"></script>
|
||||
<script src="/js/kity.min.js"></script>
|
||||
<script src="/js/kityminder.core.min.js"></script>
|
||||
|
||||
<!-- Photoswipe css/js libraries -->
|
||||
<link rel="stylesheet" href="/css/mindmap.css" />
|
||||
|
||||
|
||||
<div id="{{ .Get 0 }}" class="mindmap mindmap-lg">
|
||||
{{.Inner}}
|
||||
</div>
|
||||
61
themes/zhaohuabing/layouts/shortcodes/notice.html
Normal file
@ -0,0 +1,61 @@
|
||||
{{ $_hugo_config := `{ "version": 1 }` }}
|
||||
<style media="screen">
|
||||
/* notice block */
|
||||
div.notices {
|
||||
margin: 2rem 0;
|
||||
position: relative;
|
||||
}
|
||||
div.notices p {
|
||||
padding: 15px;
|
||||
white-space: pre-wrap;
|
||||
display: block;
|
||||
/*font-size: 1rem;*/
|
||||
margin-top: 0rem;
|
||||
margin-bottom: 0rem;
|
||||
color: #666;
|
||||
}
|
||||
div.notices p:first-child:before {
|
||||
position: absolute;
|
||||
top: 2px;
|
||||
color: #fff;
|
||||
font-family: "Font Awesome 5 Free";
|
||||
font-weight: 900;
|
||||
content: "\f06a";
|
||||
left: 10px;
|
||||
}
|
||||
div.notices p:first-child:after {
|
||||
position: absolute;
|
||||
top: 2px;
|
||||
color: #fff;
|
||||
left: 3rem;
|
||||
}
|
||||
div.notices.info p {
|
||||
border-top: 30px solid #F0B37E;
|
||||
background: #FFF2DB;
|
||||
}
|
||||
div.notices.info p:first-child:after {
|
||||
content: 'Info';
|
||||
}
|
||||
div.notices.warning p {
|
||||
border-top: 30px solid rgba(217, 83, 79, 0.8);
|
||||
background: #FAE2E2;
|
||||
}
|
||||
div.notices.warning p:first-child:after {
|
||||
content: 'Warning';
|
||||
}
|
||||
div.notices.note p {
|
||||
border-top: 30px solid #6AB0DE;
|
||||
background: #E7F2FA;
|
||||
}
|
||||
div.notices.note p:first-child:after {
|
||||
content: 'Note';
|
||||
}
|
||||
div.notices.tip p {
|
||||
border-top: 30px solid rgba(92, 184, 92, 0.8);
|
||||
background: #E6F9E6;
|
||||
}
|
||||
div.notices.tip p:first-child:after {
|
||||
content: 'Tip';
|
||||
}
|
||||
</style>
|
||||
<div class="notices {{ .Get 0 }}" {{ if len .Params | eq 2 }} id="{{ .Get 1 }}" {{ end }}>{{ .Inner }}</div>
|
||||
73
themes/zhaohuabing/layouts/shortcodes/post-image.html
Normal file
@ -0,0 +1,73 @@
|
||||
{{ $image := (.Page.Resources.GetMatch (index .Params.image)) }}
|
||||
{{ $alt := .Get "alt" }}
|
||||
{{ $width := .Get "width" }}
|
||||
{{ $borderless := .Get "borderless" }}
|
||||
{{ $placeholder := ($image.Resize "48x q20") | images.Filter (images.GaussianBlur 6) }}
|
||||
{{ $src := $image }}
|
||||
{{ $src_set := ""}}
|
||||
|
||||
{{ $src_set = (print $image.RelPermalink " " $image.Width "w") }}
|
||||
{{ $src := $image }}
|
||||
|
||||
{{ if ge $image.Width "500"}}
|
||||
{{ $x_small := $image.Resize "500x" }}
|
||||
{{ $src_set = (print $src_set ", " $x_small.RelPermalink " 500w") }}
|
||||
{{ end }}
|
||||
|
||||
{{ if ge $image.Width "800"}}
|
||||
{{ $small := $image.Resize "800x" }}
|
||||
{{ $src_set = (print $src_set ", " $small.RelPermalink " 800w") }}
|
||||
{{ end }}
|
||||
|
||||
{{ if ge $image.Width "1200"}}
|
||||
{{ $medium := $image.Resize "1200x" }}
|
||||
{{ $src_set = (print $src_set ", " $medium.RelPermalink " 1200w") }}
|
||||
{{ end }}
|
||||
|
||||
{{ if gt $image.Width "1500"}}
|
||||
{{ $large := $image.Resize "1500x" }}
|
||||
{{ $src_set = (print $src_set ", " $large.RelPermalink " 1500w") }}
|
||||
{{ end }}
|
||||
|
||||
{{ $border_class := "image-border" }}
|
||||
{{ if $borderless}}
|
||||
{{ $border_class = "" }}
|
||||
{{ end }}
|
||||
|
||||
|
||||
<noscript>
|
||||
<style>
|
||||
figure.lazy {
|
||||
display: none;
|
||||
}
|
||||
</style>
|
||||
<figure class="{{ $border_class }}">
|
||||
{{ if .Get "lightbox" }}
|
||||
<a href='{{ $image.RelPermalink }}'>
|
||||
{{ end }}
|
||||
<img src="{{ $src.RelPermalink }}" {{ if $width }}width="{{$width}}"{{ end }} />
|
||||
{{ if .Get "lightbox" }}
|
||||
</a>
|
||||
{{ end }}
|
||||
<figcaption>
|
||||
<em>{{ .Inner }}</em>
|
||||
</figcaption>
|
||||
</figure>
|
||||
</noscript>
|
||||
|
||||
<figure class="{{ $border_class }} lazy">
|
||||
{{ if .Get "lightbox" }}
|
||||
<a href='{{ $image.RelPermalink }}'>
|
||||
{{ end }}
|
||||
<img class="lazyload" data-sizes="auto" src="{{ $src.RelPermalink }}" {{ if $width }}width="{{$width}}"{{ end }}
|
||||
srcset="data:image/jpeg;base64,{{ $placeholder.Content | base64Encode }}" data-src="{{ $src.RelPermalink }}"
|
||||
data-srcset="{{ $src_set }}" width="{{ $image.Width }}" height="{{ $image.Height }}" alt="{{ $alt }}" />
|
||||
{{ if .Get "lightbox" }}
|
||||
</a>
|
||||
{{ end }}
|
||||
{{ if .Inner }}
|
||||
<figcaption>
|
||||
<em>{{ .Inner }}</em>
|
||||
</figcaption>
|
||||
{{ end }}
|
||||
</figure>
|
||||
2
themes/zhaohuabing/layouts/shortcodes/rawhtml.html
Normal file
@ -0,0 +1,2 @@
|
||||
<!-- raw html -->
|
||||
{{.Inner}}
|
||||
3
themes/zhaohuabing/layouts/taxonomy/category.html
Normal file
@ -0,0 +1,3 @@
|
||||
{{ define "main" }}
|
||||
{{ partial "category.html" . }}
|
||||
{{ end }}
|
||||
3
themes/zhaohuabing/layouts/taxonomy/tag.html
Normal file
@ -0,0 +1,3 @@
|
||||
{{ define "main" }}
|
||||
{{ partial "category.html" . }}
|
||||
{{ end }}
|
||||
59
themes/zhaohuabing/layouts/taxonomy/terms.html
Normal file
@ -0,0 +1,59 @@
|
||||
{{ define "main" }}
|
||||
<!-- Post Content -->
|
||||
<article>
|
||||
<div class="container">
|
||||
<div class="row">
|
||||
<!-- Post Container -->
|
||||
<div class="
|
||||
col-lg-8 col-lg-offset-2
|
||||
col-md-10 col-md-offset-1
|
||||
post-container">
|
||||
|
||||
{{ .Content }}
|
||||
{{ partial "comments.html" . }}
|
||||
|
||||
</div>
|
||||
<!-- Sidebar Container -->
|
||||
<div class="
|
||||
col-lg-8 col-lg-offset-2
|
||||
col-md-10 col-md-offset-1
|
||||
sidebar-container">
|
||||
|
||||
<!-- Featured Tags -->
|
||||
{{ if .Site.Params.featured_tags }}
|
||||
<section>
|
||||
<hr class="hidden-sm hidden-xs">
|
||||
<h5><a href="/tags/">FEATURED TAGS</a></h5>
|
||||
<div class="tags">
|
||||
{{ $featured_condition_size := .Site.Params.featured_condition_size }}
|
||||
{{ range $name, $taxonomy := .Site.Taxonomies.tags }}
|
||||
{{ if gt (len $taxonomy.Pages) $featured_condition_size }}
|
||||
<a href="{{ "/tags/" | relLangURL }}{{ $name | urlize }}" title="{{ $name }}">
|
||||
{{ $name }}
|
||||
</a>
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
</div>
|
||||
</section>
|
||||
{{ end }}
|
||||
|
||||
<!-- Friends Blog -->
|
||||
{{ if .Site.Params.friends }}
|
||||
<section>
|
||||
<hr>
|
||||
<h5>FRIENDS</h5>
|
||||
<ul class="list-inline">
|
||||
{{ range .Site.Params.friend_link }}
|
||||
<li><a target="_blank" href="{{.href}}">{{.title}}</a></li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
</section>
|
||||
{{ end }}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</article>
|
||||
|
||||
{{ end }}
|
||||
|
||||
|
||||
42
themes/zhaohuabing/layouts/top/single.html
Normal file
@ -0,0 +1,42 @@
|
||||
|
||||
{{ define "main" }}
|
||||
<!-- Post Content -->
|
||||
<article>
|
||||
<div class="container">
|
||||
<div class="row">
|
||||
<!-- Post Container -->
|
||||
<div class="
|
||||
col-lg-8 col-lg-offset-1
|
||||
col-md-8 col-md-offset-1
|
||||
col-sm-12
|
||||
col-xs-12
|
||||
post-container">
|
||||
{{ if eq (.Param "multilingual") true }}
|
||||
{{ partial "multilingual-sel.html" . }}
|
||||
|
||||
<!-- Chinese Version -->
|
||||
<div class="zh post-container">
|
||||
{{$file := "/top/about-zh.md"}}
|
||||
{{ $file | readFile | markdownify}}
|
||||
</div>
|
||||
|
||||
<!-- English Version -->
|
||||
<div class="en post-container">
|
||||
{{ .Content }}
|
||||
</div>
|
||||
{{ else }}
|
||||
{{ .Content }}
|
||||
{{ end }}
|
||||
|
||||
{{ partial "comments.html" . }}
|
||||
|
||||
</div>
|
||||
|
||||
{{ partial "sidebar.html" . }}
|
||||
</div>
|
||||
</div>
|
||||
</article>
|
||||
|
||||
{{ end }}
|
||||
|
||||
|
||||
5
themes/zhaohuabing/static/css/bootstrap.min.css
vendored
Normal file
2712
themes/zhaohuabing/static/css/custom.css
Normal file
4
themes/zhaohuabing/static/css/font-awesome.min.css
vendored
Normal file
BIN
themes/zhaohuabing/static/css/fonts/FontAwesome.otf
Normal file
BIN
themes/zhaohuabing/static/css/fonts/fontawesome-webfont.eot
Normal file
|
After Width: | Height: | Size: 377 KiB |
BIN
themes/zhaohuabing/static/css/fonts/fontawesome-webfont.ttf
Normal file
BIN
themes/zhaohuabing/static/css/fonts/fontawesome-webfont.woff
Normal file
BIN
themes/zhaohuabing/static/css/fonts/fontawesome-webfont.woff2
Normal file
159
themes/zhaohuabing/static/css/hugo-easy-gallery.css
Normal file
@ -0,0 +1,159 @@
|
||||
/*
|
||||
Put this file in /static/css/hugo-easy-gallery.css
|
||||
Documentation and licence at https://github.com/liwenyip/hugo-easy-gallery/
|
||||
*/
|
||||
|
||||
|
||||
/*
|
||||
Grid Layout Styles
|
||||
*/
|
||||
.gallery {
|
||||
overflow: hidden;
|
||||
margin: 10px;
|
||||
max-width: 768px;
|
||||
}
|
||||
.gallery .box {
|
||||
float: left;
|
||||
position: relative;
|
||||
/* Default: 1 tile wide */
|
||||
width: 100%;
|
||||
padding-bottom: 100%;
|
||||
}
|
||||
@media only screen and (min-width : 365px) {
|
||||
/* Tablet view: 2 tiles */
|
||||
.gallery .box {
|
||||
width: 50%;
|
||||
padding-bottom: 50%;
|
||||
}
|
||||
}
|
||||
@media only screen and (min-width : 480px) {
|
||||
/* Small desktop / ipad view: 3 tiles */
|
||||
.gallery .box {
|
||||
width: 33.3%;
|
||||
padding-bottom: 33.3%; /* */
|
||||
}
|
||||
}
|
||||
@media only screen and (min-width : 9999px) {
|
||||
/* Medium desktop: 4 tiles */
|
||||
.box {
|
||||
width: 25%;
|
||||
padding-bottom: 25%;
|
||||
}
|
||||
}
|
||||
|
||||
/*
|
||||
Transition styles
|
||||
*/
|
||||
.gallery.hover-transition figure,
|
||||
.gallery.hover-effect-zoom .img,
|
||||
.gallery:not(.caption-effect-appear) figcaption,
|
||||
.fancy-figure:not(.caption-effect-appear) figcaption {
|
||||
-webkit-transition: all 0.3s ease-in-out;
|
||||
-moz-transition: all 0.3s ease-in-out;
|
||||
-o-transition: all 0.3s ease-in-out;
|
||||
transition: all 0.3s ease-in-out;
|
||||
}
|
||||
/*
|
||||
figure styles
|
||||
*/
|
||||
figure {
|
||||
position:relative; /* purely to allow absolution positioning of figcaption */
|
||||
overflow: hidden;
|
||||
}
|
||||
.gallery figure {
|
||||
position: absolute;
|
||||
left: 5px;
|
||||
right: 5px;
|
||||
top: 5px;
|
||||
bottom: 5px;
|
||||
}
|
||||
.gallery.hover-effect-grow figure:hover {
|
||||
transform: scale(1.05);
|
||||
}
|
||||
.gallery.hover-effect-shrink figure:hover {
|
||||
transform: scale(0.95);
|
||||
}
|
||||
.gallery.hover-effect-slidedown figure:hover {
|
||||
transform: translateY(5px);
|
||||
}
|
||||
.gallery.hover-effect-slideup figure:hover {
|
||||
transform: translateY(-5px);
|
||||
}
|
||||
|
||||
/*
|
||||
img / a styles
|
||||
*/
|
||||
|
||||
.gallery .img {
|
||||
position: absolute;
|
||||
left: 0;
|
||||
right: 0;
|
||||
top: 0;
|
||||
bottom: 0;
|
||||
background-size: cover;
|
||||
background-position: 50% 50%;
|
||||
background-repeat: no-repeat;
|
||||
}
|
||||
.gallery.hover-effect-zoom figure:hover .img {
|
||||
transform: scale(1.05);
|
||||
}
|
||||
.gallery img {
|
||||
display: none; /* only show the img if not inside a gallery */
|
||||
}
|
||||
figure a {
|
||||
position: absolute;
|
||||
left: 0;
|
||||
right: 0;
|
||||
top: 0;
|
||||
bottom: 0;
|
||||
}
|
||||
|
||||
/*
|
||||
figcaption styles
|
||||
*/
|
||||
.gallery figcaption,
|
||||
.fancy-figure figcaption {
|
||||
position: absolute;
|
||||
bottom: 0;
|
||||
left: 0;
|
||||
right: 0;
|
||||
background: #000;
|
||||
color: #FFF;
|
||||
text-align: center;
|
||||
font-size: 75%; /* change this if you want bigger text */
|
||||
background: rgba(0, 0, 0, 0.5);
|
||||
opacity: 1;
|
||||
cursor: pointer;
|
||||
}
|
||||
.gallery.caption-position-none figcaption,
|
||||
.fancy-figure.caption-position-none figcaption {
|
||||
display: none;
|
||||
}
|
||||
.gallery.caption-position-center figcaption,
|
||||
.fancy-figure.caption-position-center figcaption {
|
||||
top: 0;
|
||||
padding: 40% 5px;
|
||||
}
|
||||
.gallery.caption-position-bottom figcaption,
|
||||
.fancy-figure.caption-position-bottom figcaption {
|
||||
padding: 5px;
|
||||
}
|
||||
.gallery.caption-effect-fade figure:not(:hover) figcaption,
|
||||
.gallery.caption-effect-appear figure:not(:hover) figcaption,
|
||||
.fancy-figure.caption-effect-fade figure:not(:hover) figcaption,
|
||||
.fancy-figure.caption-effect-appear figure:not(:hover) figcaption {
|
||||
background: rgba(0, 0, 0, 0);
|
||||
opacity: 0;
|
||||
}
|
||||
.gallery.caption-effect-slide.caption-position-bottom figure:not(:hover) figcaption,
|
||||
.fancy-figure.caption-effect-slide.caption-position-bottom figure:not(:hover) figcaption {
|
||||
margin-bottom: -100%;
|
||||
}
|
||||
.gallery.caption-effect-slide.caption-position-center figure:not(:hover) figcaption,
|
||||
.fancy-figure.caption-effect-slide.caption-position-center figure:not(:hover) figcaption {
|
||||
top: 100%;
|
||||
}
|
||||
figcaption p {
|
||||
margin: auto; /* override style in theme */
|
||||
}
|
||||
|
||||
992
themes/zhaohuabing/static/css/hugo-theme-cleanwhite.css
Normal file
@ -0,0 +1,992 @@
|
||||
@media (min-width:1700px){
|
||||
.container {
|
||||
width: 1650px;
|
||||
}
|
||||
.sidebar-container .short-about .list-inline>li{
|
||||
font-size:15px
|
||||
}
|
||||
}
|
||||
@media (max-width:1700px){
|
||||
.sidebar-container .short-about .list-inline>li{
|
||||
font-size:13px
|
||||
}
|
||||
}
|
||||
@media (min-width:1200px){
|
||||
.post-container,.sidebar-container{
|
||||
padding-right:5%
|
||||
}
|
||||
}
|
||||
@media (min-width:768px){
|
||||
.post-container,.sidebar-container{
|
||||
padding-right:5%
|
||||
}
|
||||
}
|
||||
.sidebar-container{
|
||||
color:#bfbfbf;
|
||||
font-size:15px
|
||||
}
|
||||
.sidebar-container h5{
|
||||
color:gray;
|
||||
padding-bottom:1em
|
||||
}
|
||||
.sidebar-container h5 a{
|
||||
color:gray!important;
|
||||
text-decoration:none
|
||||
}
|
||||
.sidebar-container a{
|
||||
color:#bfbfbf!important
|
||||
}
|
||||
.sidebar-container a:hover,.sidebar-container a:active{
|
||||
color:#0085a1!important
|
||||
}
|
||||
.sidebar-container .tags a{
|
||||
border-color:#bfbfbf
|
||||
}
|
||||
.sidebar-container .tags a:hover,.sidebar-container .tags a:active{
|
||||
border-color:#0085a1
|
||||
}
|
||||
.sidebar-container .short-about img{
|
||||
width:80%;
|
||||
display:block;
|
||||
border-radius:5px;
|
||||
margin-bottom:20px
|
||||
}
|
||||
.sidebar-container .short-about p{
|
||||
margin-top:0;
|
||||
margin-bottom:20px
|
||||
}
|
||||
.sidebar-container .short-about .list-inline>li{
|
||||
padding-left:0;
|
||||
margin-right:-15px
|
||||
}
|
||||
body{
|
||||
font-family:-apple-system,"Helvetica Neue",Arial,"PingFang SC","Hiragino Sans GB",STHeiti,"Microsoft YaHei","Microsoft JhengHei","Source Han Sans SC","Noto Sans CJK SC","Source Han Sans CN","Noto Sans SC","Source Han Sans TC","Noto Sans CJK TC","WenQuanYi Micro Hei",SimSun,sans-serif;
|
||||
line-height:1.7;
|
||||
font-size:17px;
|
||||
color:#404040;
|
||||
overflow-x:hidden
|
||||
}
|
||||
p{
|
||||
margin:30px 0
|
||||
}
|
||||
h1,h2,h3,h4,h5,h6{
|
||||
font-family:-apple-system,"Helvetica Neue",Arial,"PingFang SC","Hiragino Sans GB",STHeiti,"Microsoft YaHei","Microsoft JhengHei","Source Han Sans SC","Noto Sans CJK SC","Source Han Sans CN","Noto Sans SC","Source Han Sans TC","Noto Sans CJK TC","WenQuanYi Micro Hei",SimSun,sans-serif;
|
||||
line-height:1.7;
|
||||
line-height:1.1;
|
||||
font-weight:700
|
||||
}
|
||||
h4{
|
||||
font-size:21px
|
||||
}
|
||||
a{
|
||||
color:#404040
|
||||
}
|
||||
a:hover,a:focus{
|
||||
color:#0085a1
|
||||
}
|
||||
a img:hover,a img:focus{
|
||||
cursor:zoom-in
|
||||
}
|
||||
article{
|
||||
overflow:hidden;
|
||||
}
|
||||
blockquote{
|
||||
color:gray;
|
||||
font-style:italic;
|
||||
font-size:.95em;
|
||||
margin:20px 0 20px
|
||||
}
|
||||
blockquote p{
|
||||
margin:0
|
||||
}
|
||||
small.img-hint{
|
||||
display:block;
|
||||
margin-top:-20px;
|
||||
text-align:center
|
||||
}
|
||||
br+small.img-hint{
|
||||
margin-top:-40px
|
||||
}
|
||||
img.shadow{
|
||||
box-shadow:rgba(0,0,0,.258824) 0 2px 5px 0
|
||||
}
|
||||
@media screen and (max-width:768px){
|
||||
select{
|
||||
-webkit-appearance:none;
|
||||
margin-top:15px;
|
||||
color:#337ab7;
|
||||
border-color:#337ab7;
|
||||
padding:0 .4em;
|
||||
background:#fff
|
||||
}
|
||||
}
|
||||
.table th,.table td{
|
||||
border:1px solid #eee!important
|
||||
}
|
||||
hr.small{
|
||||
max-width:100px;
|
||||
margin:15px auto;
|
||||
border-width:4px;
|
||||
border-color:#fff
|
||||
}
|
||||
pre,.table-responsive{
|
||||
-webkit-overflow-scrolling:touch
|
||||
}
|
||||
pre code{
|
||||
display:block;
|
||||
width:auto;
|
||||
white-space:pre;
|
||||
word-wrap:normal
|
||||
}
|
||||
.post-container a{
|
||||
color:#337ab7
|
||||
}
|
||||
.post-container a:hover,.post-container a:focus{
|
||||
color:#0085a1
|
||||
}
|
||||
.post-container h1,.post-container h2,.post-container h3,.post-container h4,.post-container h5,.post-container h6{
|
||||
margin:30px 0 10px
|
||||
}
|
||||
.post-container h5{
|
||||
font-size:19px;
|
||||
font-weight:600;
|
||||
color:gray
|
||||
}
|
||||
.post-container h5+p{
|
||||
margin-top:5px
|
||||
}
|
||||
.post-container h6{
|
||||
font-size:17px;
|
||||
font-weight:600;
|
||||
color:gray
|
||||
}
|
||||
.post-container h6+p{
|
||||
margin-top:5px
|
||||
}
|
||||
.post-container ul,.post-container ol{
|
||||
margin-bottom:40px
|
||||
}
|
||||
@media screen and (max-width:768px){
|
||||
.post-container ul,.post-container ol{
|
||||
padding-left:30px
|
||||
}
|
||||
}
|
||||
@media screen and (max-width:500px){
|
||||
.post-container ul,.post-container ol{
|
||||
padding-left:20px
|
||||
}
|
||||
}
|
||||
.post-container ol ol,.post-container ol ul,.post-container ul ol,.post-container ul ul{
|
||||
margin-bottom:5px
|
||||
}
|
||||
.post-container li p{
|
||||
margin:0;
|
||||
margin-bottom:5px
|
||||
}
|
||||
.post-container li h1,.post-container li h2,.post-container li h3,.post-container li h4,.post-container li h5,.post-container li h6{
|
||||
line-height:2;
|
||||
margin-top:20px
|
||||
}
|
||||
@media only screen and (max-width:767px){
|
||||
.navbar-default .navbar-collapse{
|
||||
max-height:600px;
|
||||
border:none;
|
||||
background:#fff;
|
||||
box-shadow:0 5px 10px 2px rgba(0,0,0,.2);
|
||||
box-shadow:rgba(0,0,0,.117647) 0 1px 6px,rgba(0,0,0,.239216) 0 1px 4px;
|
||||
border-radius:2px;
|
||||
width:170px;
|
||||
float:right;
|
||||
margin:0
|
||||
}
|
||||
#huxblog_navbar{
|
||||
opacity:0;
|
||||
transform:scaleX(0);
|
||||
transform-origin:top right;
|
||||
transition:all .25s cubic-bezier(0.23,1,.32,1);
|
||||
-webkit-transform:scaleX(0);
|
||||
-webkit-transform-origin:top right;
|
||||
-webkit-transition:all .25s cubic-bezier(0.23,1,.32,1)
|
||||
}
|
||||
#huxblog_navbar a{
|
||||
font-size:13px;
|
||||
line-height:28px
|
||||
}
|
||||
#huxblog_navbar .navbar-collapse{
|
||||
height:0;
|
||||
transform:scaleY(0);
|
||||
transform-origin:top right;
|
||||
transition:transform 500ms cubic-bezier(0.23,1,.32,1);
|
||||
-webkit-transform:scaleY(0);
|
||||
-webkit-transform-origin:top right;
|
||||
-webkit-transition:-webkit-transform 500ms cubic-bezier(0.23,1,.32,1)
|
||||
}
|
||||
#huxblog_navbar li{
|
||||
opacity:0;
|
||||
transition:opacity 450ms cubic-bezier(0.23,1,.32,1) 205ms;
|
||||
-webkit-transition:opacity 450ms cubic-bezier(0.23,1,.32,1) 205ms
|
||||
}
|
||||
#huxblog_navbar.in{
|
||||
transform:scaleX(1);
|
||||
-webkit-transform:scaleX(1);
|
||||
opacity:1
|
||||
}
|
||||
#huxblog_navbar.in .navbar-collapse{
|
||||
transform:scaleY(1);
|
||||
-webkit-transform:scaleY(1)
|
||||
}
|
||||
#huxblog_navbar.in li{
|
||||
opacity:1
|
||||
}
|
||||
}
|
||||
.navbar-custom{
|
||||
background:0 0;
|
||||
border:none;
|
||||
position:absolute;
|
||||
top:0;
|
||||
left:0;
|
||||
width:100%;
|
||||
z-index:3;
|
||||
font-family:-apple-system,"Helvetica Neue",Arial,"PingFang SC","Hiragino Sans GB",STHeiti,"Microsoft YaHei","Microsoft JhengHei","Source Han Sans SC","Noto Sans CJK SC","Source Han Sans CN","Noto Sans SC","Source Han Sans TC","Noto Sans CJK TC","WenQuanYi Micro Hei",SimSun,sans-serif;
|
||||
line-height:1.7
|
||||
}
|
||||
.navbar-custom .navbar-brand{
|
||||
font-weight:800;
|
||||
color:#fff;
|
||||
height:56px;
|
||||
line-height:25px
|
||||
}
|
||||
.navbar-custom .navbar-brand:hover{
|
||||
color:rgba(255,255,255,.8)
|
||||
}
|
||||
.navbar-custom .nav li a{
|
||||
text-transform:uppercase;
|
||||
font-size:12px;
|
||||
line-height:20px;
|
||||
font-weight:800;
|
||||
letter-spacing:1px
|
||||
}
|
||||
.navbar-custom .nav li a:active{
|
||||
background:rgba(0,0,0,.12)
|
||||
}
|
||||
@media only screen and (min-width:768px){
|
||||
.navbar-custom{
|
||||
background:0 0;
|
||||
border-bottom:1px solid transparent
|
||||
}
|
||||
.navbar-custom body{
|
||||
font-size:20px
|
||||
}
|
||||
.navbar-custom .navbar-brand{
|
||||
color:#fff;
|
||||
padding:20px;
|
||||
line-height:20px
|
||||
}
|
||||
.navbar-custom .navbar-brand:hover,.navbar-custom .navbar-brand:focus{
|
||||
color:rgba(255,255,255,.8)
|
||||
}
|
||||
.navbar-custom .nav li a{
|
||||
color:#fff;
|
||||
padding:20px
|
||||
}
|
||||
.navbar-custom .nav li a:hover,.navbar-custom .nav li a:focus{
|
||||
color:rgba(255,255,255,.8)
|
||||
}
|
||||
.navbar-custom .nav li a:active{
|
||||
background:0 0
|
||||
}
|
||||
}
|
||||
.navbar-custom.invert .navbar-toggle:active{
|
||||
background-color:rgba(0,0,0,.05)
|
||||
}
|
||||
.navbar-custom.invert .navbar-toggle .icon-bar{
|
||||
background-color:#404040
|
||||
}
|
||||
.navbar-custom.invert .navbar-brand{
|
||||
color:#404040
|
||||
}
|
||||
.navbar-custom.invert .navbar-brand:hover,.navbar-custom.invert .navbar-brand:focus{
|
||||
color:#0085a1
|
||||
}
|
||||
.navbar-custom.invert .nav li a{
|
||||
color:#404040
|
||||
}
|
||||
.navbar-custom.invert .nav li a:hover,.navbar-custom.invert .nav li a:focus{
|
||||
color:#0085a1
|
||||
}
|
||||
@media only screen and (min-width:1170px){
|
||||
.navbar-custom{
|
||||
-webkit-transition:background-color .3s;
|
||||
-moz-transition:background-color .3s;
|
||||
transition:background-color .3s;
|
||||
-webkit-transform:translate3d(0,0,0);
|
||||
-moz-transform:translate3d(0,0,0);
|
||||
-ms-transform:translate3d(0,0,0);
|
||||
-o-transform:translate3d(0,0,0);
|
||||
transform:translate3d(0,0,0);
|
||||
-webkit-backface-visibility:hidden;
|
||||
backface-visibility:hidden
|
||||
}
|
||||
.navbar-custom.is-fixed{
|
||||
position:fixed;
|
||||
top:-61px;
|
||||
background-color:rgba(255,255,255,.9);
|
||||
border-bottom:1px solid #f2f2f2;
|
||||
-webkit-transition:-webkit-transform .3s;
|
||||
-moz-transition:-moz-transform .3s;
|
||||
transition:transform .3s
|
||||
}
|
||||
.navbar-custom.is-fixed .navbar-brand{
|
||||
color:#404040
|
||||
}
|
||||
.navbar-custom.is-fixed .navbar-brand:hover,.navbar-custom.is-fixed .navbar-brand:focus{
|
||||
color:#0085a1
|
||||
}
|
||||
.navbar-custom.is-fixed .nav li a{
|
||||
color:#404040
|
||||
}
|
||||
.navbar-custom.is-fixed .nav li a:hover,.navbar-custom.is-fixed .nav li a:focus{
|
||||
color:#0085a1
|
||||
}
|
||||
.navbar-custom.is-visible{
|
||||
-webkit-transform:translate3d(0,100%,0);
|
||||
-moz-transform:translate3d(0,100%,0);
|
||||
-ms-transform:translate3d(0,100%,0);
|
||||
-o-transform:translate3d(0,100%,0);
|
||||
transform:translate3d(0,100%,0)
|
||||
}
|
||||
}
|
||||
.intro-header{
|
||||
background:no-repeat center center;
|
||||
background-color:#a3a3a3;
|
||||
background-attachment:scroll;
|
||||
-webkit-background-size:cover;
|
||||
-moz-background-size:cover;
|
||||
background-size:cover;
|
||||
-o-background-size:cover;
|
||||
margin-bottom:0
|
||||
}
|
||||
.intro-header.style-text{
|
||||
background:0 0
|
||||
}
|
||||
.intro-header.style-text .site-heading,.intro-header.style-text .post-heading,.intro-header.style-text .page-heading{
|
||||
padding:85px 0 20px;
|
||||
color:#404040
|
||||
}
|
||||
.intro-header.style-text .site-heading .subheading,.intro-header.style-text .post-heading .subheading,.intro-header.style-text .page-heading .subheading{
|
||||
margin-bottom:15px
|
||||
}
|
||||
.intro-header.style-text .post-heading .meta a,.intro-header.style-text .tags a,.intro-header.style-text .tags .tag{
|
||||
border-color:#404040;
|
||||
color:#404040
|
||||
}
|
||||
.intro-header.style-text .tags a:hover,.intro-header.style-text .tags .tag:hover,.intro-header.style-text .tags a:active,.intro-header.style-text .tags .tag:active{
|
||||
background-color:rgba(0,0,0,.05)
|
||||
}
|
||||
@media only screen and (min-width:768px){
|
||||
.intro-header{
|
||||
margin-bottom:20px
|
||||
}
|
||||
}
|
||||
.intro-header .site-heading,.intro-header .post-heading,.intro-header .page-heading{
|
||||
padding:85px 0 55px;
|
||||
color:#fff
|
||||
}
|
||||
@media only screen and (min-width:768px){
|
||||
.intro-header .site-heading,.intro-header .post-heading,.intro-header .page-heading{
|
||||
padding:150px 0
|
||||
}
|
||||
}
|
||||
.intro-header .site-heading{
|
||||
padding:95px 0 70px
|
||||
}
|
||||
@media only screen and (min-width:768px){
|
||||
.intro-header .site-heading{
|
||||
padding:150px 0
|
||||
}
|
||||
}
|
||||
.intro-header .site-heading,.intro-header .page-heading{
|
||||
text-align:center
|
||||
}
|
||||
.intro-header .site-heading h1,.intro-header .page-heading h1{
|
||||
margin-top:0;
|
||||
font-size:50px
|
||||
}
|
||||
.intro-header .site-heading .subheading,.intro-header .page-heading .subheading{
|
||||
font-family:-apple-system,"Helvetica Neue",Arial,"PingFang SC","Hiragino Sans GB",STHeiti,"Microsoft YaHei","Microsoft JhengHei","Source Han Sans SC","Noto Sans CJK SC","Source Han Sans CN","Noto Sans SC","Source Han Sans TC","Noto Sans CJK TC","WenQuanYi Micro Hei",SimSun,sans-serif;
|
||||
line-height:1.7;
|
||||
font-size:18px;
|
||||
line-height:1.1;
|
||||
display:block;
|
||||
font-weight:300;
|
||||
margin:10px 0 0
|
||||
}
|
||||
@media only screen and (min-width:768px){
|
||||
.intro-header .site-heading h1,.intro-header .page-heading h1{
|
||||
font-size:80px
|
||||
}
|
||||
}
|
||||
.intro-header .post-heading h1{
|
||||
font-size:30px;
|
||||
margin-bottom:24px
|
||||
}
|
||||
.intro-header .post-heading .subheading,.intro-header .post-heading .meta{
|
||||
line-height:1.1;
|
||||
display:block
|
||||
}
|
||||
.intro-header .post-heading .meta .a{
|
||||
color: #404040
|
||||
}
|
||||
|
||||
.intro-header .post-heading .subheading{
|
||||
font-family:-apple-system,"Helvetica Neue",Arial,"PingFang SC","Hiragino Sans GB",STHeiti,"Microsoft YaHei","Microsoft JhengHei","Source Han Sans SC","Noto Sans CJK SC","Source Han Sans CN","Noto Sans SC","Source Han Sans TC","Noto Sans CJK TC","WenQuanYi Micro Hei",SimSun,sans-serif;
|
||||
line-height:1.7;
|
||||
font-size:17px;
|
||||
line-height:1.4;
|
||||
font-weight:400;
|
||||
margin:10px 0 30px;
|
||||
margin-top:-5px
|
||||
}
|
||||
.intro-header .post-heading .meta{
|
||||
font-family:Lora,'Times New Roman',serif;
|
||||
font-style:italic;
|
||||
font-weight:300;
|
||||
font-size:18px
|
||||
}
|
||||
.intro-header .post-heading .meta a{
|
||||
color:#fff
|
||||
}
|
||||
@media only screen and (min-width:768px){
|
||||
.intro-header .post-heading h1{
|
||||
font-size:55px
|
||||
}
|
||||
.intro-header .post-heading .subheading{
|
||||
font-size:30px
|
||||
}
|
||||
.intro-header .post-heading .meta{
|
||||
font-size:20px
|
||||
}
|
||||
}
|
||||
.post-preview>a{
|
||||
color:#404040
|
||||
}
|
||||
.post-preview>a:hover,.post-preview>a:focus{
|
||||
text-decoration:none;
|
||||
color:#0085a1
|
||||
}
|
||||
.post-preview>a>.post-title{
|
||||
font-size:21px;
|
||||
line-height:1.3;
|
||||
margin-top:30px;
|
||||
margin-bottom:8px
|
||||
}
|
||||
.post-preview>a>.post-subtitle{
|
||||
font-size:15px;
|
||||
line-height:1.3;
|
||||
margin:0;
|
||||
font-weight:300;
|
||||
margin-bottom:10px
|
||||
}
|
||||
.post-preview>.post-meta>a, .post-preview>.post-meta{
|
||||
font-family:Lora,'Times New Roman',serif;
|
||||
color:gray;
|
||||
font-size:17px;
|
||||
font-style:italic;
|
||||
margin-top:0
|
||||
}
|
||||
|
||||
.post-preview>.post-meta>a:hover,.post-preview>.post-meta>a:focus{
|
||||
color:#0085a1;
|
||||
text-decoration:none
|
||||
}
|
||||
@media only screen and (min-width:768px){
|
||||
.post-preview>a>.post-title{
|
||||
font-size:26px;
|
||||
line-height:1.3;
|
||||
margin-bottom:10px
|
||||
}
|
||||
.post-preview>a>.post-subtitle{
|
||||
font-size:17px
|
||||
}
|
||||
.post-preview .post-meta{
|
||||
font-size:18px
|
||||
}
|
||||
}
|
||||
.post-content-preview{
|
||||
font-size:13px;
|
||||
font-style:italic;
|
||||
color:#a3a3a3
|
||||
}
|
||||
.post-content-preview:hover{
|
||||
color:#0085a1
|
||||
}
|
||||
@media only screen and (min-width:768px){
|
||||
.post-content-preview{
|
||||
font-size:15px
|
||||
}
|
||||
}
|
||||
.section-heading{
|
||||
font-size:36px;
|
||||
margin-top:60px;
|
||||
font-weight:700
|
||||
}
|
||||
.caption{
|
||||
text-align:center;
|
||||
font-size:14px;
|
||||
padding:10px;
|
||||
font-style:italic;
|
||||
margin:0;
|
||||
display:block;
|
||||
border-bottom-right-radius:5px;
|
||||
border-bottom-left-radius:5px
|
||||
}
|
||||
footer{
|
||||
font-size:20px;
|
||||
padding:50px 0 65px
|
||||
}
|
||||
footer .list-inline{
|
||||
margin:0;
|
||||
padding:0
|
||||
}
|
||||
footer .copyright{
|
||||
font-size:15px;
|
||||
text-align:center;
|
||||
margin-bottom:0
|
||||
}
|
||||
footer .copyright a{
|
||||
color:#337ab7
|
||||
}
|
||||
footer .copyright a:hover,footer .copyright a:focus{
|
||||
color:#0085a1
|
||||
}
|
||||
.floating-label-form-group{
|
||||
font-size:14px;
|
||||
position:relative;
|
||||
margin-bottom:0;
|
||||
padding-bottom:.5em;
|
||||
border-bottom:1px solid #eee
|
||||
}
|
||||
.floating-label-form-group input,.floating-label-form-group textarea{
|
||||
z-index:1;
|
||||
position:relative;
|
||||
padding-right:0;
|
||||
padding-left:0;
|
||||
border:none;
|
||||
border-radius:0;
|
||||
font-size:1.5em;
|
||||
background:0 0;
|
||||
box-shadow:none!important;
|
||||
resize:none
|
||||
}
|
||||
.floating-label-form-group label{
|
||||
display:block;
|
||||
z-index:0;
|
||||
position:relative;
|
||||
top:2em;
|
||||
margin:0;
|
||||
font-size:.85em;
|
||||
line-height:1.764705882em;
|
||||
vertical-align:middle;
|
||||
vertical-align:baseline;
|
||||
opacity:0;
|
||||
-webkit-transition:top .3s ease,opacity .3s ease;
|
||||
-moz-transition:top .3s ease,opacity .3s ease;
|
||||
-ms-transition:top .3s ease,opacity .3s ease;
|
||||
transition:top .3s ease,opacity .3s ease
|
||||
}
|
||||
.floating-label-form-group::not(:first-child){
|
||||
padding-left:14px;
|
||||
border-left:1px solid #eee
|
||||
}
|
||||
.floating-label-form-group-with-value label{
|
||||
top:0;
|
||||
opacity:1
|
||||
}
|
||||
.floating-label-form-group-with-focus label{
|
||||
color:#0085a1
|
||||
}
|
||||
form .row:first-child .floating-label-form-group{
|
||||
border-top:1px solid #eee
|
||||
}
|
||||
.btn{
|
||||
font-family:-apple-system,"Helvetica Neue",Arial,"PingFang SC","Hiragino Sans GB",STHeiti,"Microsoft YaHei","Microsoft JhengHei","Source Han Sans SC","Noto Sans CJK SC","Source Han Sans CN","Noto Sans SC","Source Han Sans TC","Noto Sans CJK TC","WenQuanYi Micro Hei",SimSun,sans-serif;
|
||||
line-height:1.7;
|
||||
text-transform:uppercase;
|
||||
font-size:14px;
|
||||
font-weight:800;
|
||||
letter-spacing:1px;
|
||||
border-radius:0;
|
||||
padding:15px 25px
|
||||
}
|
||||
.btn-lg{
|
||||
font-size:17px;
|
||||
padding:25px 35px
|
||||
}
|
||||
.btn-default:hover,.btn-default:focus{
|
||||
background-color:#0085a1;
|
||||
border:1px solid #0085a1;
|
||||
color:#fff
|
||||
}
|
||||
.pager{
|
||||
margin:20px 0 0!important;
|
||||
/*padding:0!important*/
|
||||
padding:0 0 20px 0
|
||||
}
|
||||
.pager li>a,.pager li>span{
|
||||
font-family:-apple-system,"Helvetica Neue",Arial,"PingFang SC","Hiragino Sans GB",STHeiti,"Microsoft YaHei","Microsoft JhengHei","Source Han Sans SC","Noto Sans CJK SC","Source Han Sans CN","Noto Sans SC","Source Han Sans TC","Noto Sans CJK TC","WenQuanYi Micro Hei",SimSun,sans-serif;
|
||||
line-height:1.7;
|
||||
text-transform:uppercase;
|
||||
font-size:13px;
|
||||
font-weight:800;
|
||||
letter-spacing:1px;
|
||||
padding:10px;
|
||||
background-color:#fff;
|
||||
border-radius:0
|
||||
}
|
||||
@media only screen and (min-width:768px){
|
||||
.pager li>a,.pager li>span{
|
||||
font-size:14px;
|
||||
padding:15px 25px
|
||||
}
|
||||
}
|
||||
.pager li>a{
|
||||
color:#404040
|
||||
}
|
||||
.pager li>a:hover,.pager li>a:focus{
|
||||
color:#fff;
|
||||
background-color:#0085a1;
|
||||
border:1px solid #0085a1
|
||||
}
|
||||
.pager .disabled>a,.pager .disabled>a:hover,.pager .disabled>a:focus,.pager .disabled>span{
|
||||
color:gray;
|
||||
background-color:#404040;
|
||||
cursor:not-allowed
|
||||
}
|
||||
::-moz-selection{
|
||||
color:#fff;
|
||||
text-shadow:none;
|
||||
background:#0085a1
|
||||
}
|
||||
::selection{
|
||||
color:#fff;
|
||||
text-shadow:none;
|
||||
background:#0085a1
|
||||
}
|
||||
img::selection{
|
||||
color:#fff;
|
||||
background:0 0
|
||||
}
|
||||
img::-moz-selection{
|
||||
color:#fff;
|
||||
background:0 0
|
||||
}
|
||||
body{
|
||||
webkit-tap-highlight-color:#0085a1
|
||||
}
|
||||
.tags{
|
||||
margin-bottom:-5px
|
||||
}
|
||||
.tags a,.tags .tag{
|
||||
display:inline-block;
|
||||
border:1px solid rgba(255,255,255,.8);
|
||||
border-radius:999em;
|
||||
padding:0 10px;
|
||||
color:#fff;
|
||||
line-height:24px;
|
||||
font-size:14px;
|
||||
text-decoration:none;
|
||||
margin:0 1px;
|
||||
margin-bottom:6px
|
||||
}
|
||||
.tags a:hover,.tags .tag:hover,.tags a:active,.tags .tag:active{
|
||||
color:#fff;
|
||||
border-color:#fff;
|
||||
background-color:rgba(255,255,255,.4);
|
||||
text-decoration:none
|
||||
}
|
||||
@media only screen and (min-width:768px){
|
||||
.tags a,.tags .tag{
|
||||
margin-right:5px
|
||||
}
|
||||
}
|
||||
#tag-heading{
|
||||
padding:70px 0 60px
|
||||
}
|
||||
@media only screen and (min-width:768px){
|
||||
#tag-heading{
|
||||
padding:55px 0
|
||||
}
|
||||
}
|
||||
#tag_cloud{
|
||||
margin:20px 0 15px 0
|
||||
}
|
||||
#tag_cloud a,#tag_cloud .tag{
|
||||
font-size:14px;
|
||||
border:none;
|
||||
line-height:28px;
|
||||
margin:0 2px;
|
||||
margin-bottom:8px;
|
||||
background:#D6D6D6
|
||||
}
|
||||
#tag_cloud a:hover,#tag_cloud .tag:hover,#tag_cloud a:active,#tag_cloud .tag:active{
|
||||
background-color:#0085a1!important
|
||||
}
|
||||
@media only screen and (min-width:768px){
|
||||
#tag_cloud{
|
||||
margin-bottom:25px
|
||||
}
|
||||
}
|
||||
.tag-comments{
|
||||
font-size:12px
|
||||
}
|
||||
@media only screen and (min-width:768px){
|
||||
.tag-comments{
|
||||
font-size:14px
|
||||
}
|
||||
}
|
||||
.t:first-child{
|
||||
margin-top:0
|
||||
}
|
||||
.listing-seperator{
|
||||
color:#0085a1;
|
||||
font-size:21px!important
|
||||
}
|
||||
.listing-seperator::before{
|
||||
margin-right:5px
|
||||
}
|
||||
@media only screen and (min-width:768px){
|
||||
.listing-seperator{
|
||||
font-size:20px!important;
|
||||
line-height:2!important
|
||||
}
|
||||
}
|
||||
.one-tag-list .tag-text{
|
||||
font-weight:200;
|
||||
font-family:-apple-system,"Helvetica Neue",Arial,"PingFang SC","Hiragino Sans GB",STHeiti,"Microsoft YaHei","Microsoft JhengHei","Source Han Sans SC","Noto Sans CJK SC","Source Han Sans CN","Noto Sans SC","Source Han Sans TC","Noto Sans CJK TC","WenQuanYi Micro Hei",SimSun,sans-serif;
|
||||
line-height:1.7
|
||||
}
|
||||
.one-tag-list .post-preview{
|
||||
position:relative
|
||||
}
|
||||
.one-tag-list .post-preview>a .post-title{
|
||||
font-size:17px;
|
||||
font-weight:500;
|
||||
margin-top:20px
|
||||
}
|
||||
.one-tag-list .post-preview>a .post-subtitle{
|
||||
font-size:12px
|
||||
}
|
||||
.one-tag-list .post-preview>.post-meta{
|
||||
position:absolute;
|
||||
right:5px;
|
||||
bottom:0;
|
||||
margin:0;
|
||||
font-size:12px;
|
||||
line-height:12px
|
||||
}
|
||||
@media only screen and (min-width:768px){
|
||||
.one-tag-list .post-preview{
|
||||
margin-left:20px
|
||||
}
|
||||
.one-tag-list .post-preview>a>.post-title{
|
||||
font-size:18px;
|
||||
line-height:1.3
|
||||
}
|
||||
.one-tag-list .post-preview>a>.post-subtitle{
|
||||
font-size:14px
|
||||
}
|
||||
.one-tag-list .post-preview .post-meta{
|
||||
font-size:18px
|
||||
}
|
||||
}
|
||||
.post-container img{
|
||||
display:block;
|
||||
max-width:100%;
|
||||
height:auto;
|
||||
margin:1.5em auto 1.6em auto
|
||||
}
|
||||
.navbar-default .navbar-toggle:focus,.navbar-default .navbar-toggle:hover{
|
||||
background-color:inherit
|
||||
}
|
||||
.navbar-default .navbar-toggle:active{
|
||||
background-color:rgba(255,255,255,.25)
|
||||
}
|
||||
.navbar-default .navbar-toggle{
|
||||
border-color:transparent;
|
||||
padding:19px 16px;
|
||||
margin-top:2px;
|
||||
margin-right:2px;
|
||||
margin-bottom:2px;
|
||||
border-radius:50%
|
||||
}
|
||||
.navbar-default .navbar-toggle .icon-bar{
|
||||
width:18px;
|
||||
border-radius:0;
|
||||
background-color:#fff
|
||||
}
|
||||
.navbar-default .navbar-toggle .icon-bar+.icon-bar{
|
||||
margin-top:3px
|
||||
}
|
||||
.comment{
|
||||
margin-top:20px
|
||||
}
|
||||
.comment #ds-thread #ds-reset a.ds-like-thread-button{
|
||||
border:1px solid #ddd;
|
||||
border-radius:0;
|
||||
background:#fff;
|
||||
box-shadow:none;
|
||||
text-shadow:none
|
||||
}
|
||||
.comment #ds-thread #ds-reset li.ds-tab a.ds-current{
|
||||
border:1px solid #ddd;
|
||||
border-radius:0;
|
||||
background:#fff;
|
||||
box-shadow:none;
|
||||
text-shadow:none
|
||||
}
|
||||
.comment #ds-thread #ds-reset .ds-textarea-wrapper{
|
||||
background:0 0
|
||||
}
|
||||
.comment #ds-thread #ds-reset .ds-gradient-bg{
|
||||
background:0 0
|
||||
}
|
||||
#ds-smilies-tooltip ul.ds-smilies-tabs li a{
|
||||
background:#fff!important
|
||||
}
|
||||
.page-fullscreen .intro-header{
|
||||
position:fixed;
|
||||
left:0;
|
||||
top:0;
|
||||
width:100%;
|
||||
height:100%
|
||||
}
|
||||
.page-fullscreen #tag-heading{
|
||||
position:fixed;
|
||||
left:0;
|
||||
top:0;
|
||||
padding-bottom:150px;
|
||||
width:100%;
|
||||
height:100%;
|
||||
display:-webkit-box;
|
||||
-webkit-box-orient:vertical;
|
||||
-webkit-box-pack:center;
|
||||
-webkit-box-align:center;
|
||||
display:-webkit-flex;
|
||||
-webkit-align-items:center;
|
||||
-webkit-justify-content:center;
|
||||
-webkit-flex-direction:column;
|
||||
display:flex;
|
||||
align-items:center;
|
||||
justify-content:center;
|
||||
flex-direction:column
|
||||
}
|
||||
.page-fullscreen footer{
|
||||
position:absolute;
|
||||
width:100%;
|
||||
bottom:0;
|
||||
padding-bottom:20px;
|
||||
opacity:.6;
|
||||
color:#fff
|
||||
}
|
||||
.page-fullscreen footer .copyright{
|
||||
color:#fff
|
||||
}
|
||||
.page-fullscreen footer .copyright a{
|
||||
color:#fff
|
||||
}
|
||||
.page-fullscreen footer .copyright a:hover{
|
||||
color:#ddd
|
||||
}
|
||||
|
||||
.catalog-container {
|
||||
padding: 0px;
|
||||
}
|
||||
.side-catalog {
|
||||
display: block;
|
||||
overflow: auto;
|
||||
height: 100%;
|
||||
padding-bottom: 40px;
|
||||
width: 195px;
|
||||
}
|
||||
.side-catalog.fixed {
|
||||
position: fixed;
|
||||
top: -21px;
|
||||
}
|
||||
.side-catalog.fold .catalog-toggle::before {
|
||||
content: "+";
|
||||
}
|
||||
.side-catalog.fold .catalog-body {
|
||||
display: none;
|
||||
}
|
||||
.side-catalog .catalog-toggle::before {
|
||||
content: "−";
|
||||
position: relative;
|
||||
margin-right: 5px;
|
||||
bottom: 1px;
|
||||
}
|
||||
.side-catalog .catalog-body {
|
||||
position: relative;
|
||||
list-style: none;
|
||||
height: auto;
|
||||
overflow: hidden;
|
||||
padding-left: 0px;
|
||||
padding-right: 5px;
|
||||
text-indent: 0;
|
||||
}
|
||||
.side-catalog .catalog-body li {
|
||||
position: relative;
|
||||
list-style: none;
|
||||
}
|
||||
.side-catalog .catalog-body li a {
|
||||
padding-left: 10px;
|
||||
max-width: 180px;
|
||||
display: inline-block;
|
||||
vertical-align: middle;
|
||||
height: 30px;
|
||||
line-height: 30px;
|
||||
overflow: hidden;
|
||||
text-decoration: none;
|
||||
white-space: nowrap;
|
||||
text-overflow: ellipsis;
|
||||
}
|
||||
.side-catalog .catalog-body .h1_nav {
|
||||
margin-left: 0;
|
||||
font-size: 13px;
|
||||
font-weight: bold;
|
||||
}
|
||||
.side-catalog .catalog-body .h2_nav {
|
||||
margin-left: 6px;
|
||||
font-size: 13px;
|
||||
font-weight: bold;
|
||||
}
|
||||
.side-catalog .catalog-body .h3_nav {
|
||||
margin-left: 12px;
|
||||
font-size: 13px;
|
||||
font-weight: bold;
|
||||
}
|
||||
.side-catalog .catalog-body .h4_nav {
|
||||
margin-left: 18px;
|
||||
font-size: 12px;
|
||||
}
|
||||
.side-catalog .catalog-body .h4_nav a {
|
||||
max-width: 170px;
|
||||
}
|
||||
.side-catalog .catalog-body .h5_nav .h6_nav {
|
||||
margin-left: 18px;
|
||||
font-size: 12px;
|
||||
}
|
||||
.side-catalog .catalog-body .h5_nav .h6_nav a {
|
||||
max-width: 170px;
|
||||
}
|
||||
.side-catalog .catalog-body .active {
|
||||
border-radius: 4px;
|
||||
background-color: #f5f5f5;
|
||||
}
|
||||
.side-catalog .catalog-body .active a {
|
||||
color: #0085a1 !important;
|
||||
}
|
||||
@media (max-width: 1200px) {
|
||||
.side-catalog {
|
||||
display: none;
|
||||
}
|
||||
}
|
||||
1
themes/zhaohuabing/static/css/hugo-theme-cleanwhite.min.css
vendored
Normal file
4
themes/zhaohuabing/static/css/iDisqus.min.css
vendored
Normal file
1
themes/zhaohuabing/static/css/iDisqus.min.css.map
Normal file
111
themes/zhaohuabing/static/css/mindmap.css
Normal file
@ -0,0 +1,111 @@
|
||||
.km-view {
|
||||
font-family: "STHeitiSC-Light", "STHeiti", "Hei", "Heiti SC", "Microsoft Yahei", Arial, sans-serif;
|
||||
-webkit-user-select: none;
|
||||
user-select: none;
|
||||
position: relative;
|
||||
}
|
||||
|
||||
.km-view .km-receiver {
|
||||
position: absolute;
|
||||
left: -99999px;
|
||||
top: -99999px;
|
||||
width: 20px;
|
||||
height: 20px;
|
||||
outline: none;
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
.km-view image {
|
||||
cursor: zoom-in;
|
||||
}
|
||||
|
||||
.km-image-viewer {
|
||||
position: fixed;
|
||||
z-index: 99999;
|
||||
top: 0;
|
||||
bottom: 0;
|
||||
left: 0;
|
||||
right: 0;
|
||||
background: rgba(0, 0, 0, .75);
|
||||
}
|
||||
|
||||
.km-image-viewer .km-image-viewer-container {
|
||||
position: absolute;
|
||||
top: 0;
|
||||
bottom: 0;
|
||||
left: 0;
|
||||
right: 0;
|
||||
text-align: center;
|
||||
white-space: nowrap;
|
||||
overflow: auto;
|
||||
}
|
||||
|
||||
.km-image-viewer .km-image-viewer-container::before {
|
||||
content: '';
|
||||
display: inline-block;
|
||||
height: 100%;
|
||||
width: 0;
|
||||
font-size: 0;
|
||||
vertical-align: middle;
|
||||
}
|
||||
|
||||
.km-image-viewer .km-image-viewer-container img {
|
||||
cursor: zoom-out;
|
||||
vertical-align: middle;
|
||||
}
|
||||
|
||||
.km-image-viewer .km-image-viewer-container img.limited {
|
||||
cursor: zoom-in;
|
||||
max-width: 100%;
|
||||
max-height: 100%;
|
||||
}
|
||||
|
||||
.km-image-viewer .km-image-viewer-toolbar {
|
||||
z-index: 1;
|
||||
background: rgba(0, 0, 0, .75);
|
||||
text-align: right;
|
||||
transition: all .25s;
|
||||
}
|
||||
|
||||
.km-image-viewer .km-image-viewer-toolbar.hidden {
|
||||
transform: translate(0, -100%);
|
||||
opacity: 0;
|
||||
}
|
||||
|
||||
.km-image-viewer .km-image-viewer-btn {
|
||||
cursor: pointer;
|
||||
outline: 0;
|
||||
border: 0;
|
||||
width: 44px;
|
||||
height: 44px;
|
||||
background: url("data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMjY0IiBoZWlnaHQ9Ijg4IiB2aWV3Qm94PSIwIDAgMjY0IDg4IiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPjx0aXRsZT5kZWZhdWx0LXNraW4gMjwvdGl0bGU+PGcgZmlsbD0ibm9uZSIgZmlsbC1ydWxlPSJldmVub2RkIj48Zz48cGF0aCBkPSJNNjcuMDAyIDU5LjV2My43NjhjLTYuMzA3Ljg0LTkuMTg0IDUuNzUtMTAuMDAyIDkuNzMyIDIuMjItMi44MyA1LjU2NC01LjA5OCAxMC4wMDItNS4wOThWNzEuNUw3MyA2NS41ODUgNjcuMDAyIDU5LjV6IiBpZD0iU2hhcGUiIGZpbGw9IiNmZmYiLz48ZyBmaWxsPSIjZmZmIj48cGF0aCBkPSJNMTMgMjl2LTVoMnYzaDN2MmgtNXpNMTMgMTVoNXYyaC0zdjNoLTJ2LTV6TTMxIDE1djVoLTJ2LTNoLTN2LTJoNXpNMzEgMjloLTV2LTJoM3YtM2gydjV6IiBpZD0iU2hhcGUiLz48L2c+PGcgZmlsbD0iI2ZmZiI+PHBhdGggZD0iTTYyIDI0djVoLTJ2LTNoLTN2LTJoNXpNNjIgMjBoLTV2LTJoM3YtM2gydjV6TTcwIDIwdi01aDJ2M2gzdjJoLTV6TTcwIDI0aDV2MmgtM3YzaC0ydi01eiIvPjwvZz48cGF0aCBkPSJNMjAuNTg2IDY2bC01LjY1Ni01LjY1NiAxLjQxNC0xLjQxNEwyMiA2NC41ODZsNS42NTYtNS42NTYgMS40MTQgMS40MTRMMjMuNDE0IDY2bDUuNjU2IDUuNjU2LTEuNDE0IDEuNDE0TDIyIDY3LjQxNGwtNS42NTYgNS42NTYtMS40MTQtMS40MTRMMjAuNTg2IDY2eiIgZmlsbD0iI2ZmZiIvPjxwYXRoIGQ9Ik0xMTEuNzg1IDY1LjAzTDExMCA2My41bDMtMy41aC0xMHYtMmgxMGwtMy0zLjUgMS43ODUtMS40NjhMMTE3IDU5bC01LjIxNSA2LjAzeiIgZmlsbD0iI2ZmZiIvPjxwYXRoIGQ9Ik0xNTIuMjE1IDY1LjAzTDE1NCA2My41bC0zLTMuNWgxMHYtMmgtMTBsMy0zLjUtMS43ODUtMS40NjhMMTQ3IDU5bDUuMjE1IDYuMDN6IiBmaWxsPSIjZmZmIi8+PGc+PHBhdGggaWQ9IlJlY3RhbmdsZS0xMSIgZmlsbD0iI2ZmZiIgZD0iTTE2MC45NTcgMjguNTQzbC0zLjI1LTMuMjUtMS40MTMgMS40MTQgMy4yNSAzLjI1eiIvPjxwYXRoIGQ9Ik0xNTIuNSAyN2MzLjAzOCAwIDUuNS0yLjQ2MiA1LjUtNS41cy0yLjQ2Mi01LjUtNS41LTUuNS01LjUgMi40NjItNS41IDUuNSAyLjQ2MiA1LjUgNS41IDUuNXoiIGlkPSJPdmFsLTEiIHN0cm9rZT0iI2ZmZiIgc3Ryb2tlLXdpZHRoPSIxLjUiLz48cGF0aCBmaWxsPSIjZmZmIiBkPSJNMTUwIDIxaDV2MWgtNXoiLz48L2c+PGc+PHBhdGggZD0iTTExNi45NTcgMjguNTQzbC0xLjQxNCAxLjQxNC0zLjI1LTMuMjUgMS40MTQtMS40MTQgMy4yNSAzLjI1eiIgZmlsbD0iI2ZmZiIvPjxwYXRoIGQ9Ik0xMDguNSAyN2MzLjAzOCAwIDUuNS0yLjQ2MiA1LjUtNS41cy0yLjQ2Mi01LjUtNS41LTUuNS01LjUgMi40NjItNS41IDUuNSAyLjQ2MiA1LjUgNS41IDUuNXoiIHN0cm9rZT0iI2ZmZiIgc3Ryb2tlLXdpZHRoPSIxLjUiLz48cGF0aCBmaWxsPSIjZmZmIiBkPSJNMTA2IDIxaDV2MWgtNXoiLz48cGF0aCBmaWxsPSIjZmZmIiBkPSJNMTA5LjA0MyAxOS4wMDhsLS4wODUgNS0xLS4wMTcuMDg1LTV6Ii8+PC9nPjwvZz48L2c+PC9zdmc+");
|
||||
}
|
||||
|
||||
.km-image-viewer .km-image-viewer-toolbar {
|
||||
position: absolute;
|
||||
top: 0;
|
||||
left: 0;
|
||||
right: 0;
|
||||
}
|
||||
|
||||
.km-image-viewer .km-image-viewer-close {
|
||||
background-position: 0 -44px;
|
||||
}
|
||||
|
||||
.mindmap {
|
||||
/*width: inherit;*/
|
||||
width: 100%;
|
||||
border: 1px solid #ccc;
|
||||
}
|
||||
|
||||
.mindmap-sm {
|
||||
height: 300px;
|
||||
}
|
||||
|
||||
.mindmap-md {
|
||||
height: 500px;
|
||||
}
|
||||
|
||||
.mindmap-lg {
|
||||
height: 800px;
|
||||
}
|
||||
2723
themes/zhaohuabing/static/css/style.css
Normal file
192
themes/zhaohuabing/static/css/zanshang.css
Normal file
@ -0,0 +1,192 @@
|
||||
|
||||
.btn {
|
||||
display: inline-block;
|
||||
padding: 6px 12px;
|
||||
margin-bottom: 0;
|
||||
font-size: 14px;
|
||||
line-height: 1.42857143;
|
||||
text-align: center;
|
||||
cursor: pointer;
|
||||
-webkit-user-select: none;
|
||||
-moz-user-select: none;
|
||||
-ms-user-select: none;
|
||||
user-select: none;
|
||||
border: 1px solid transparent;
|
||||
border-radius: 4px;
|
||||
vertical-align: middle;
|
||||
}
|
||||
img{vertical-align: middle;}
|
||||
.close {
|
||||
float: right;
|
||||
font-size: 21px;
|
||||
line-height: 1;
|
||||
color: #000;
|
||||
text-shadow: 0 1px 0 #fff;
|
||||
opacity: .2
|
||||
}
|
||||
|
||||
button.close {
|
||||
-webkit-appearance: none;
|
||||
padding: 0;
|
||||
cursor: pointer;
|
||||
background: 0 0;
|
||||
border: 0
|
||||
}
|
||||
.entry-shang {
|
||||
padding: 30px 0 20px;
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
.entry-shang p {
|
||||
font-size: 12px;
|
||||
}
|
||||
|
||||
.btn-bred {
|
||||
min-width: 80px;
|
||||
border-color: #e26d6d;
|
||||
background: #e26d6d;
|
||||
color: #fff;
|
||||
}
|
||||
|
||||
.zs-modal-bg {
|
||||
position: fixed;
|
||||
left: 0;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
background: rgba(0,0,0,0.2);
|
||||
display: none;
|
||||
z-index: 100;
|
||||
}
|
||||
|
||||
.zs-modal-box {
|
||||
width: 340px;
|
||||
position: fixed;
|
||||
left: 50%;
|
||||
top: 50%;
|
||||
margin: -195px 0 0 -171px;
|
||||
border: 1px solid #eee;
|
||||
background: #fff;
|
||||
border-radius: 6px;
|
||||
z-index: 100;
|
||||
display: none;
|
||||
}
|
||||
|
||||
.zs-modal-head {
|
||||
padding: 0 16px;
|
||||
position: relative;
|
||||
}
|
||||
|
||||
.zs-modal-head img {
|
||||
width: 26px;
|
||||
height: 26px;
|
||||
border-radius: 50%;
|
||||
}
|
||||
|
||||
.zs-modal-head .close {
|
||||
position: absolute;
|
||||
right: 0;
|
||||
top: 0;
|
||||
width: 56px;
|
||||
height: 56px;
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
.zs-modal-head .author {
|
||||
padding-top: 15px;
|
||||
display: block;
|
||||
}
|
||||
.zs-modal-head .author a{
|
||||
color: #333;
|
||||
text-decoration: none;
|
||||
}
|
||||
|
||||
.zs-modal-head .author img {
|
||||
margin-right: 5px;
|
||||
}
|
||||
|
||||
.zs-modal-head .tip {
|
||||
background: #f6f6f6;
|
||||
padding: 0 10px;
|
||||
font-size: 12px;
|
||||
color: gray;
|
||||
border-radius: 3px;
|
||||
margin-top: 10px;
|
||||
position: relative;
|
||||
line-height: 28px;
|
||||
margin-bottom: 10px;
|
||||
}
|
||||
|
||||
.zs-modal-head .tip i {
|
||||
display: block;
|
||||
border-width: 0 7px 7px 7px;
|
||||
border-color: transparent transparent #f6f6f6 transparent;
|
||||
border-style: dashed dashed solid dashed;
|
||||
content: "";
|
||||
position: absolute;
|
||||
left: 8px;
|
||||
top: -7px;
|
||||
}
|
||||
|
||||
.zs-modal-body {
|
||||
padding: 0 15px;
|
||||
}
|
||||
|
||||
.zs-modal-btns {
|
||||
font-size: 0;
|
||||
}
|
||||
|
||||
.zs-modal-btns .btn:nth-child(3n-2) {
|
||||
margin-left: 0;
|
||||
}
|
||||
|
||||
.zs-modal-btns .btn {
|
||||
width: 28%;
|
||||
margin-left: 8%;
|
||||
margin-bottom: 24px;
|
||||
display: inline-block;
|
||||
font-size: 12px;
|
||||
}
|
||||
|
||||
.zs-modal-btns .btn-blink {
|
||||
background: #fff;
|
||||
border-color: #e26d6d;
|
||||
color: #e26d6d;
|
||||
font-weight: bold;
|
||||
}
|
||||
|
||||
.zs-modal-btns .btn-blink:hover, .zs-btns .btn-blink:active {
|
||||
background: rgba(226,109,109,.06);
|
||||
box-shadow: none;
|
||||
}
|
||||
|
||||
.zs-modal-btns .btn-blink:focus {
|
||||
background: #e26d6d;
|
||||
border-color: #e26d6d;
|
||||
color: #fff;
|
||||
}
|
||||
|
||||
@media screen and (-webkit-min-device-pixel-ratio:0) {
|
||||
.zs-modal-body ul {
|
||||
letter-spacing: -5px;
|
||||
}
|
||||
}
|
||||
|
||||
.zs-modal-footer {
|
||||
padding: 0 15px 15px;
|
||||
}
|
||||
|
||||
.zs-modal-footer label {
|
||||
margin: 0 10px;
|
||||
}
|
||||
|
||||
.zs-modal-footer img {
|
||||
height: 30px;
|
||||
min-width: 85px;
|
||||
}
|
||||
|
||||
.zs-modal-pay {
|
||||
text-align: center;
|
||||
padding: 15px 0;
|
||||
display: none;
|
||||
}
|
||||
BIN
themes/zhaohuabing/static/img/favicon.ico
Normal file
|
After Width: | Height: | Size: 1.1 KiB |